设置.js文件默认以jsx的语法打开
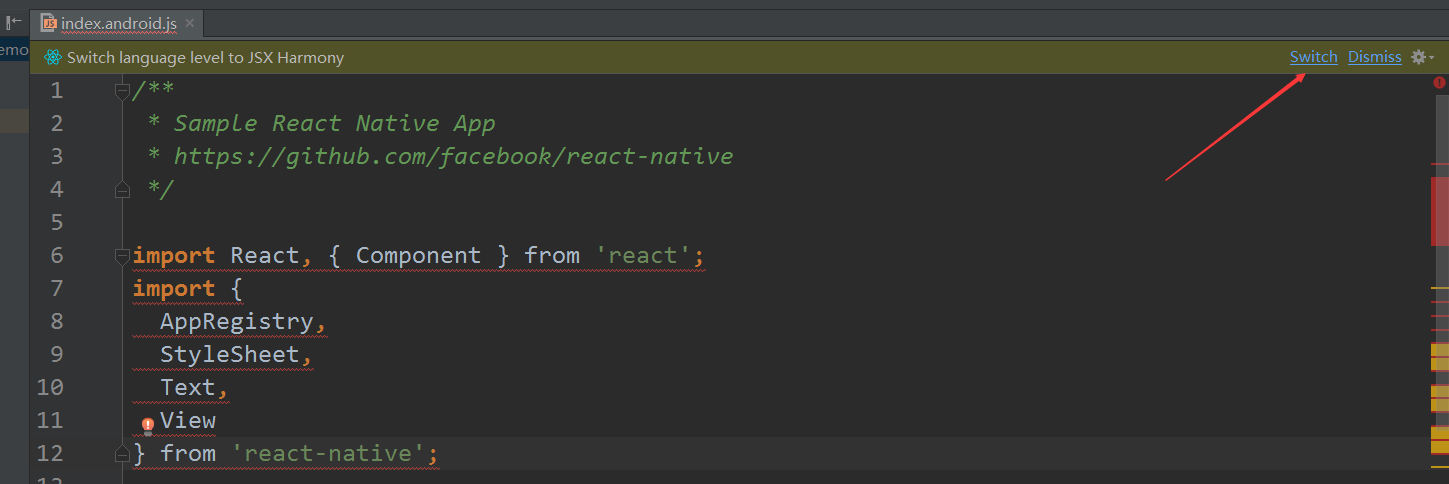
在没有进行设置的情况下,每次打开WebStorm的时候打开包含jsx语法的.js文件都会有以下提示:
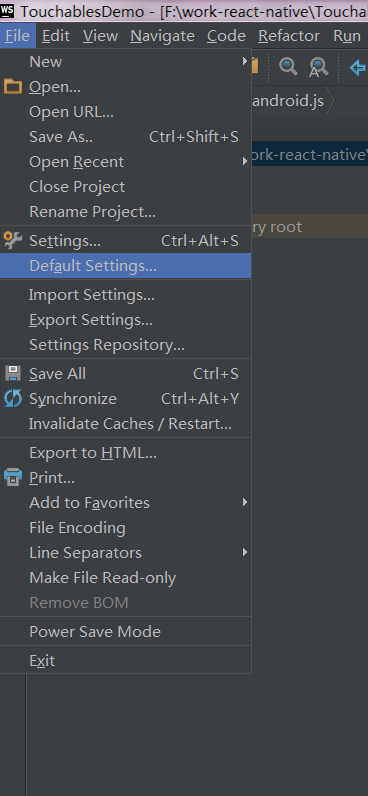
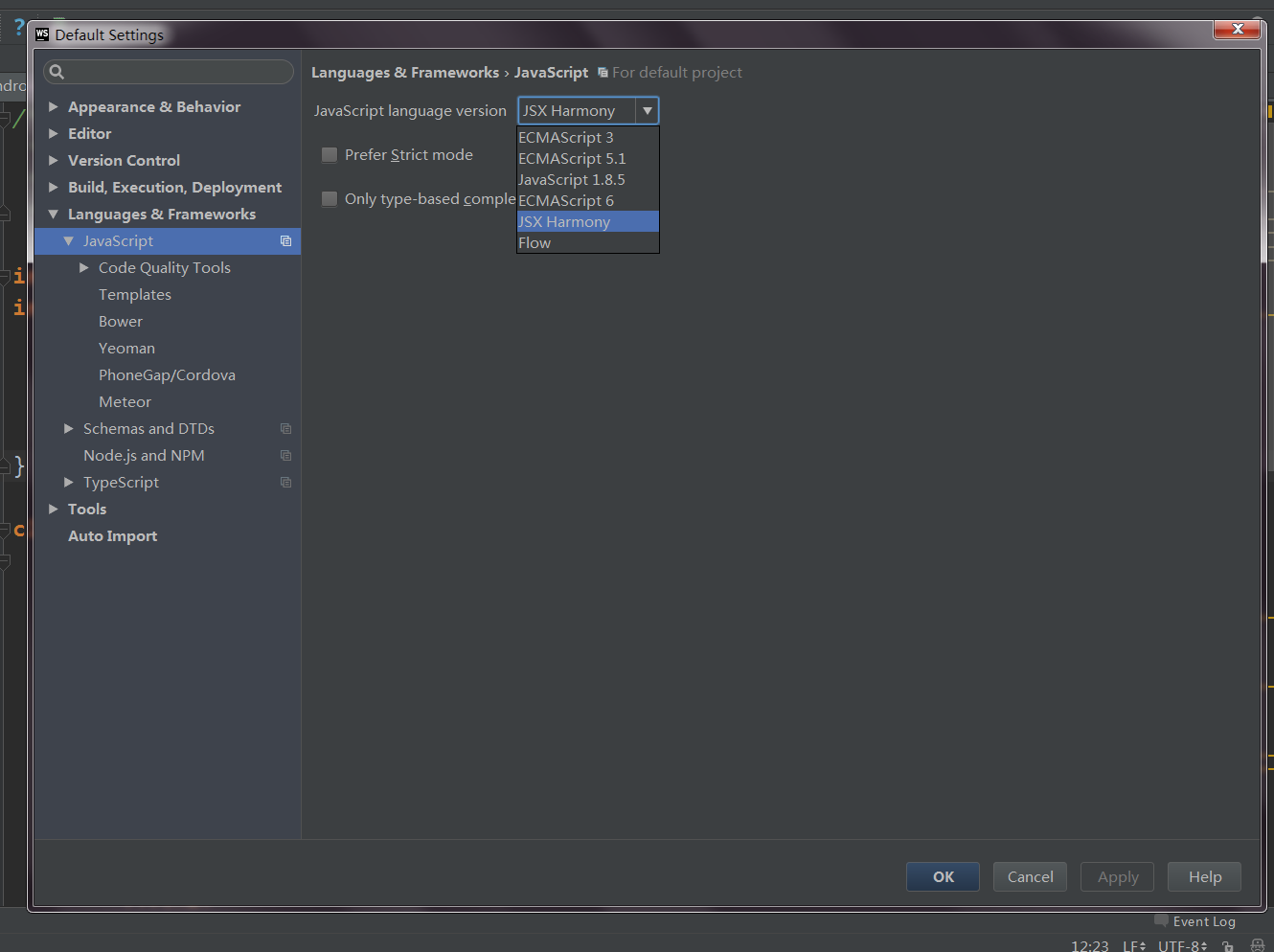
当然我们点击转换后就可以了,但是每次都会提示,所以还是来一个一劳永逸的方法把它给去掉吧:
然后Apply/OK即可。
设置.js文件中支持react-native语法高亮
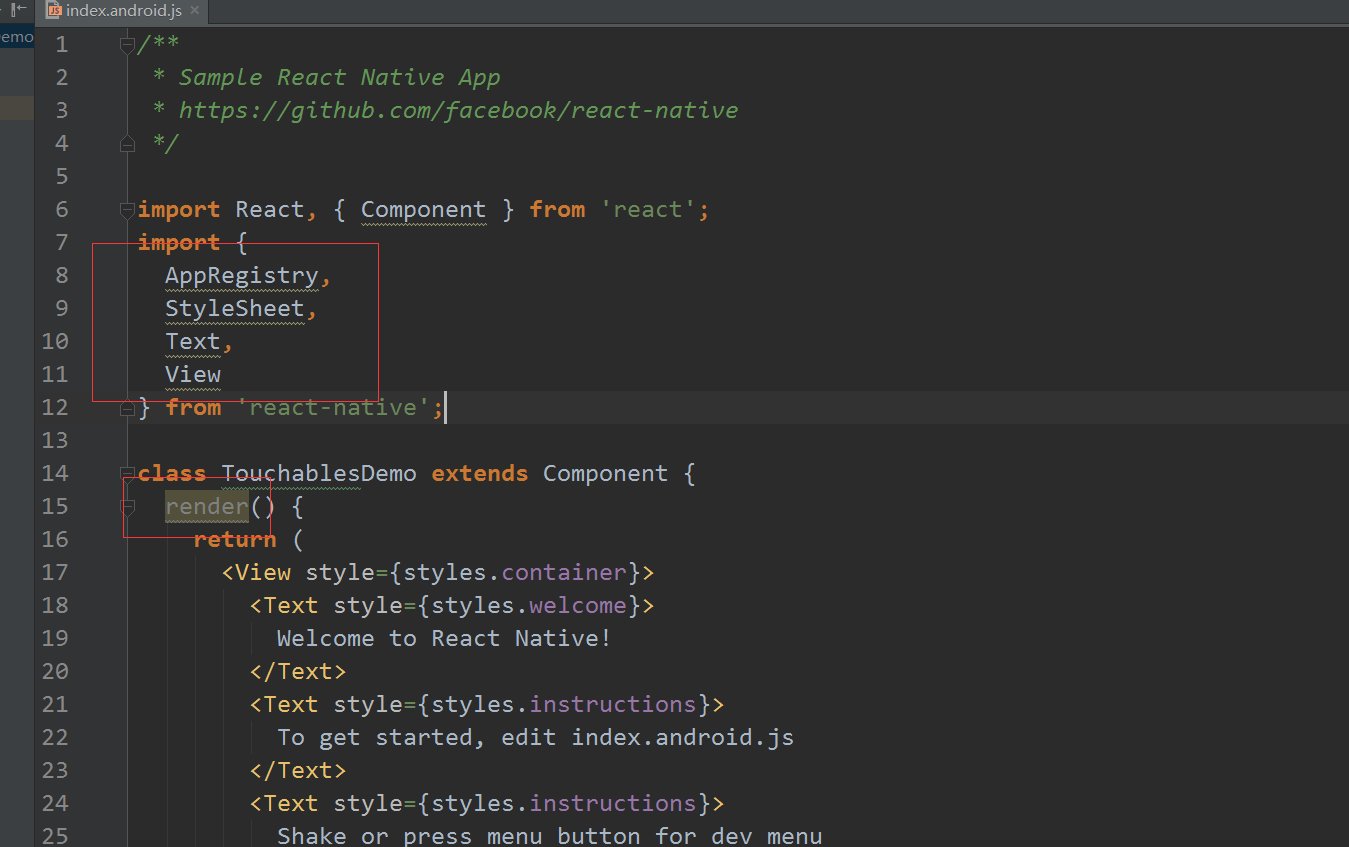
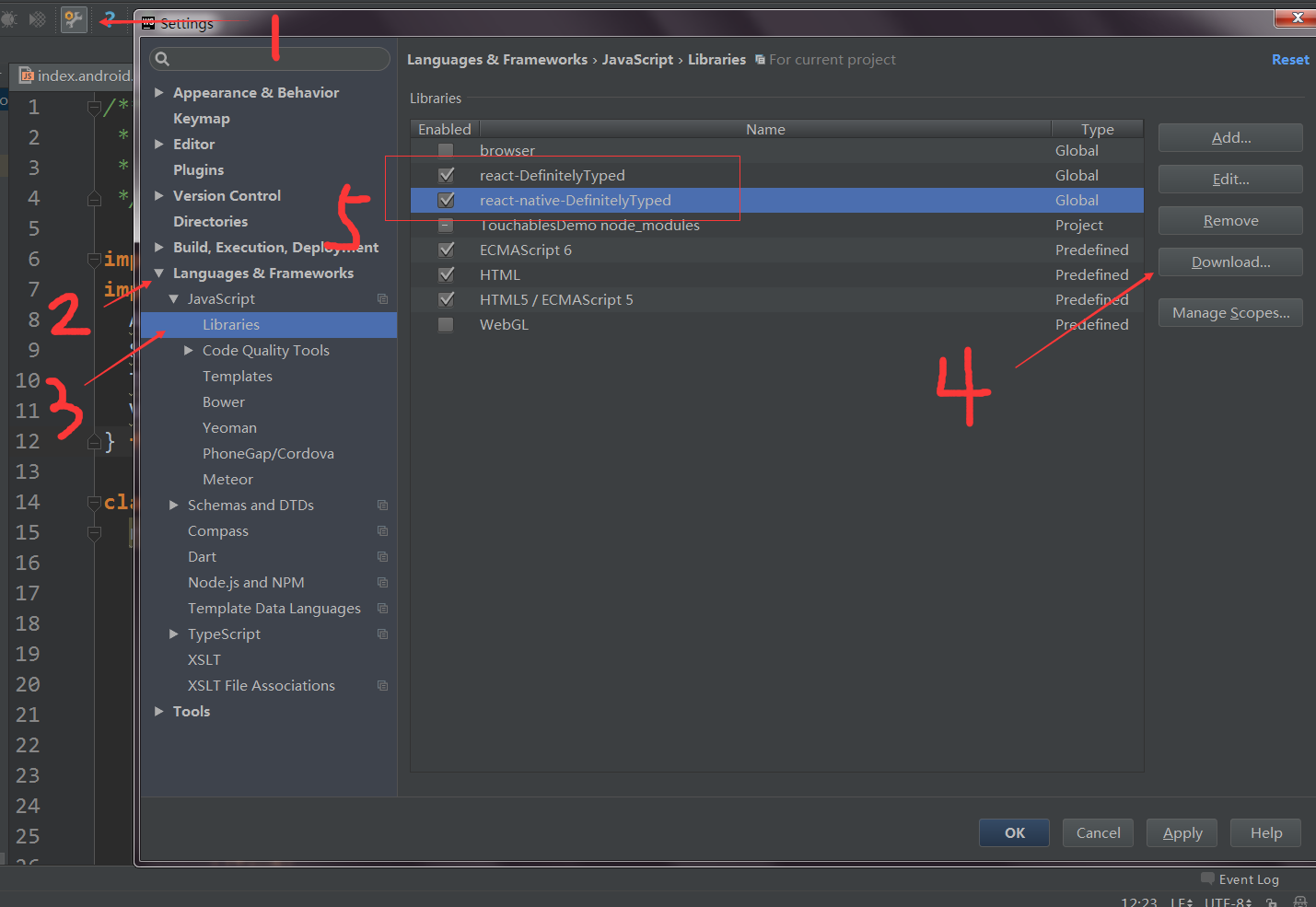
首先会发现在js文件中有不少的警告,类似这样:
这个警告的原因是因为编辑器不知道所引用的这些东西是在哪(不知道源在哪),所以需要告诉编辑器所写的东西是在哪个源里面:
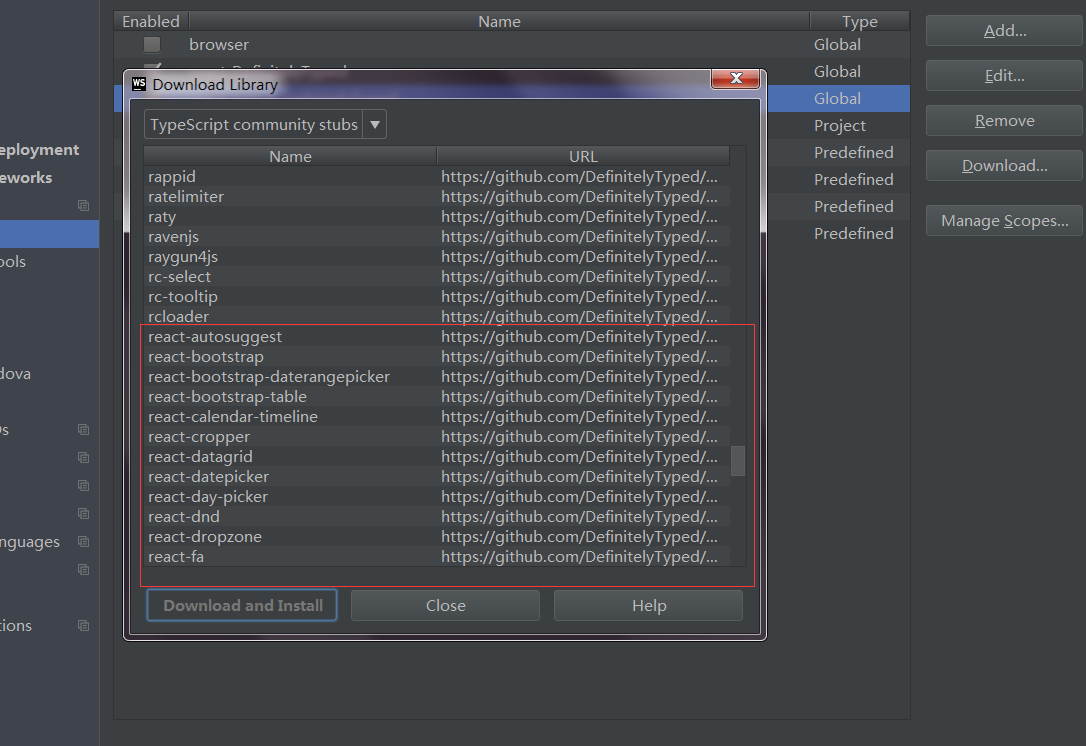
在下图的download manager里面找到React和react-native下载安装,然后返回到上图的窗口,按照上图第五部分勾选刚才下载的两个library即可。
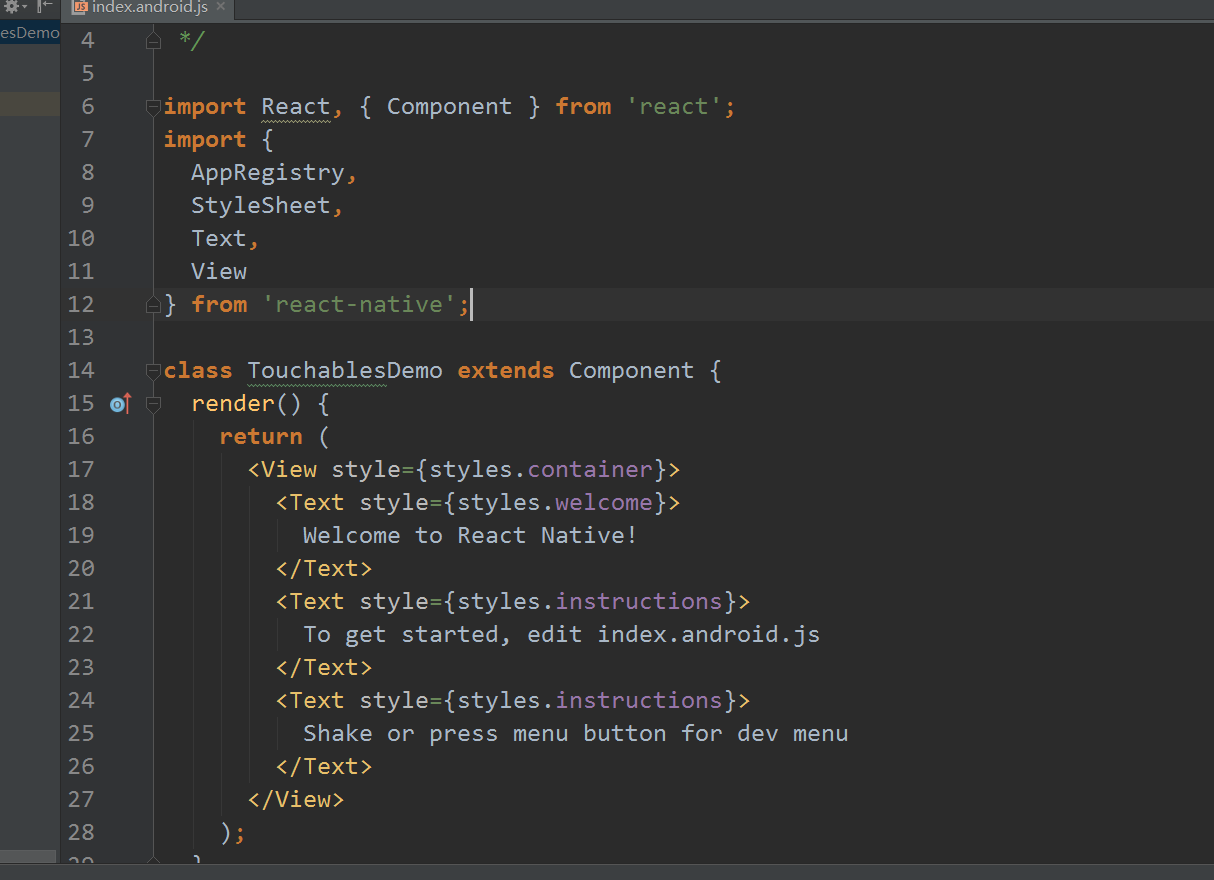
至此完毕,最终效果如下:




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








