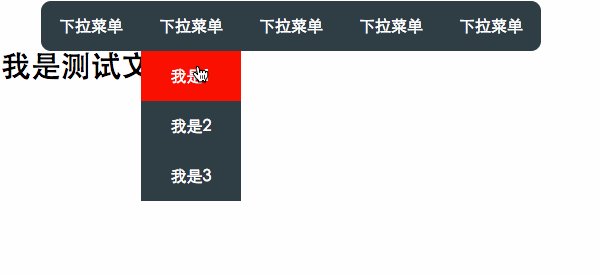
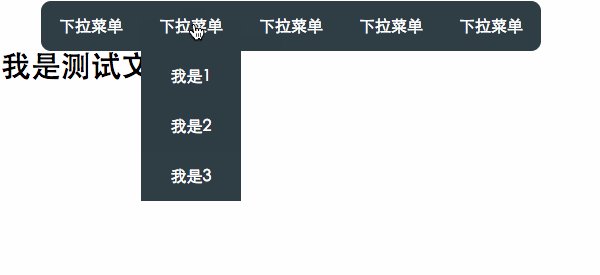
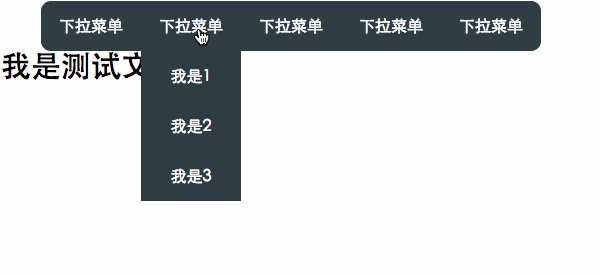
第一种:display:none和display:block切换

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 ul{
8 list-style: none;
9 }
10 .nav>li{
11 float: left;
12 }
13 ul a{
14 display: block;
15 text-decoration: none;
16 width: 100px;
17 height: 50px;
18 text-align: center;
19 line-height: 50px;
20 color: white;
21 background-color: #2f3e45;
22 }
23 .nav>li:first-child a{
24 border-radius: 10px 0 0 10px;
25 }
26 .nav>li:last-child a{
27 border-radius: 0 10px 10px 0;
28 }
29 .drop-down{
30 /*position: relative;*/
31 }
32 .drop-down-content{
33 padding: 0;
34 display: none;
35 /*position: absolute;*/
36 }
37
38 h3{
39 font-size: 30px;
40 clear: both;
41 }
42 .drop-down-content li:hover a{
43 background-color:red;
44 }
45 .nav .drop-down:hover .drop-down-content{
46 display: block;
47 }
48 </style>
49 </head>
50 <body>
51 <ul class="nav">
52 <li><a href="#">下拉菜单</a></li>
53 <li class="drop-down"><a href="#">下拉菜单</a>
54 <ul class="drop-down-content">
55 <li><a href="#">我是1</a></li>
56 <li><a href="#">我是2</a></li>
57 <li><a href="#">我是3</a></li>
58 </ul>
59 </li>
60 <li><a href="#">下拉菜单</a></li>
61 <li><a href="#">下拉菜单</a></li>
62 <li><a href="#">下拉菜单</a></li>
63 </ul>
64 <h3>我是测试文字</h3>
65 </body>
66 </html>


这是首先考虑到的实现方法,给 .drop-down-content 添加display:none,当悬浮在.drop-down上时 .drop-down-content的display变成block,缺点是不能添加过渡属性,慢慢弹出下来菜单。当.drop-down-content显示时会把后面的盒子往下挤,因为.drop-down-content 显示时是存在于文档流中的,给.drop-down设置position:relative,.drop-down-content设置position:absolute,使下拉菜单脱离了文档流来解决,上面注释的地方改过来即可

第二种方法:给悬浮的这个li设置一个固定高度,然后设置超出部分隐藏,悬浮时显示。

1 <style>
2 ul{
3 list-style: none;
4 }
5 .nav>li{
6 float: left;
7 }
8 ul a{
9 display: block;
10 text-decoration: none;
11 width: 100px;
12 height: 50px;
13 text-align: center;
14 line-height: 50px;
15 color: white;
16 background-color: #2f3e45;
17 }
18 .nav>li:first-child a{
19 border-radius: 10px 0 0 10px;
20 }
21 .nav>li:last-child a{
22 border-radius: 0 10px 10px 0;
23 }
24 .drop-down{
25 /*position: relative;*/
26 height: 50px;
27 overflow: hidden;
28 }
29 .drop-down-content{
30 padding: 0;
31 /*position: absolute;*/
32 }
33
34 h3{
35 font-size: 30px;
36 clear: both;
37 /* position: relative;
38 z-index: -1;*/
39 }
40 .drop-down-content li:hover a{
41 background-color:red;
42 }
43 .nav .drop-down:hover{
44 overflow: visible;
45 }
46 </style>


有个问题:h3段落里面的文字会从下拉菜单中透过来,并且鼠标放在字上面的时候下拉菜单会缩回。
解决方式有两种:1.给.drop-down设置position:relative,.drop-down-content设置position:absolute。
2.给h3设置position:relative;z-index:-1。
第三种方法:给下拉菜单设置固定的高度,下拉菜单的内容设置透明opacity: 0;,悬浮在下拉菜单时opacity: 1;来实现

1 <style>
2 ul{
3 list-style: none;
4 }
5 .nav>li{
6 float: left;
7 }
8 ul a{
9 display: block;
10 text-decoration: none;
11 width: 100px;
12 height: 50px;
13 text-align: center;
14 line-height: 50px;
15 color: white;
16 background-color: #2f3e45;
17 }
18 .nav>li:first-child a{
19 border-radius: 10px 0 0 10px;
20 }
21 .nav>li:last-child a{
22 border-radius: 0 10px 10px 0;
23 }
24 .drop-down{
25 /*position: relative;*/
26 height: 50px;
27 }
28 .drop-down-content{
29 padding: 0;
30 opacity: 0;
31 /*position: absolute;*/
32 }
33
34 h3{
35 font-size: 30px;
36 clear: both;
37 /* position: relative;
38 z-index: -1;*/
39 }
40 .drop-down-content li:hover a{
41 background-color:red;
42 }
43 .nav .drop-down:hover .drop-down-content{
44 opacity: 1;
45 }
46 </style>

效果同上。
上面的几种方法都是不能添加过渡效果的,鼠标滑过时下拉菜单就马上弹出来了,用户体验不是很好,下面这种方法可以添加过渡的效果来实现一定时间内来弹出
方法四:将下拉菜单的ul高度设置为0,并且超出部分隐藏掉。

1 <style>
2 ul{
3 list-style: none;
4 }
5 .nav>li{
6 float: left;
7 }
8 ul a{
9 display: block;
10 text-decoration: none;
11 width: 100px;
12 height: 50px;
13 text-align: center;
14 line-height: 50px;
15 color: white;
16 background-color: #2f3e45;
17 }
18 .nav>li:first-child a{
19 border-radius: 10px 0 0 10px;
20 }
21 .nav>li:last-child a{
22 border-radius: 0 10px 10px 0;
23 }
24 .drop-down{
25 /*position: relative;*/
26 height: 50px;
27 }
28 .drop-down-content{
29 padding: 0;
30 opacity: 0.3;
31 height: 0;
32 overflow: hidden;
33 transition: all 1s ease;
34 /*position: absolute;*/
35 }
36
37 h3{
38 font-size: 30px;
39 clear: both;
40 /* position: relative;
41 z-index: -1;*/
42 }
43 .drop-down-content li:hover a{
44 background-color:red;
45 }
46 .nav .drop-down:hover .drop-down-content{
47 opacity: 1;
48 height: 150px;
49 }


也会出现上面同样的问题,两种解决方式,把上面代码中注释的地方改过来即可。
做这个demo时我碰到误区,以为把下拉菜单ul值设置为0,下拉菜单整体会隐藏掉,实际上是ul的高度变为了0,但是里面的内容并没有变化,觉得跟做导航时浮动li,ul的高度变成了0,li还能显示一样。一定要给ul设置overflow:hidden,整个下拉菜单才会隐藏。顺带提一句:我们做导航条的时候一般都是左浮动li标签,ul的高度就变成了0,然后给ul设置overflow:hidden,ul就会有高度了,包裹了li标签,后面的盒子会正常布局。
方法五:设置包裹下拉菜单的li元素position:relation;下拉菜单绝对定位,left:-999px;使下拉菜单跑到左边浏览器外面看不到的地方,悬浮时,left:0;使其出现在浏览器中显示。

1 <style>
2 ul{
3 list-style: none;
4 }
5 .nav>li{
6 float: left;
7 }
8 ul a{
9 display: block;
10 text-decoration: none;
11 width: 100px;
12 height: 50px;
13 text-align: center;
14 line-height: 50px;
15 color: white;
16 background-color: #2f3e45;
17 }
18 .nav>li:first-child a{
19 border-radius: 10px 0 0 10px;
20 }
21 .nav>li:last-child a{
22 border-radius: 0 10px 10px 0;
23 }
24 .drop-down{
25 position: relative;
26 }
27 .drop-down-content{
28 padding: 0;
29 position: absolute;
30 left: -999px;
31 }
32 h3{
33 font-size: 30px;
34 clear: both;
35 }
36 .drop-down-content li:hover a{
37 background-color:red;
38 }
39 .nav .drop-down:hover .drop-down-content{
40 left: 0;
41 }
42 </style>


后来又意淫了一种方法,把下拉菜单的背景色和字体色改为透明色,然后后悬浮在li上时,颜色变回来。然而发现并没有什么卵用,虽然眼睛看不到,但是鼠标已过去时变成了小手,就暴露啦,哈哈。























 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








