Silverlight的ComboBox与winform中的ComboBox存在类似的地方,但也有不同之处,本章包含以下内容:
一、ComboBox 如何添加和绑定数据。
二、ComboBox 如何添加自定义Item。
三、ComboBox 如何取得所选项的值。
首先我们在页面添加4个ComboBox分别用不同的形式进行绑定。
<ComboBox Height="23" HorizontalAlignment="Left" Margin="12,65,0,0" Name="comboBox1" VerticalAlignment="Top" Width="161" />
<ComboBox Height="27" HorizontalAlignment="Left" Margin="12,123,0,0" Name="comboBox2" VerticalAlignment="Top" Width="163" />
<ComboBox Height="23" HorizontalAlignment="Left" Margin="12,180,0,0" Name="comboBox3" VerticalAlignment="Top" Width="165" SelectionChanged="comboBox3_SelectionChanged" />
接下来,我们先介绍添加和绑定数据的方法。
this.comboBox.Items.Add("大连");
this.comboBox.Items.Add("苏州");
上面的代码用最简单的方法添加了3个string类型的对象到comboBox中,运行后效果如下:

对于自定义的数据类型我们可以用下面的方法进行绑定:
第一步:定义数据对象
public class MyData
{
public DateTime Time
{ get; set; }
public string Place
{ get; set; }
}
{
newMyData{Time =DateTime.Now.AddDays(1),Place="中山路"},
newMyData{Time =DateTime.Now.AddDays(2),Place="光谷高新"}
};
this.comboBox3.DisplayMemberPath ="Place";
this.comboBox3.ItemsSource =list;
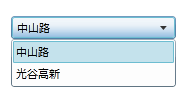
我们通过设置this.comboBox3.DisplayMemberPath = "Place" 来定义显示哪个字段。运行效果如下图:

是不是很简单呢,那么接下来我们介绍一下如何进行自定义Item的添加。
如何添加自定义Item:
要添加自定义Item我们就需要用到ComboBoxItem对象。
![]() 代码
代码
ComboBoxItem cbiRight = new ComboBoxItem();
cbiRight.Background = new SolidColorBrush(Colors.Yellow);
cbiRight.HorizontalContentAlignment = HorizontalAlignment.Right;
cbiRight.SetValue(ComboBoxItem.ContentProperty, "上海");
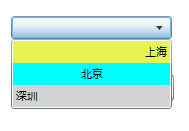
在上面的代码中,我们分别对3个ComboBoxItem对象设置了背景色、对齐方式和值,剩下要做的只需要将这些对象添加到ComboBox中即可。
this.comboBox1.Items.Add(cbiRight);
this.comboBox1.Items.Add(cbiCenter);
this.comboBox1.Items.Add(cbiLeft);
运行效果如下:

在某些情况下我们需要显示更复杂的效果,比如在下拉框中显示图片,那这样的需求应该如何处理呢?看看后面的代码就知道了。
既然我们需要显示图片,那么我们就先定义一个Image图片对象,然后我们在定义一个Label进行文字显示。
Image img = new Image();
img.Source = new BitmapImage(new Uri("0.jpg",UriKind .Relative));
Label lbl = new Label();
lbl.Content = "带图片的选项";
sp.Orientation =Orientation.Horizontal;
sp.Children.Add(img);
sp.Children.Add(lbl);
在这里可以看到我们在设置StackPanel的方向时选择的是 Orientation.Horizontal,就表示我们添加的两个对象会水平的显示在下拉框中。
最后一步就是把这个容器加载到我们的ComboBox中。
ComboBoxItem multipleCmb = new ComboBoxItem();
multipleCmb.Content = sp;
this.comboBox2.Items.Add(multipleCmb);
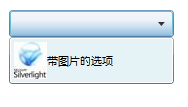
运行结果如下,我们可以看到图片和文字同时现实在一个选择项内。

现在我们已经用不同的方法把数据添加到ComboBox中了,接下来的问题就是如何取得所选项的值。
如何取得所选项的值:
一般情况下有两种方式进行取值代码如下:
![]() 代码
代码
{
MyData md =(sender asComboBox).SelectedItem asMyData;
DateTime selectedDateTime =md.Time;
stringselectedPlace =md.Place;
MyData md2 =comboBox3.SelectedValue asMyData;
DateTime selectedDateTime2 =md2.Time;
stringselectedPlace2 =md2.Place;
}
这里的 MyData 是我们在前面自定义的数据类型,当我们在SelectionChanged事件中进行取值时,可分别对SelectedItem和SelectedValue进行操作,我们只需要将它们显示的转换成正确的数据类型即可。




















 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








