原址:http://blog.csdn.net/lwjok2007/article/details/47058101
1、普通调用
从iOS7开始 苹果公布了JavaScriptCore.framework 它使得JS与OC的交互更加方便了。
下面我们就简单了解一下这个框架
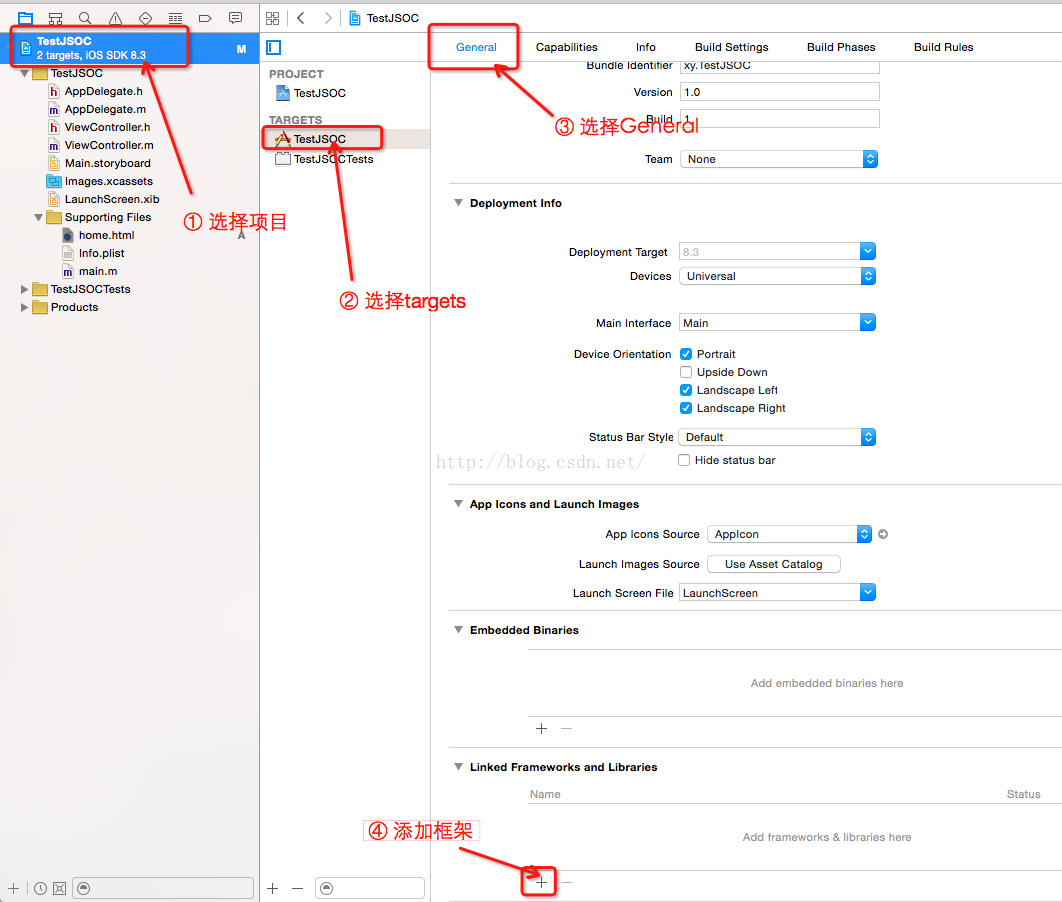
首先我导入framework
方法如下
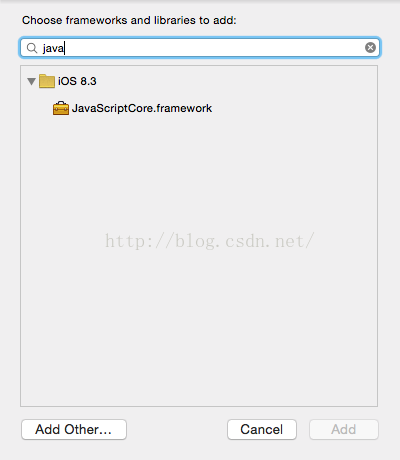
点击Linked Frameworks and Libraries 的添加后 选择 JavaScriptCore.framework
选中JavaScriptCore.framework后 点击右下角Add 添加完成
好 创建完成之后我们导入一下头文件
- #import <JavaScriptCore/JavaScriptCore.h>
点进去 会看到如下几个方法
#import "JSContext.h"
#import "JSValue.h"
#import "JSManagedValue.h"
#import "JSVirtualMachine.h"
#import "JSExport.h"
这些方法我们等会再细讲
下来我们创建一个UIWebView 用来测试
创建UIWebView
- UIWebView *myWebView;
初始化,添加,打开网址
- //初始化webview
- myWebView=[[UIWebView alloc]initWithFrame:CGRectMake(0, 22, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height-22)];
- myWebView.delegate=self;
- //添加webview到当前viewcontroller的view上
- [self.view addSubview:myWebView];
- //网址
- NSString *httpStr=@"https://www.baidu.com";
- NSURL *httpUrl=[NSURL URLWithString:httpStr];
- NSURLRequest *httpRequest=[NSURLRequest requestWithURL:httpUrl];
- [myWebView loadRequest:httpRequest];
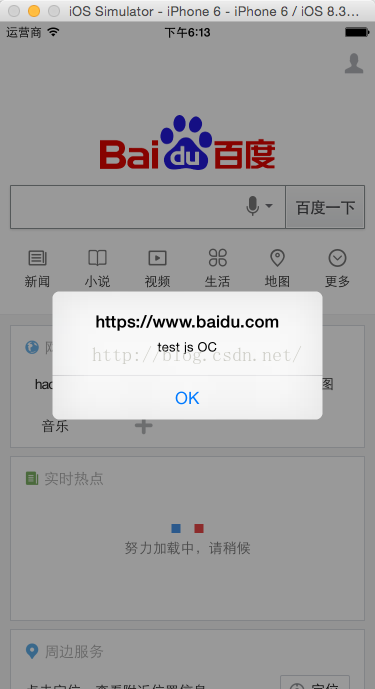
运行效果如下
下面我们来实现UIWebView的几个代理方法
首先我们看下它的代理方法
- @protocol UIWebViewDelegate <NSObject>
- @optional
- - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
- - (void)webViewDidStartLoad:(UIWebView *)webView;
- - (void)webViewDidFinishLoad:(UIWebView *)webView;
- - (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;
- @end
每个方法的作用等会在带里面做注释
首先我们添加协议
- @interface ViewController ()<UIWebViewDelegate>
实现代理方法
- #pragma mark --webViewDelegate
- -(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
- {
- //网页加载之前会调用此方法
- //retrun YES 表示正常加载网页 返回NO 将停止网页加载
- return YES;
- }
- -(void)webViewDidStartLoad:(UIWebView *)webView
- {
- //开始加载网页调用此方法
- }
- -(void)webViewDidFinishLoad:(UIWebView *)webView
- {
- //网页加载完成调用此方法
- }
- -(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- //网页加载失败 调用此方法
- }
每个方法是什么时候调用都在注释里面
下来我们先尝试用oc调用一下js方法
- -(void)webViewDidFinishLoad:(UIWebView *)webView
- {
- //网页加载完成调用此方法
- //首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
- JSContext *context=[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
- NSString *alertJS=@"alert('test js OC')"; //准备执行的js代码
- [context evaluateScript:alertJS];//通过oc方法调用js的alert
- }
执行效果如下:
好了,我们已经实现了iOS 调用js
2、带参数调用
1、需要在网页load完毕之后才能调用
- - (void)webViewDidFinishLoad:(UIWebView *)webView {
- [self signInWithJs:5];
- }
2、执行js语句
- - (void)signInWithJs:(NSInteger)signDay {
- NSString* js = [NSString stringWithFormat:@"signIn('%d','%@');", signDay, @"test"];
- NSString* strTemp = [jsWebView stringByEvaluatingJavaScriptFromString:js];
- }
- </pre><pre code_snippet_id="1692469" snippet_file_name="blog_20141229_2_9714948" class="objc" name="code">
原址:http://www.2cto.com/kf/201402/281505.html
本例子是为了让大家能快速开发出OC调用JS功能的一个简单的例子。
1、准备一个本地化的html网页,如jsIOS.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<meta http-equiv=
"content-type"
content=
"text/html;charset=utf-8"
>
<title>js调用oc</title>
<script type=
"text/javaScript"
>
function postStr(str1,str2){
document.getElementById(
"text1"
).value=str1;
document.getElementById(
"text2"
).value=str2;
return
document.getElementById(
"text3"
).value;
//return "javaScript返回值啦";
}
</script>
<p><input type=
"text"
id=
"text1"
value=
"实参1"
></p>
<p><input type=
"text"
id=
"text2"
value=
"实参2"
></p>
<p><input type=
"text"
id=
"text3"
value=
"返回值"
></p>
|
2、将此html文件放到项目代码目录里面,如图:

3、拖一个UIWebView控件和UIButton控件到xxxViewController对应的.xib或.storyboard视图的UIView上;
在xxxViewController的.h文件中分别声明UIWebView类型变量和UIButton类型的变量,以及一个按钮点击事件(并且跟视图里面的控件连线),
并且添加一个UIWebViewDelegate类型的委托。<喎�"http://www.2cto.com/kf/ware/vc/" target="_blank" class="keylink">vcD4KPHA+eHh4Vmlld0NvbnRyb2xsZXIuaM7EvP7E2sjdyOfPwqO6PC9wPgo8cD48L3A+CjxwIGNsYXNzPQ=="p1">
|
1
2
3
4
5
6
7
|
#
import
<uikit uikit.h=
""
>
@interface
ViewController : UIViewController <uiwebviewdelegate>
@property
(nonatomic,retain) IBOutlet UIWebView *webview;
@property
(nonatomic,retain) IBOutlet UIButton *button;
-(IBAction)IOS_JS:(id)sender;
@end
</uiwebviewdelegate></uikit>
|
4、在xxxViewController.m文件中实现通过点击事件,调用javaScript的方法传递多个参数并取得返回值。
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
//
// ViewController.m
// IOS_JS_01
//
// Created by IMAC on 14-2-25.
// Copyright (c) 2014年 Wanggsx. All rights reserved.
//
#
import
"ViewController.h"
@interface
ViewController ()
@end
@implementation
ViewController
@synthesize
webview;
- (
void
)viewDidLoad
{
[
super
viewDidLoad];
//设置webView
webview.backgroundColor = [UIColor clearColor];
//webview.scalesPageToFit =YES;
webview.delegate =self;
//找到jsIOS.html文件的路径
NSString *basePath = [[NSBundle mainBundle]bundlePath];
NSString *helpHtmlPath = [basePath stringByAppendingPathComponent:@
"jsIOS.html"
];
NSURL *url = [NSURL fileURLWithPath:helpHtmlPath];
//加载本地html文件
[webview loadRequest:[NSURLRequest requestWithURL:url]];
}
/*
* 点击事件
* 调用javaScript的方法postStr(str1,str2)并取得返回值
* 输出返回值到控制台
*/
-(IBAction)IOS_JS:(id)sender
{
//NSString *str = [self.webview stringByEvaluatingJavaScriptFromString:@"postStr();"];
//要传递的参数一
NSString *str1 = @
"我来自于oc"
;
//要传递的参数二
NSString *str2 = @
"我来自于地球"
;
NSString *str = [self.webview stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat:@
"postStr('%@','%@');"
,str1,str2]];
NSLog(@
"JS返回值:%@"
,str);
}
- (
void
)didReceiveMemoryWarning
{
[
super
didReceiveMemoryWarning];
}
@end
|

























 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








