近来打算把Android近期新出的一些新控件都学习一下。边学习边记录,方便以后回顾和巩固。
TabLayout控件算是比较新的控件,还是比较实用的,我刚开始为了解决tab标签切换问题,使用的是第三方的一个开源的tabIndicator项目,里面有各种样式的tabIndicator控件。后来是使用自己写的一个自定义控件,这几天打算学习一下TabLayout,这个控件也是很不错的。
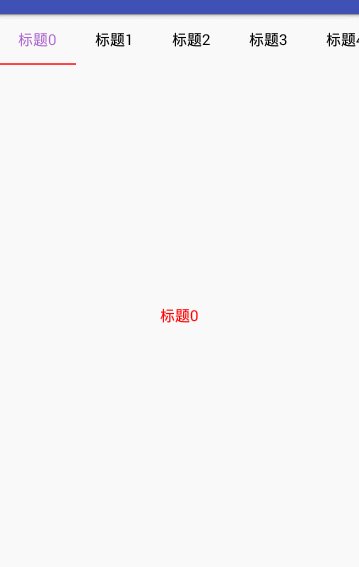
效果图:
一、首先是MainActivity:
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private List<String> list = new ArrayList<String>();
private List<Fragment> listFragment = new ArrayList<Fragment>();
private MyAdapter adapter;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
viewPager = (ViewPager) findViewById(R.id.viewPager);
for (int i=0; i<8; i++){
list.add("标题"+i);
TestViewFragment testFragment = new TestViewFragment();
testFragment.initView(list.get(i));
listFragment.add(testFragment);
}
adapter = new MyAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
}
private class MyAdapter extends FragmentStatePagerAdapter{
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return listFragment.get(position);
}
@Override
public int getCount() {
return listFragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position );
}
}
}二、然后是布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".ui.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
app:tabIndicatorColor="@android:color/holo_red_light"
app:tabSelectedTextColor="@android:color/holo_purple"
app:tabTextColor="@android:color/black"
app:tabMode="scrollable" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_below="@id/tabLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</RelativeLayout>其中用到了一个TestFragment:
/**
* Created by SHI on 2016/6/23.
*/
public class TestViewFragment extends Fragment {
private String title;
public void initView(String title){
this.title = title;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView tv = new TextView(getActivity());
tv.setText(title);
tv.setTextColor(Color.RED);
tv.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT));
tv.setGravity(Gravity.CENTER);
return tv;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}OK,代码很简单,控件用起来也很简单,封装的蛮不错,以后再写Tab估计能省不少时间!






















 4675
4675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








