要用到文本编辑器,选择了FCKeditor,下面就配置作一下说明:
环境:
windowsXP
myeclipse6.0GA
fckeditor2.6.3
fckeditor2.3
windowsXP
myeclipse6.0GA
fckeditor2.6.3
fckeditor2.3
一.下载
官方下载首页: http://www.fckeditor.net/download/,使用的是FCKeditor_2.6.3.zip
和FCKeditor-2.3版本
二.部署
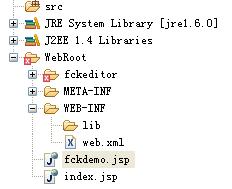
本例以WebRoot作为应用根路径,部署后的目录结构如下图所示:
官方下载首页: http://www.fckeditor.net/download/,使用的是FCKeditor_2.6.3.zip
和FCKeditor-2.3版本
二.部署
本例以WebRoot作为应用根路径,部署后的目录结构如下图所示:

三.将附件的内容,导入到eclipse里,直接就可以使用.
如果要整合到项目中去,就要改动以下几点:
将解压后的web/WEB-INF/lib下的包导入到自己的项目中,
FCKeditor.tld拷贝到自已项目的WEB-INF下
将web.xml里相关的配置,放到自己项目的web.xml里





















 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








