- 如果多个定位元素没有设置z-index属性或者z-index值设置一样,那么写在HTML后面的定位元素就会压盖住前面的定位元素。
一般像导航栏的z-index值最大。
=============================================================================
CSS3 = CSS2 + 新语法 + 新的属性
就是对CSS2的扩充、删减、优化。
从这里开始往下都是CSS3的内容和新特性。
===================================================================

==============================================================================
这个属性主要是用于来合并表格的边框线,其值为:collapse。
格式:
border-collapse:collapse;
这个属性和表格(table)元素经常使用。
==================================================================

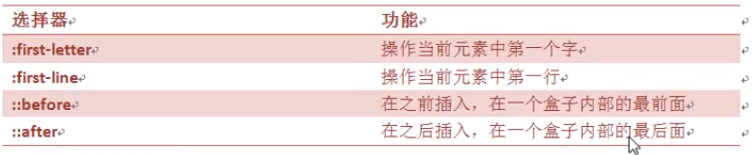
例如定义一个类:
.box::before{
content:“所要添加的内容,盒子内部最前面”;
}
after一样,一样的格式。
===================================================================
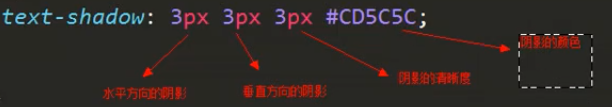
格式:
text-shadow:水平阴影 垂直阴影 模糊距离 阴影颜色

水平阴影和垂直阴影必须的写。
例如:
文本阴影
此外阴影的数值可以是负值。

注意:
-
文字阴影可以有多组值,多组之间用逗号隔开就可以。
-
水平阴影正值阴影在右边,负值在左边。
-
垂直阴影正值在下边,负值在上边。
-
模糊强度,值越大越模糊。
===================================================================
格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影
水平阴影和垂直阴影必须的写,其余可以忽略不写,和文本阴影一样。

和文本阴影差不多,这里不举例子了。
===================================================================
格式:
border-radius:左上 右上 右下 左下
例如:
注意:
如果说border-radius的四个值都是一样的话就可以只需要写一个参数就可以了。
如果将上面的border-radius修改成一下:
**border-radius:50px;
那么这个正方形图形就变成了圆形,这面解释一下怎么才能变成圆形。**

椭圆如何设置:

半圆如何设置:
同样左半圆,右半圆,下半圆,也都是通过修改px值来完成的。
注意:
img也可以使用border-radius这个属性。
例如:
制作一个圆形图像:






















 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








