目录
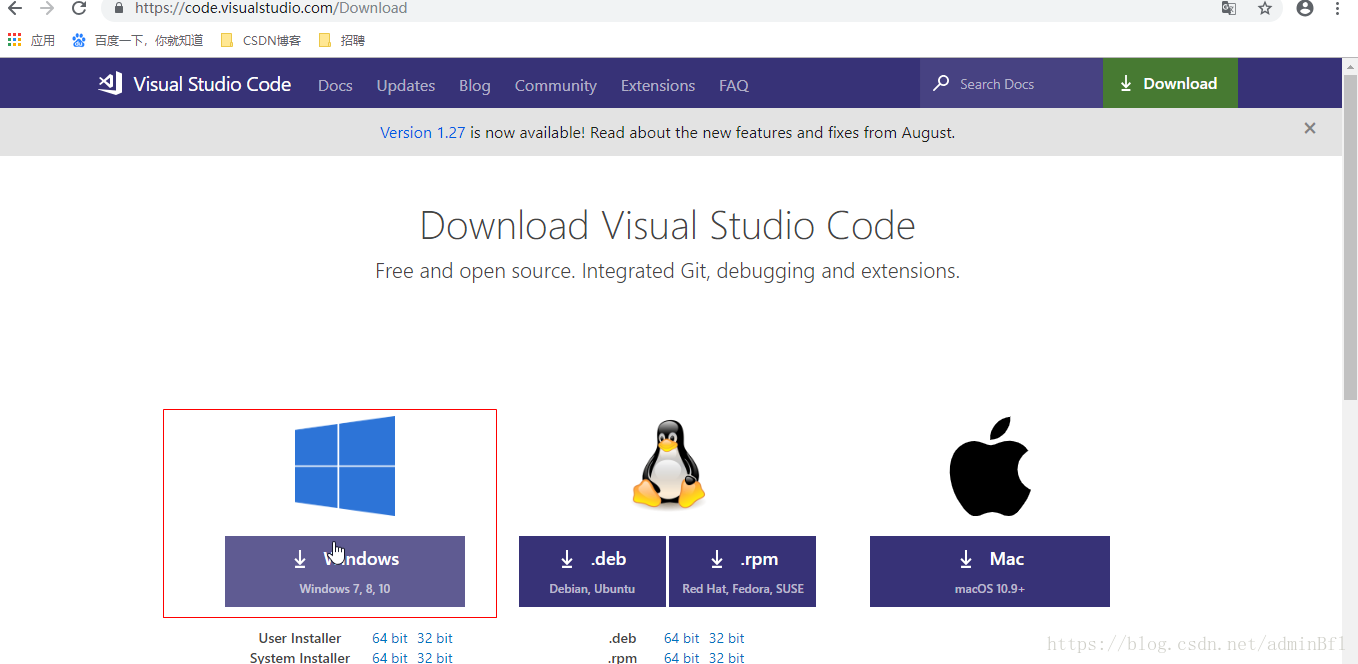
下载地址
一路下一步
中文字体设置
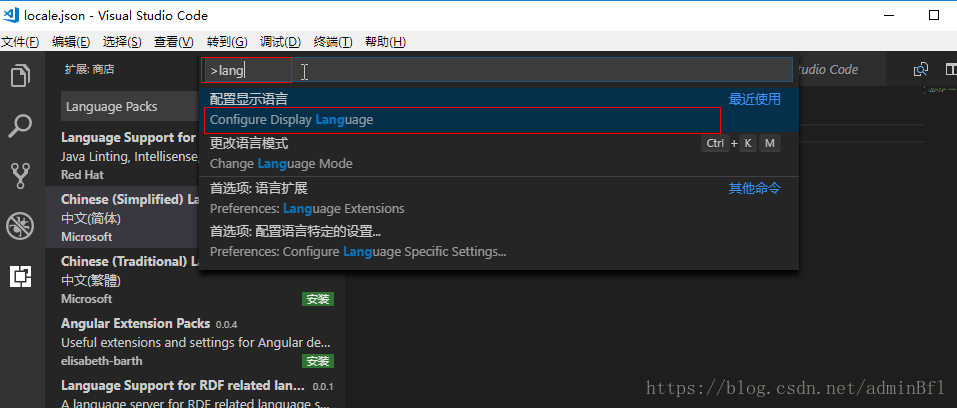
打开之后需要更改语言设置
还可以通过显式设置VS Code显示语言来覆盖默认UI语言。“ 配置显示语言”命令locale.json在用户VS代码文件夹中创建一个文件,您可以在该文件夹中将locale属性设置为首选语言环境。
按Ctrl + Shift + P打开命令调色板,然后开始键入“lang”以过滤并找到Configure Display Language命令双击进去。
用下面代码替换掉具体需要看这个网站有详细解释
{
// Defines VS Code's display language.
"locale":"zh-CN"
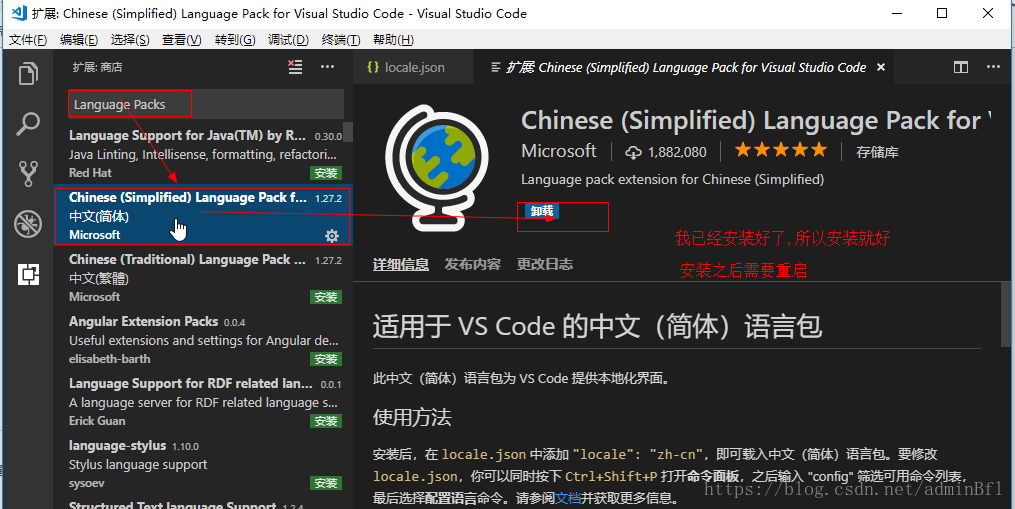
}VS Code附带英语作为默认显示语言,但其他语言可通过Marketplace语言包获得。
您可以通过键入要查找的语言在“扩展”视图(Ctrl + Shift + X)中搜索语言包category:"Language Packs"。
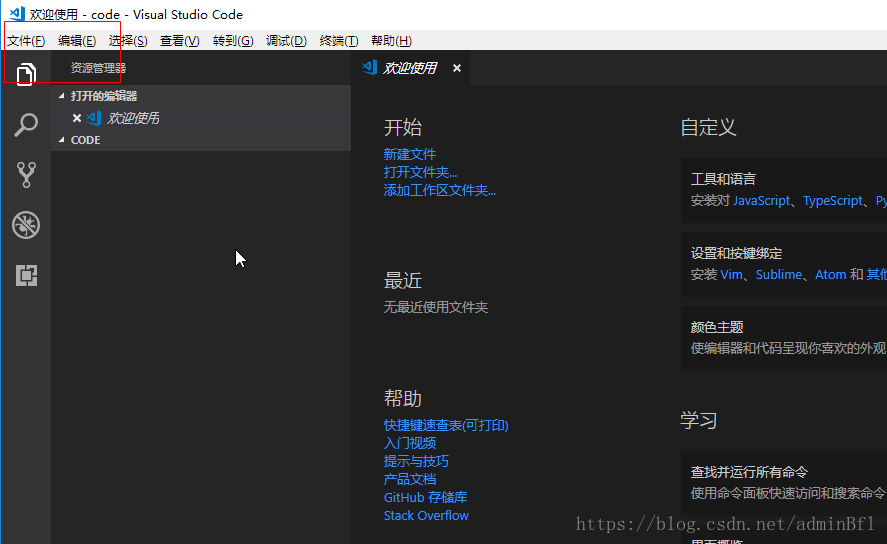
项目的创建有导入
可以通过文件来选择你要打开的项目所在文件夹或者文件
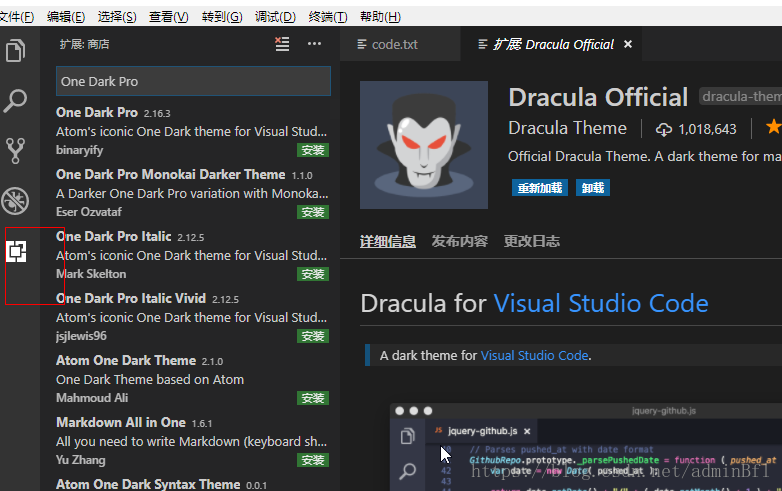
插件安装
点击这个是搜索插件
然后就可以安装插件了安装具体插件地址


























 7743
7743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








