前言
首先我们在自己定义UITextView的同一时候,我们要弄清楚UITextView的UITextField两者的差别,哪些是UITextView有的功能而UITextField没有,或者UITextField有的功能而UITextView没有.接下来我们来看看他们各自的特性以及他们之间的差别.
一 UITextField与UITextView差别
- UITextVIew在View的属性方面比UITextField灵活。
- 最重要的是UITextFiled能够设置InputText的相关属性。
- UITextFiled能够设置SecureInput等相关属性。
- UITextView仅仅能实现主要的文本输入的功能。差点儿无法设置内容属性。
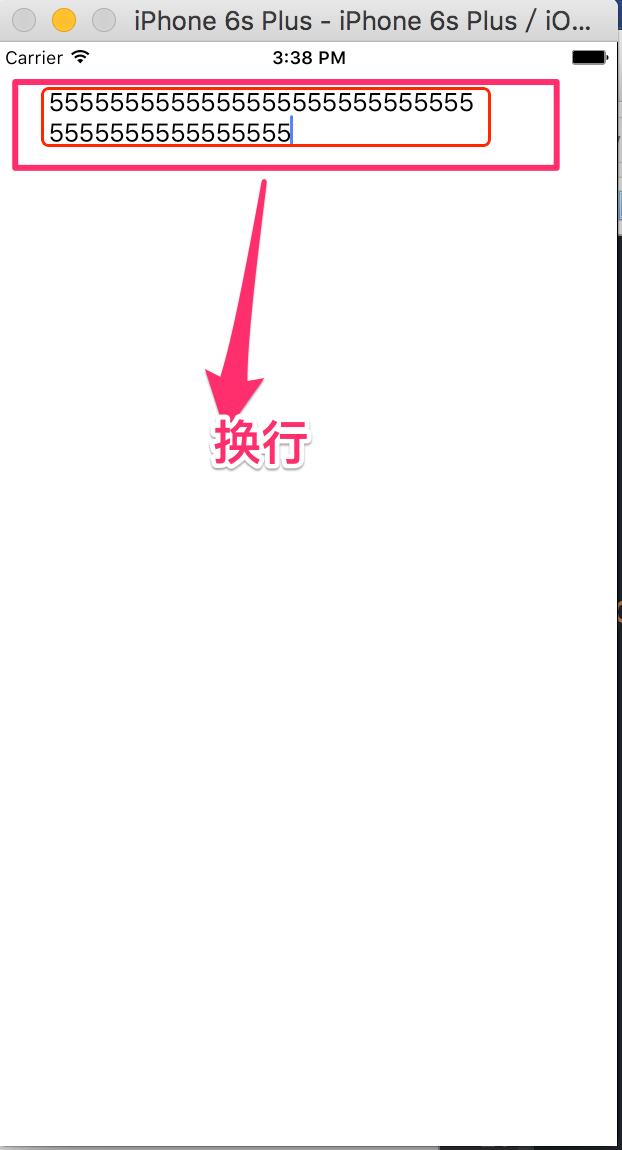
- UITextView支持多行输入。而UITextField仅仅能单行输入。
- UITextView继承自UIScrollView而UITextField继承自UIView。
因此在使用上我们全然能够把UITextView看作是UITextField的加强版.
- UITextField有占位符而UITextVIew没有.
弄清了差别之后各自的优缺点差别之后.那么我么怎么才干让UITextVIew具有UITextField全部功能能呢?比如占位符等?接下来给大家来重点介绍一下详细的实现,看代码:
二 详细实现步骤
第一步:新建一个项目project
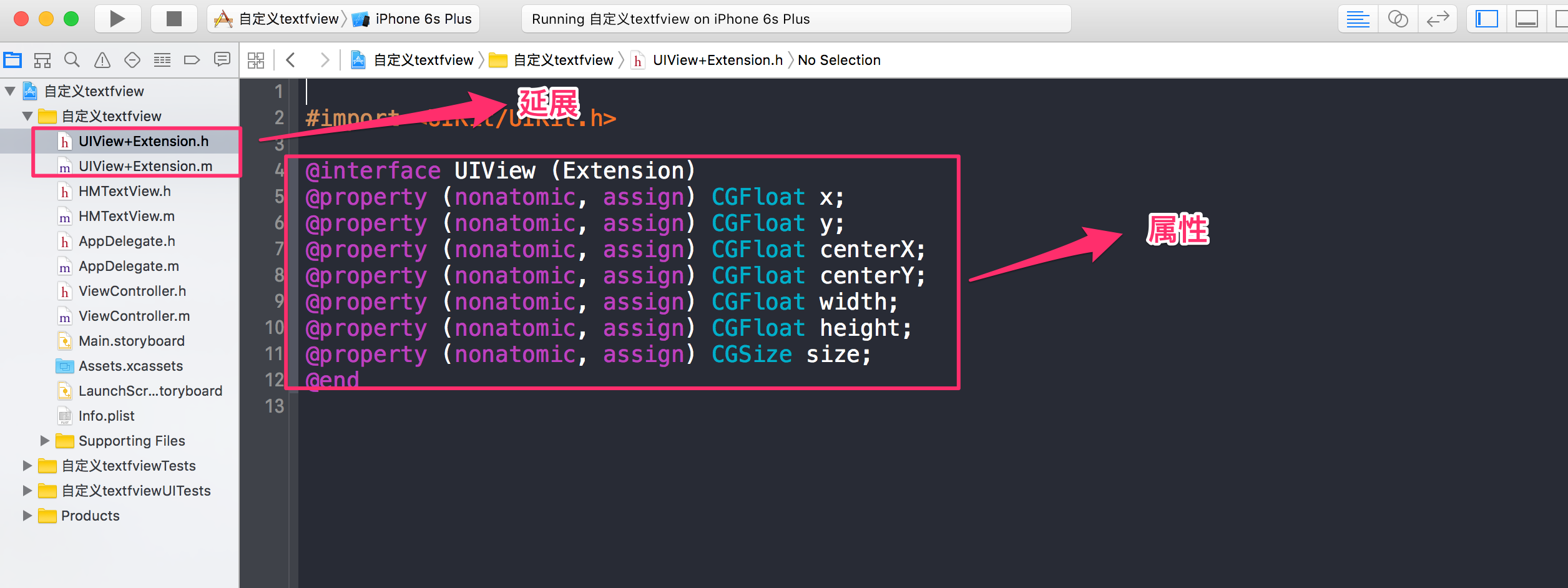
第二步:自己定义一个UIView+Extension一个延展
1..h文件
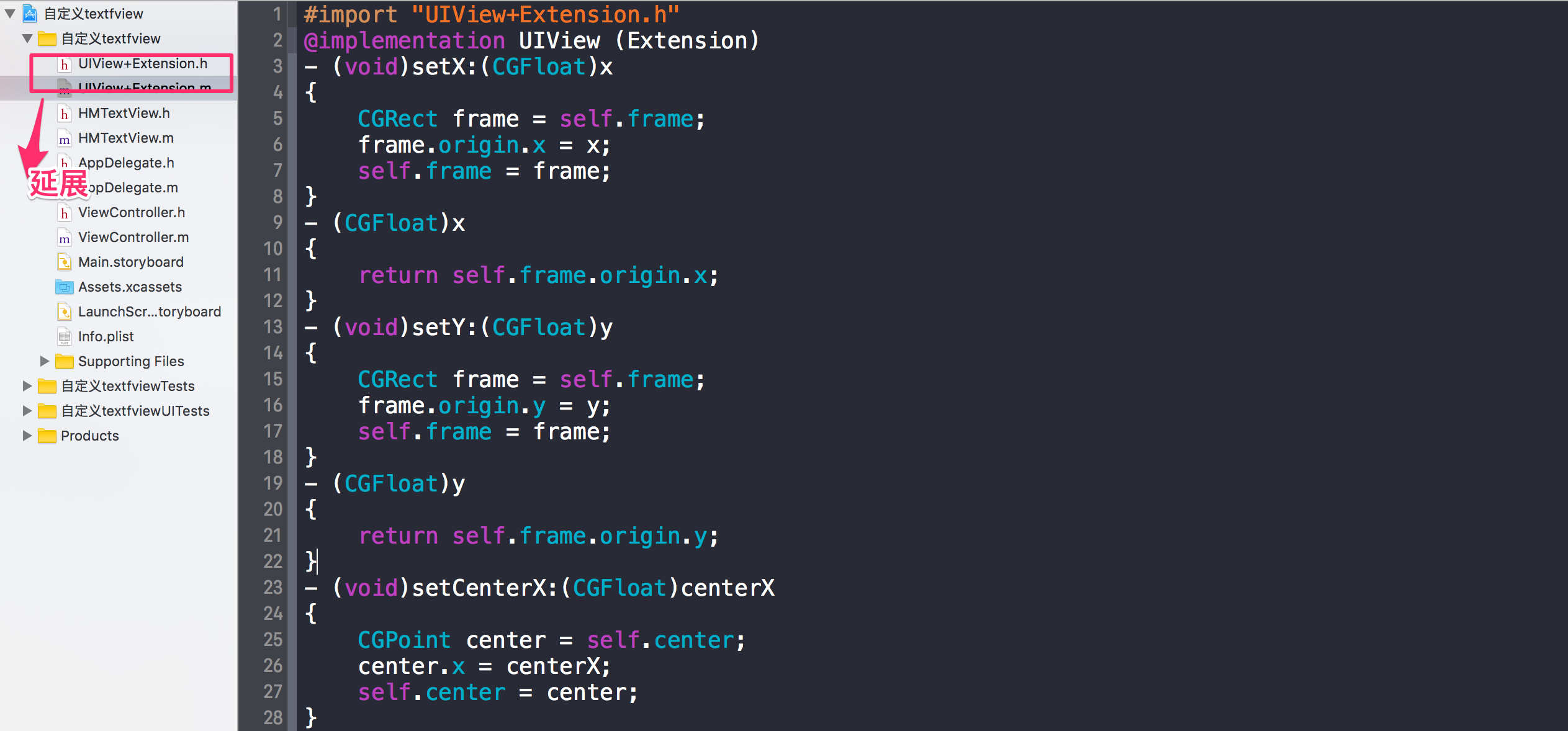
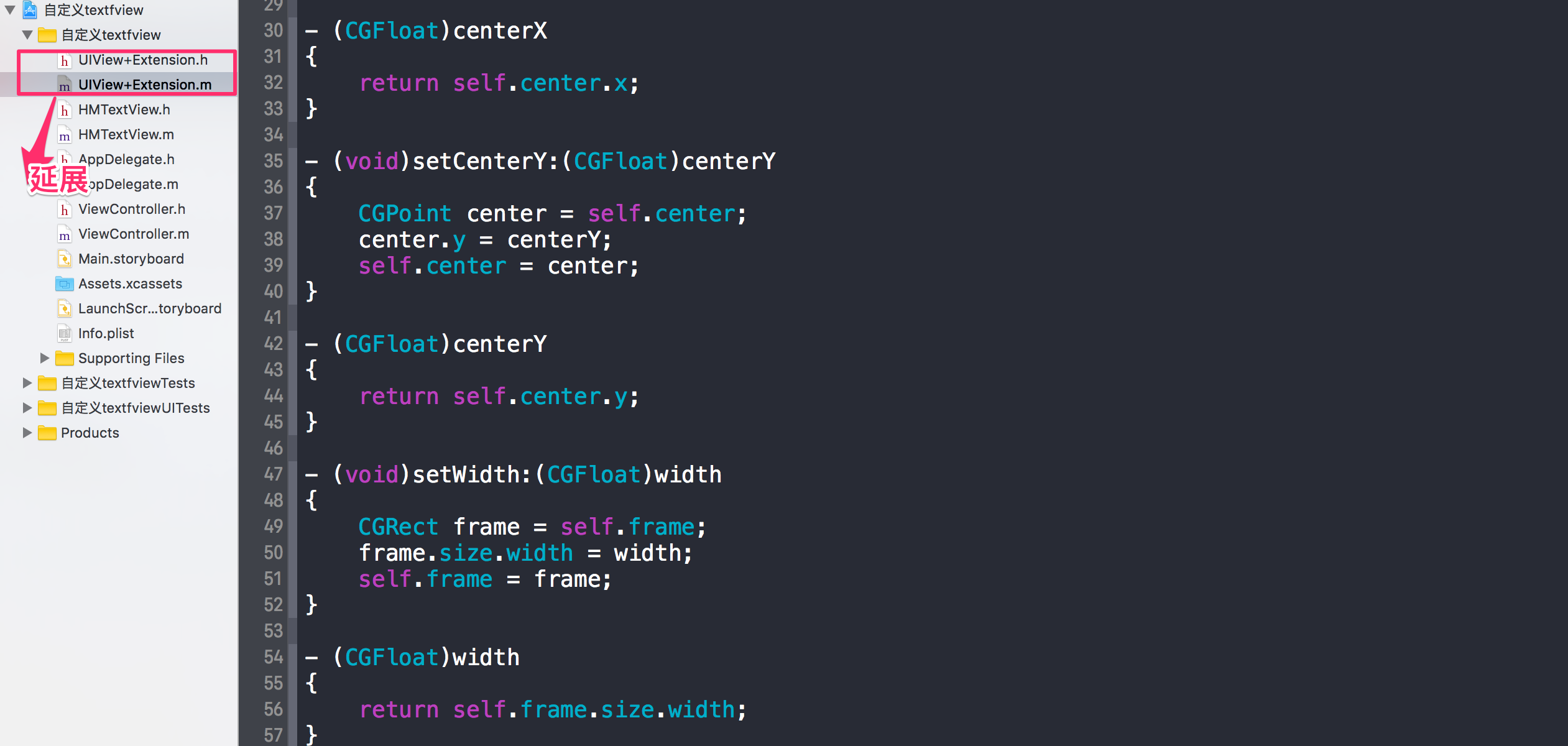
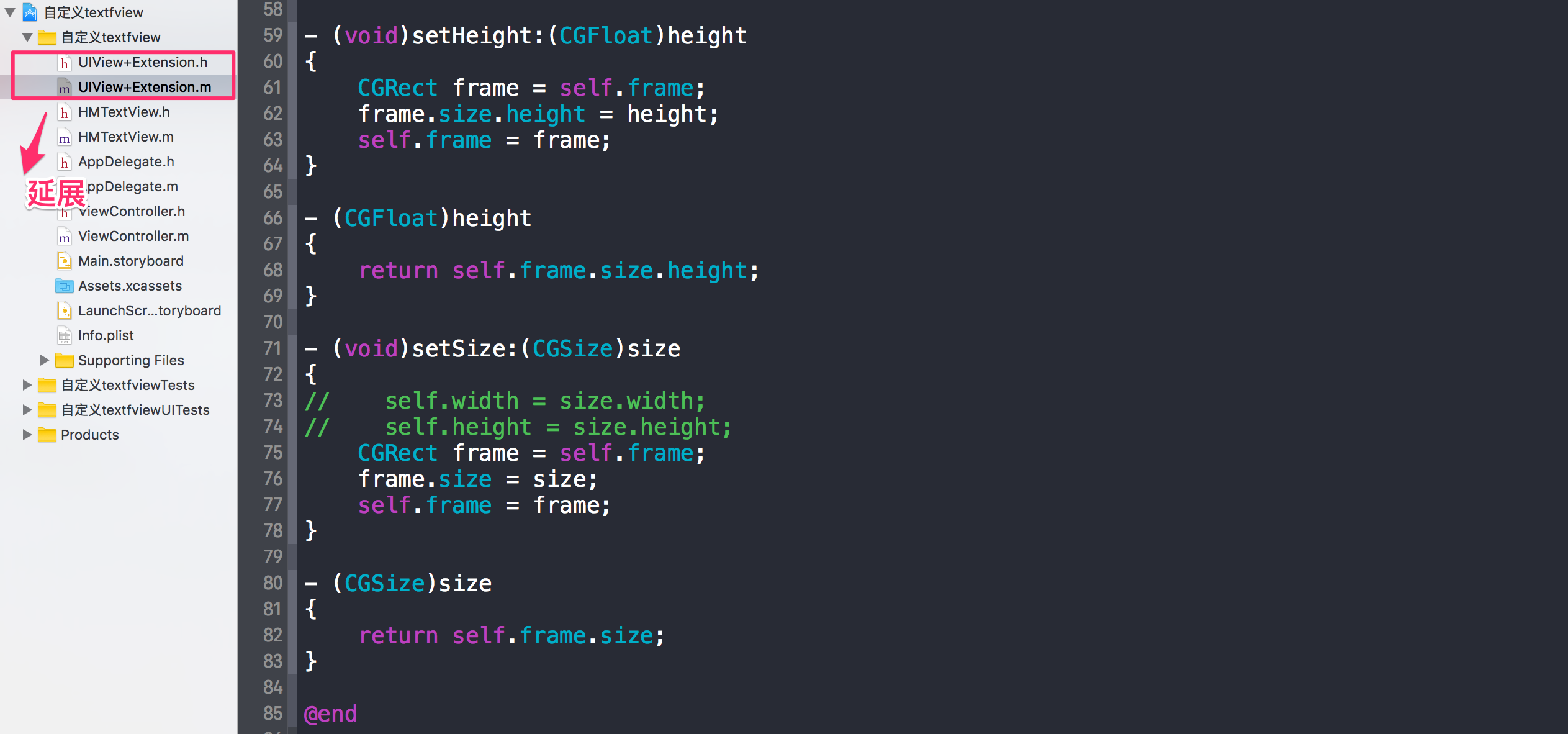
- .m文件
第三步:自己定义一个视图继承于UITextView,自定一些特性
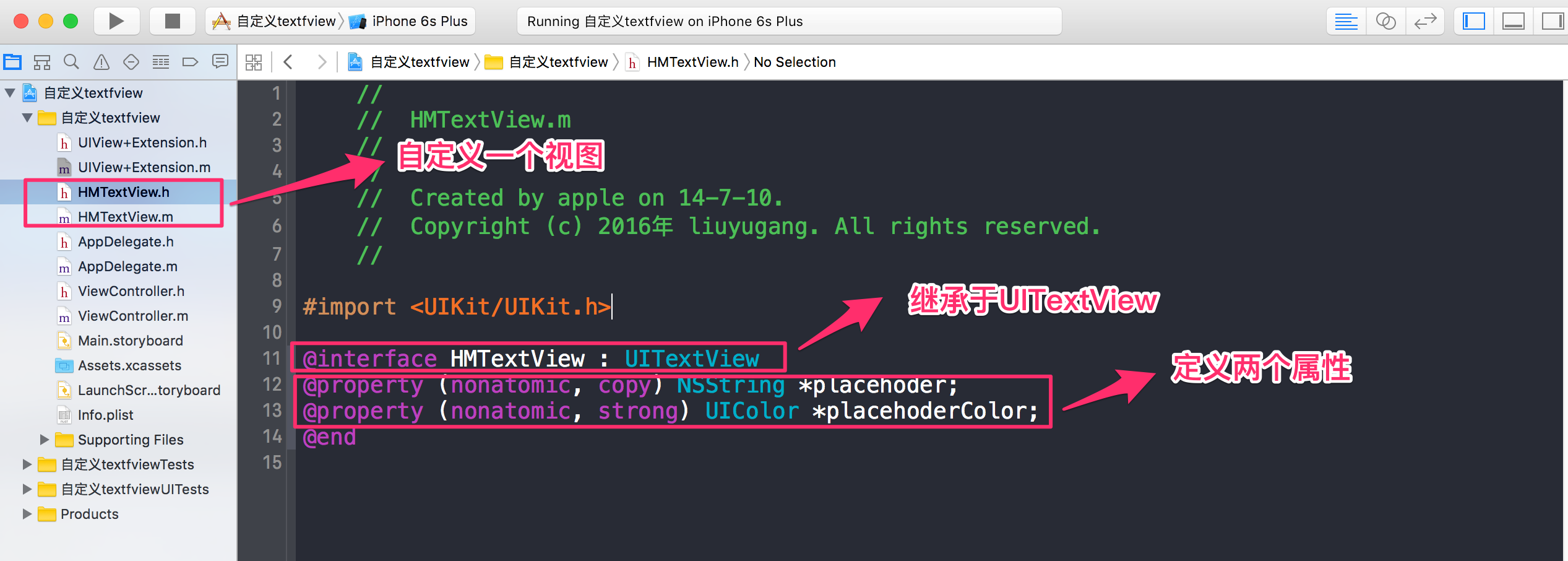
1. .h文件
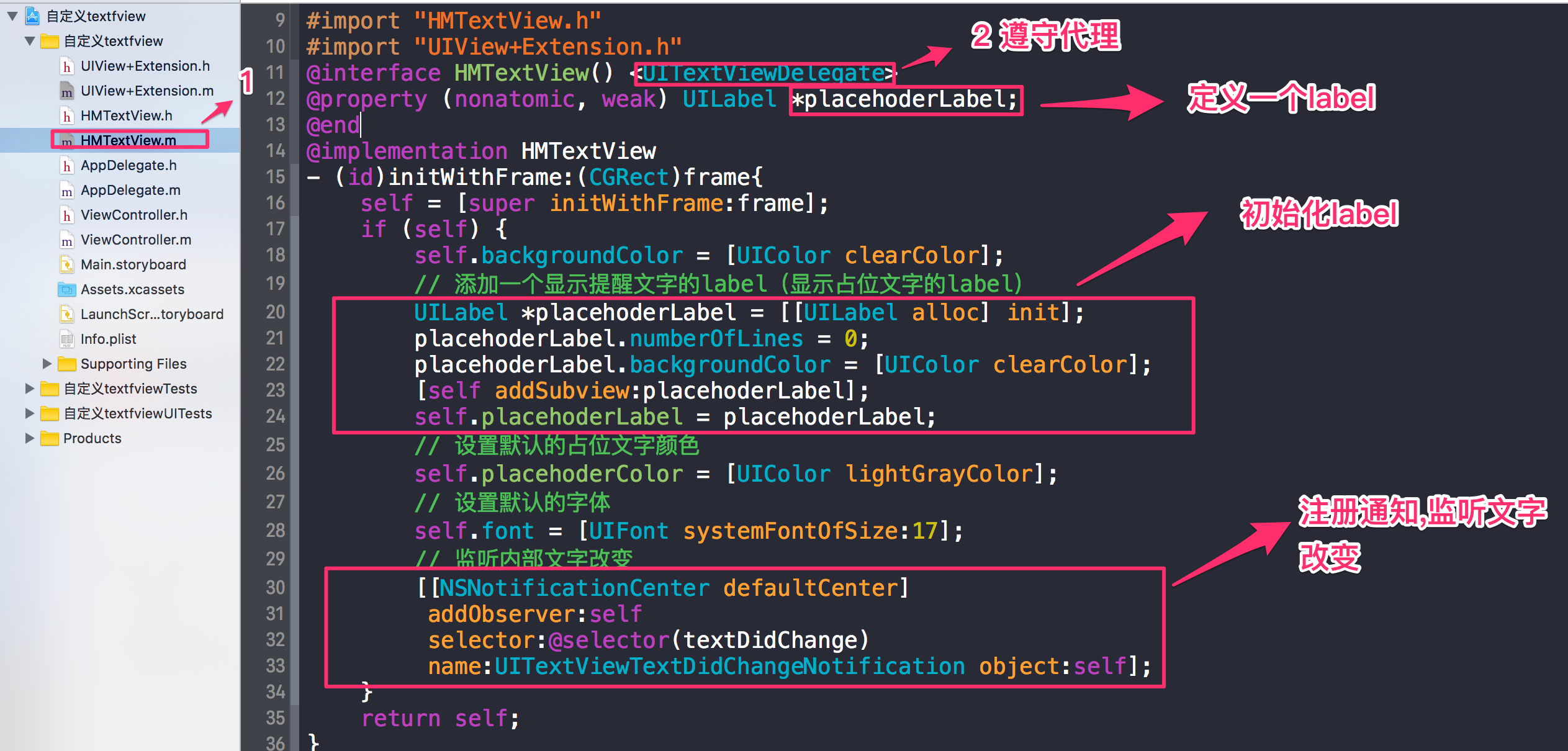
2 .m文件中面的详细实现
1) 初始化并注冊通知监听文字改变
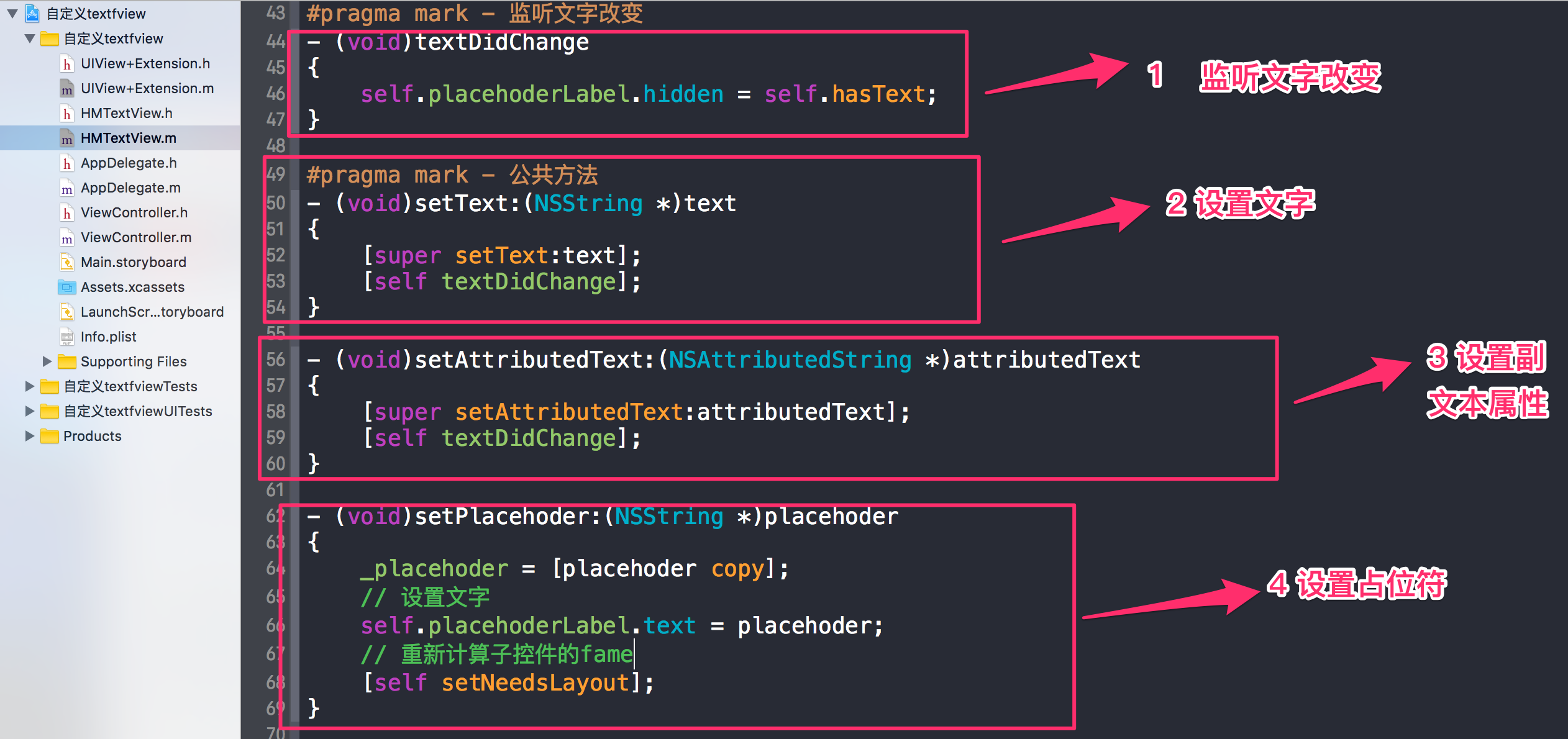
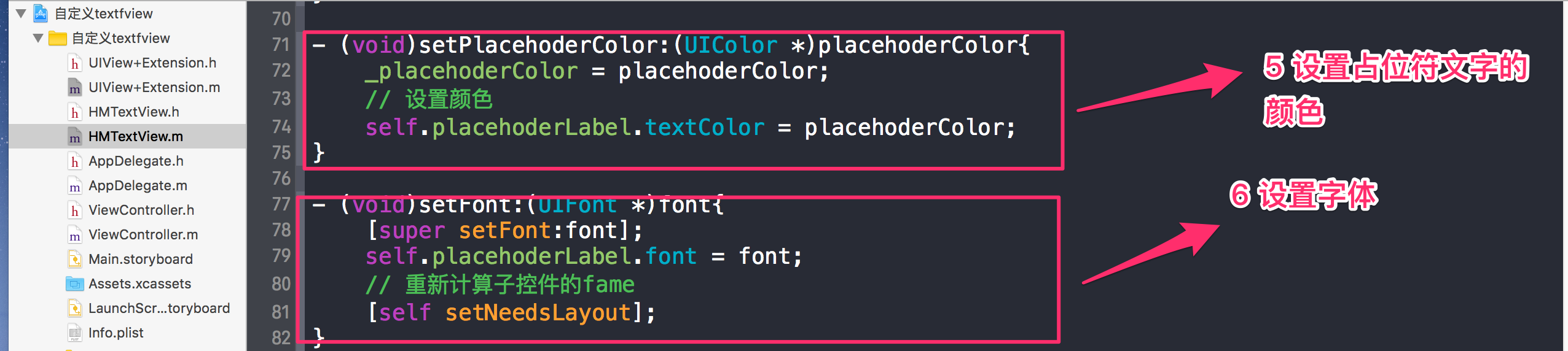
2) 各个功能函数的实现
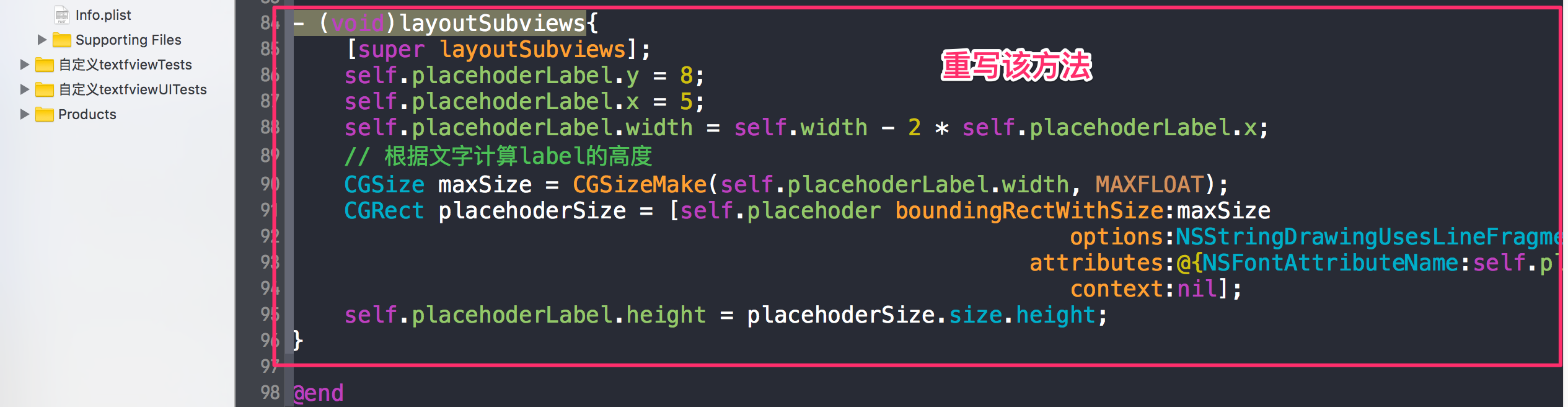
3) 重写- (void)layoutSubviews方法
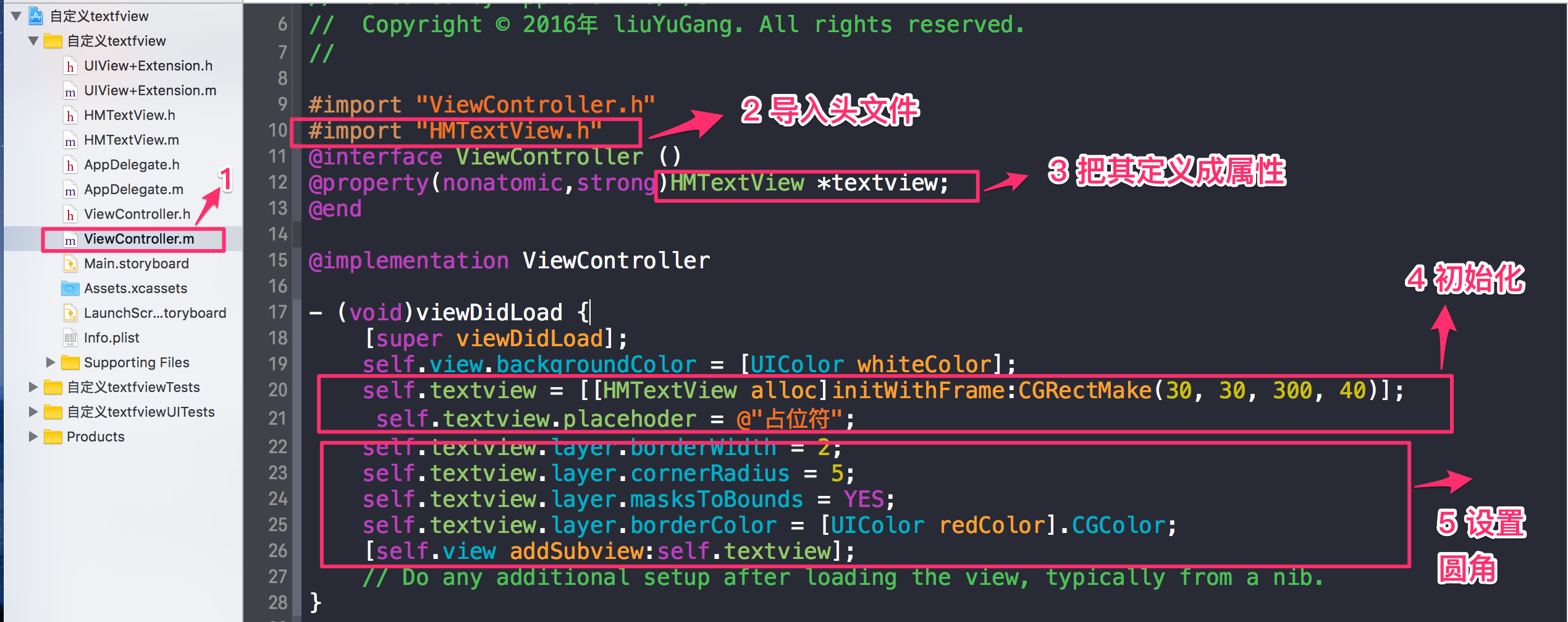
第四步:ViewController.m去实现
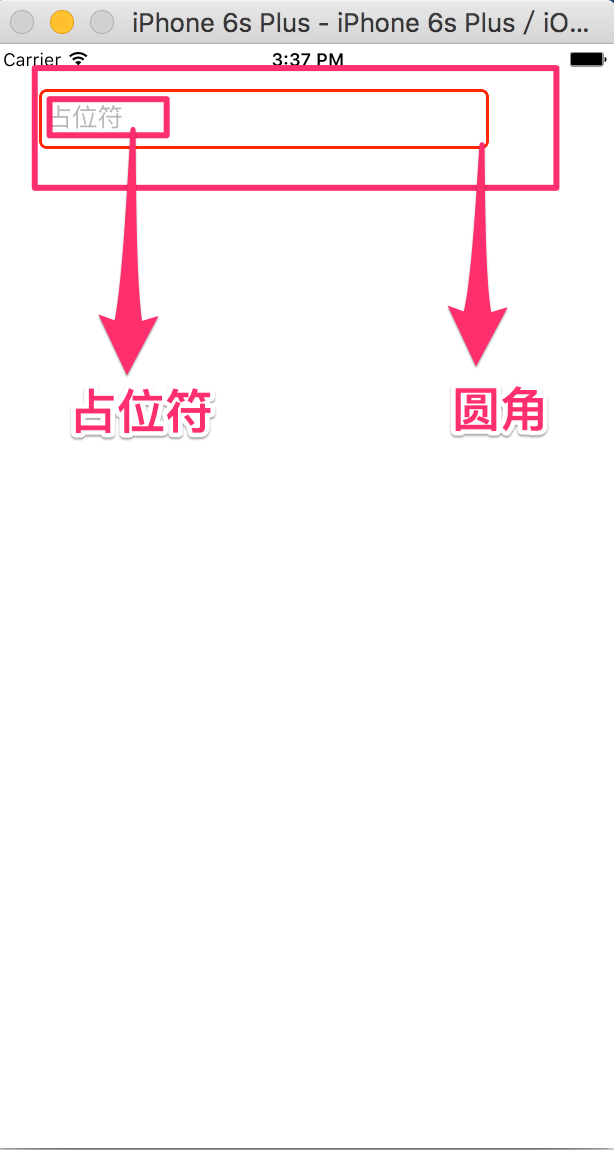
三 实现效果
四 小结
综上 一个自己定义的UITextView就实现了.
源代码:http://download.csdn.net/detail/baihuaxiu123/9497043


































 1752
1752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








