这几天搬家,没空写,这是前几天写的,放在草稿箱中忘记发了。
本节课紧跟上节课的内容。没看过的朋友能够先看一下上节课。http://blog.csdn.net/onil_chen/article/details/51180884
太多的前言我就不写了。直接開始正题吧。
我们要做的是一个这种Banner。
首先建立热门的相关文件。
www/js/contrololers文件夹下新建HotGameCtrl.js
www/js/services文件夹下新建HotGameService.js
www/templates文件夹下新建hotGame.html
把HotGameService加到services文件中面。
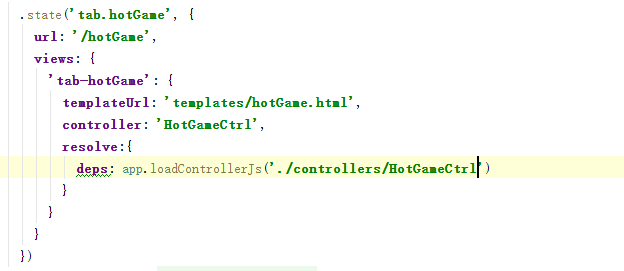
第四课里面改过了按需载入controller文件。
所以HotGameCtrl一样的处理方式处理。
然后在route里面配置热门游戏。
HotGameService.js
这里我们须要一组banner的数据,所以我们想服务发起请求。
我们仅仅管发起请求。控制器不做数据处理。
这个过程我在第八课中说的非常清楚了。另一张非常丑的图。
详情请见:http://blog.csdn.net/onil_chen/article/details/51154691
这里涉及$q的使用。详情可见第五课http://blog.csdn.net/onil_chen/article/details/51099443
HotGameService.js
1、获取数据和数据处理都在服务这里完毕
2、从大的数据中取出我们须要的数据组成一个新的小对象,再把小对象传递给控制器,这里涉及到性能优化问题。
在做数据查询是非常多后台都会把一整行的数据库内容取出来传给前端,但事实上有些数据我们未必有须要。所以这里能够多做一步处理。
优点非常明显,在ng-repeat的时候小对象的解析明显优于大对象。
缺点就是改动需求的时候。这里的代码也要维护,添加了人工维护成本。
不理解的能够直接deferred.resolve(resData)也能够
3、要注意的是我们返回的是那个小数据。
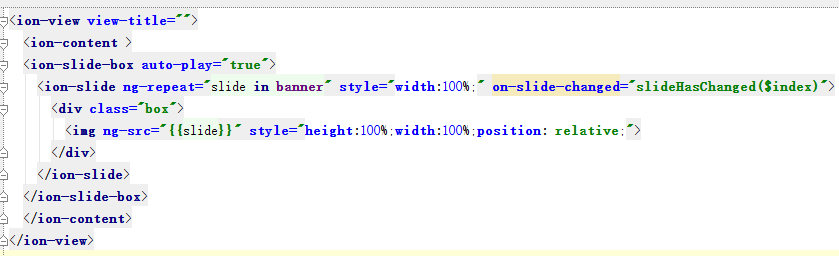
hotGame.html
这里定义一个slide-box ,这里我仅仅设置了一个自己主动播放的属性。
同意属性例如以下:
上面有一个參数说明是错误的。does-continue 表示是否循环。auto-play才是是否自己主动滑动。
执行程序:
发现banner的图片太大了,依据上节课说的调试方法。改动一下图片样式就能够了。
这里有几点要说的
1、banner一般都相应了动作事件,能够在<img >标签里面使用ng-click绑定事件
2、在把值赋给banner时。记得调用$ionicSlideBoxDelegate.update()有时候banner总是莫名其妙的没掉,就是少了这个更新。特别是使用ne-repeat的时候。
改动后的代码:
ion-slide-box须要注意的地方还是挺多的。并且这些地方没处理好的话,也没有报错,banner直接不出现,刚開始接触的时候真的有点头大的。
这里再介绍一种活用ion-slide-box的方法,就是相当于把ion-slide的内容替换成一个页面。
实现例如以下:
执行界面:
介于博客篇幅问题,我这里就不具体展开讲这个slide-tabs。
但事实上这个是非常实用的,在挺多项目中都实用到这种功能。
后面假设有朋友感兴趣的,我再另发一个博客说明。
请大家关注一下我的公众号。就算给我一点点鼓舞吧
项目Demo地址:http://pan.baidu.com/s/1dFNlxTn
假设你还有什么其它的问题,能够通过下面方式找到我
新浪微博:小虎Oni
微信公众号:ionic__





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








