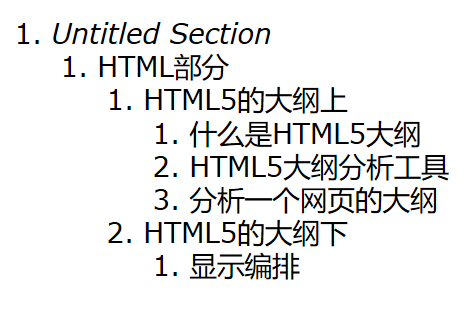
- html5大纲
分析工具:https://gsnedders.html5.org/outliner/

<section> <h1>HTML部分</h1> <section> <h2>HTML5的大纲上</h2> <section> <h3>什么是HTML5大纲</h3> </section> <section> <h3>HTML5大纲分析工具</h3> </section> <section> <h3>分析一个网页的大纲</h3> </section> </section> <section> <h2>HTML5的大纲下</h2> <section> <h3>显示编排</h3> </section> </section> </section> - 大纲的编排规则:显示编排(用section分块,每块使用Hn标题)|隐式编排(不使用section进行明确的区块划分,根据Hn,hgroup等元素自行创建区块。因为html分析器可以根据不同级别的标题判断出对应的内容区块

<body> <header> <h1>HTML大纲实例</h1> <nav> <ul> <li><a href="">首页</a></li> <li><a href="">产品介绍</a></li> <li><a href="">联系我们</a></li> </ul> </nav> </header> <article> <hgroup> <h1>文章主标题</h1> <h2>文章子标题</h2> <p>文章内容</p> </hgroup> <section> <h1>文章评论列表</h1> <article> <h1>文章评论A</h1> <p>评论内容A</p> </article> <article> <h1>文章评论B</h1> <p>评论内容B</p> </article> </section> </article> <footer> <small>版权所有</small> </footer> </body> - 加强版的ol元素,start属性控制起始值,type属性控制序号标记,reversed属性反序
1、
<ol start="2" type="A"> <li><a href="">有序列表</a></li> <li><a href="">有序列表</a></li> <li><a href="">有序列表</a></li> <li><a href="">有序列表</a></li> </ol>
2、
<ol type="A" reversed>
<li><a href="">有序列表</a></li>
<li><a href="">有序列表</a></li>
<li><a href="">有序列表</a></li>
<li><a href="">有序列表</a></li>
</ol> - dl元素在html4中,是一个专门用来定义术语的列表,在HTML5中对dl元素进行了重定义,dl列表带多个dt,dd列表项
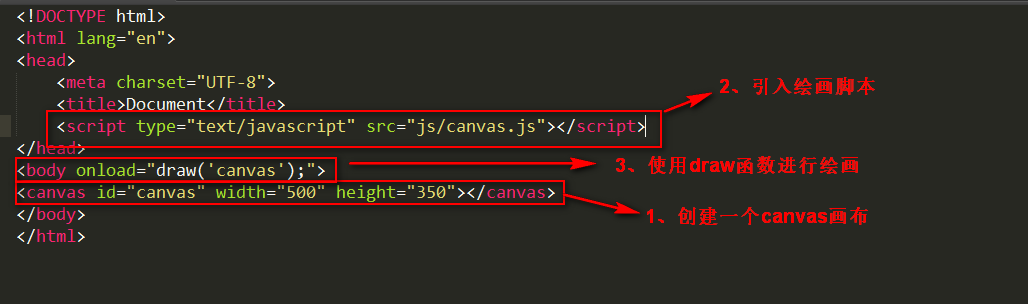
<h1>本套课程介绍</h1> <article> <h1>HTML5+CSS3轻松入门与实战视频教程</h1> <p>本套课程主要讲解了……</p> <aside> <h2>术语解释</h2> <dl> <dt>HTML5</dt> <dd>HTML5是超文本标记语言</dd> <dt>CSS3</dt> <dd>CSS3是层叠式样式表</dd> </dl> </aside> </article> - canvas元素创建画布

- canvas绘制矩形

function draw(id){ // 1、getElementById获取canvas元素 var canvas=document.getElementById(id); // 2、getContext()取得上下文 var context=canvas.getContext('2d'); // 3、设置绘制样式,fillStyle()填充颜色与strokeStyle()绘制边框颜色 context.fillStyle="#000"; context.strokeStyle="#f60"; // 4、指定画笔宽度 context.lineWidth=5; //5、从左上角开始画一个宽400高300的矩形 context.fillRect(0,0,400,300); //6、绘制180*120的矩形边框 context.strokeRect(50,50,180,120); } - canvas绘制圆形

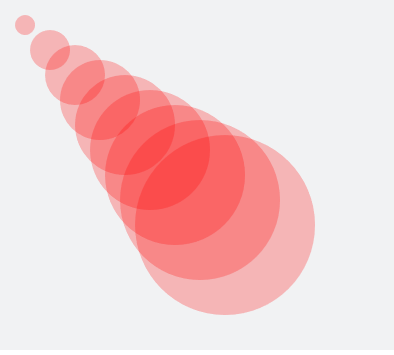
function draw(id){ var canvas=document.getElementById(id); var context=canvas.getContext('2d'); // 设置填充颜色 context.fillStyle='#f1f2f3'; // 绘制灰色背景矩形画布 context.fillRect(0,0,400,400); // 循环画圆 for(var i=0;i<10;i++){ // 开始创建路径 context.beginPath(); // 创建图形路径,context.arc(x,y,radius,startAngel,endAngel,anticlockwise),radius是半径 // anticlockwise是布尔值,表示是否按照顺时针方向绘制,Math.PI表示180度 context.arc(i*25,i*25,i*10,0,Math.PI*2,true); // 关闭路径 context.closePath(); // 设置填充颜色 context.fillStyle="rgba(255,0,0,0.25)"; // 填充颜色 context.fill(); } } -
canvas绘制文本
-
设置字体 context.font="font-weight font-size font-family",
font-weight可选值(normal,bold,bolder,lighter或者100到900,normal为400,bold为700 -
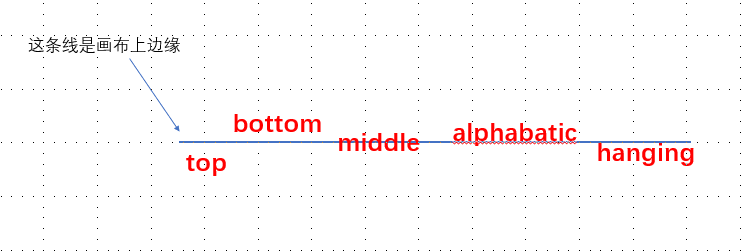
设置文字垂直对齐方式 context.textBaseline=''alphabetic"
可选值为top、middle、bottom、hanging悬挂、alphabetic是默认值
-
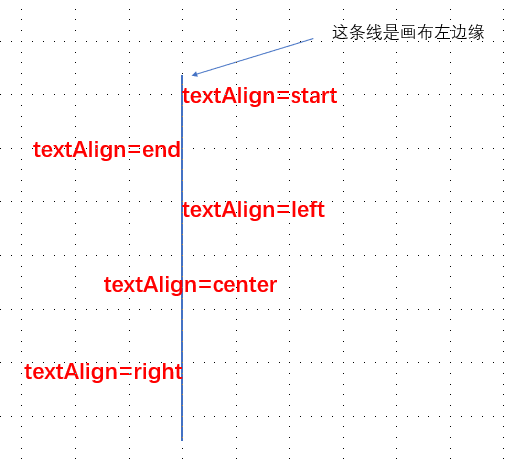
设置文字水平对齐方式 textAlign="start",
可选值为start(默认值),end ,left,center,right
-
绘制字符串
fillText(text,x,y,maxwidth)用填充的方法绘制字符串,text为要绘制的字符串,maxwidth为可选参数,表示显示文字时的最大宽度,防止文字溢出
strokeText()用轮廓的方式来绘制字符串function draw(id){ var canvas=document.getElementById(id); var context=canvas.getContext('2d'); context.fillStyle='green'; context.fillRect(0,0,800,300); context.fillStyle='white'; context.strokeStyle='white'; // 设置文本垂直对齐方式 context.textBaseline='hanging'; // context.textAlign='center'; 设置文本水平对齐方式 // 设置字体 context.font="bold 40px '微软雅黑','fangsong'"; //填充方式绘制字符串 context.fillText('欢迎收看麦子学院推出的',0,40); context.fillText('《HTML5+CSS3轻松入门与实战》',40,100,800); context.fillText('视频教程',580,160); // context.strokeText('轮廓字体',0,100); 轮廓方式绘制字符串 }
-
-
canvas保存文件
很多时候绘制完成的图片需要保存,那么我们就刻意使用canvas API来完成最后一步
canvas API使用toDataURL方法把我们绘画的状态动态地输出到一个data URL地址所指向的数据中的过程
data URL实际上就是base64位编码的URL,主要用于小型的,可以在网页中直接嵌入,而不需要从外部嵌入的数据,比如img元素里的图像文件
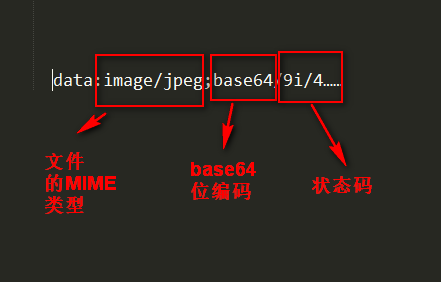
data URL的格式 data:image/jpeg;base64/9i/4……toDataURL的使用方法
canvas.toDataURL(type);这个方法使用一个参数type,表述输出数据的MIME类型
什么是MIME类型?jpg image/jpeg
function draw(id){ var canvas=document.getElementById(id); var context=canvas.getContext('2d'); context.fillStyle='green'; context.fillRect(0,0,400,300); window.location=canvas.toDataURL('image/jpeg'); } -
canvas绘制动画实际上就是不断变化坐标,擦除,重绘的过程
1、使用setInterval方法设置动画的间隔时间
setInterval(code,millsec) 第一个参数为执行动画的函数,第二个参数为间隔时间,单位是毫秒,1秒等于1000毫秒
2、用来绘画的函数
方法一、通过不断变换x,y坐标来实现动画效果var context; var i=0; function draw(id){ var canvas=document.getElementById(id); context=canvas.getContext('2d'); setInterval(painting,100); } function painting(){ context.fillStyle='green'; context.fillRect(i,i,10,10); context.fillRect(400-i,i,10,10); context.fillRect(400-i,400-i,10,10); context.fillRect(i,400-i,10,10); i++; }
方法二、在该函数中先用clearRect方法将画布整体或者是局部擦除
擦除图像方法clearRect(x,y,width,height),width和heigt分别是擦子的宽高var context; var width,height; var i; function draw(id){ var canvas=document.getElementById(id); context=canvas.getContext('2d'); setInterval(painting,100); width=canvas.width; height=canvas=height; i=0; } function painting(){ context.fillStyle='white'; context.clearRect(0,0,width,height); context.fillStyle='green'; context.fillRect(i,20,10,10); i+=20; }
- canvas绘制矩形
-
Web Storage本地存储
在HTML5中,除了canvas元素,另外一个新增的非常重要的功能就是可以在本地客户端存储数据的Web Storage功能
在HTML4中我们是使用cookies在客户端保存用户名等等一些简单的用户信息
cookies的缺点:大小限制在4kb、带宽浪费、难以操作Web Storage:
1、sessionStorage临时保存,在打开网站到关闭网站之间要求进行保存的数据,把数据保存在session对象之中
用法:sessionStorage.setitme('key','value')//或者sessionStorage.key='value'
临时读取数据的方法:变量=sessionStorage.getitem('key')//或者sessionStorage.key
2、localStorage永久保存html页面 [这里有个bug,id不能设置为msg] <h1>Web Storage本地存储</h1> <div id="show" style="border:1px solid red;width: 100px;height: 100px;"></div> <input type="text" id="input"> <input type="button" name="save" value="临时保存" οnclick="saveSession('input');"> <input type="button" value="读取临时数据" οnclick="getSession('show');"> <input type="button" name="save" value="永久保存" οnclick="saveLocal('input');"> <input type="button" value="读取永久数据" οnclick="getLocal('show');">js代码
// 临时保存 function saveSession(id){ var target=document.getElementById(id); var str=target.value; sessionStorage.setItem('mess',str); } // 读取临时数据 function getSession(id){ var target=document.getElementById(id); var msg=sessionStorage.getItem('mess'); target.innerHTML=msg; } // 永久保存 function saveLocal(id){ var target=document.getElementById(id); var str=target.value; localStorage.setItem('mess',str); } // 读取永久数据 function getLocal(id){ var target=document.getElementById(id); var msg=localStorage.getItem('mess'); target.innerHTML=msg; }
转载于:https://www.cnblogs.com/yolo-bean/p/7909482.html





















 2302
2302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








