(转自:huidaoli http://www.cnblogs.com/huidaoli/articles/3613325.html)
该实验项目基于:
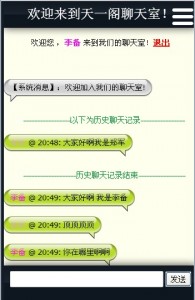
已经测试通过。以下是测试的图:
首先是用node 架设服务器。
基本上都node 基于websocket的。
主要是对message做处理和判断来进行输出和逻辑处理
而客户都,由于android不支持websocket。所以需要一个插件
https://github.com/FreakDev/PhoneGap-Android-HTML5-WebSocket
当然也有大好包的jar文件只需引入。
在主文件最后写上:
WebSocketFactory wsFactory = new WebSocketFactory(appView); appView.addJavascriptInterface(wsFactory, “WebSocketFact“)
在html页面里引入相应的js文件。
然后再客户都html页面修改你的node地址:
var socket = new WebSocket(‘ws://192.168.0.12:8081//’);
// push a message after the connection is established.
这样基本上就可以跑起来了。
在ios下面是不需要加插件的。由于ios的支持websocket,故而不需要自己可以运行。
下载源文件包:chat






















 2136
2136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








