转载 Carson_Ho
Android Tangram模型:连淘宝、天猫都在用的UI框架模型
前言
- Tangram 是阿里出品、用于快速实现组合布局的框架模型,在手机天猫 Android & iOS版 内广泛使用
- 今天将对Tangram 模型 进行全面介绍,希望你们会喜欢。
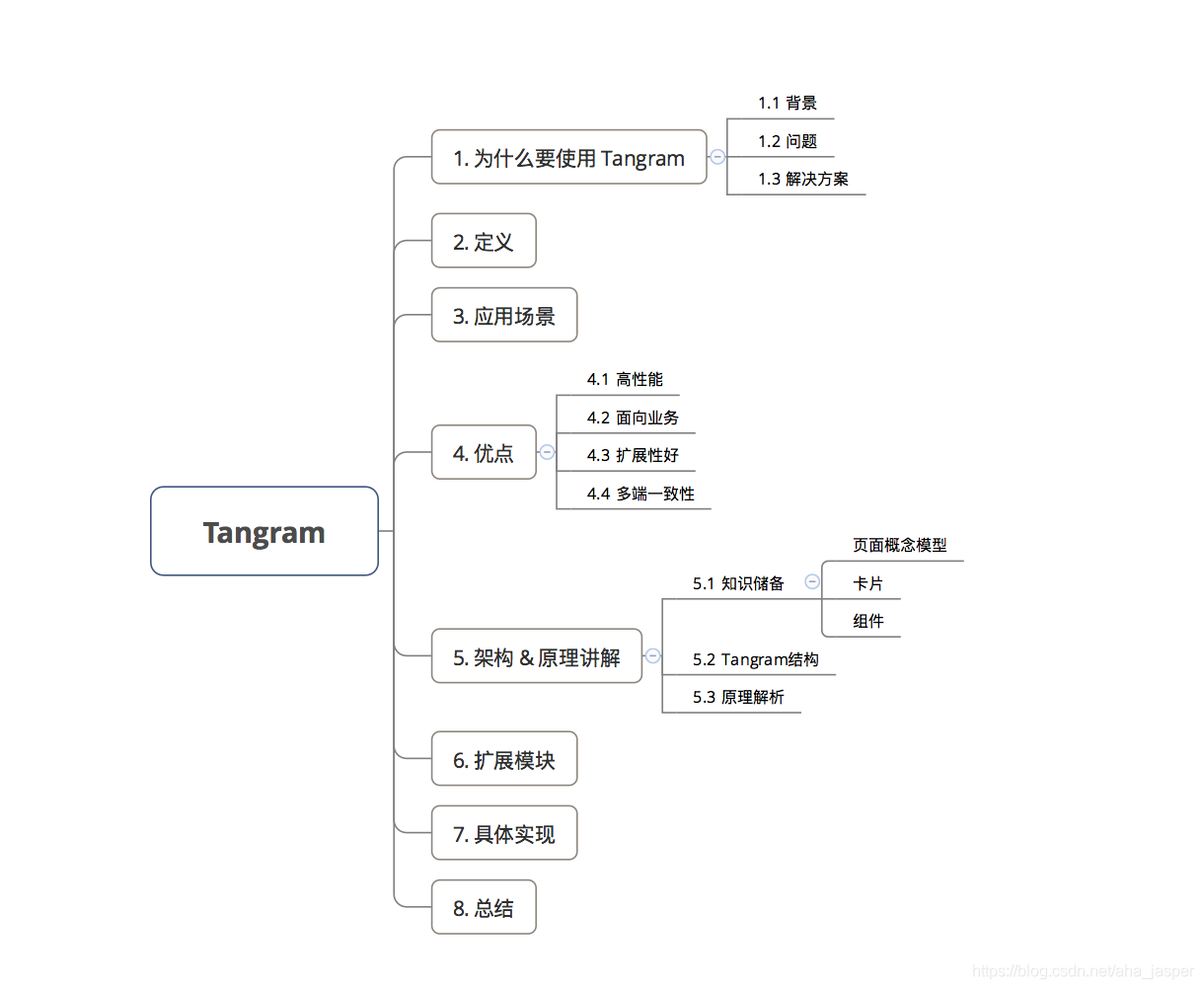
目录

为什么要使用 Tangram 模型
在讲解 Tangram模型 前,我们先来搞懂一个问题:为什么要使用 Tangram模型
背景
- 技术 是用于 满足需求业务 的 解决方案,现有的需求业务可分为三类:基础业务、常规业务 & 临时性任务。具体细节如下:

问题
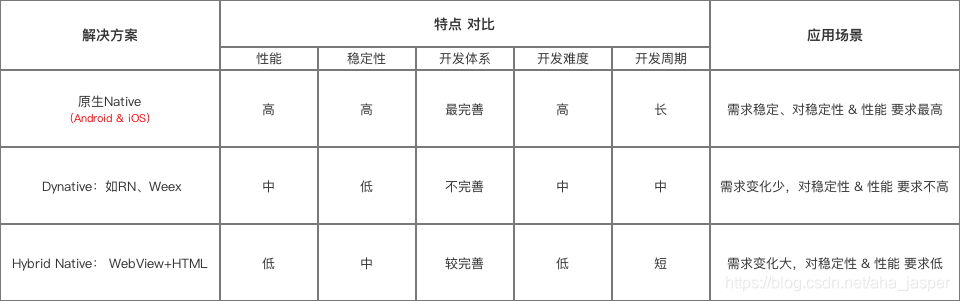
相应的解决方案的特点如下:

- 对于基础业务,采用 Native 的方案,不作过多解释
- 对于临时性业务,随着WebView性能的提升 和 移动端设备硬件的发展,现阶段 HTML 加载速度 & 渲染速度慢的缺点将会逐渐被完善,对于临时性业务的需求能够满足
但对于常规业务,至今还没盖棺定论的方案,所以才会存在两种方案:WebView+HTML & Dynative方案。但这两种方案是存在问题的:
- WebView+HTML方案:随着WebView性能的提升 和 移动端设备硬件的发展,HTML加载速度 & 渲染速度慢的缺点将会逐渐被完善,所以常规业务需要的性能还是难以满足。
- Dynative(如RN、Weex):虽然性能能满足,但由于该技术还不成熟,稳定性差,且开发难度大,所以对于常规业务还是非常谨慎的使用。
解决方案
Tangram 正是解决 常规业务 的方案:在性能、稳定性 & 开发周期 取得较好平衡的一种折中方案。
定义
- 是一种用于快速实现组合布局的框架模型
- 所谓概念模型,即只停留在定性分析的解决方案 & 思路,还未真正具体实现
- Tangram的具体实现是一种 Native(iOS & Android)的快速实现 组合布局 的界面开发框架,下面会详细说明
- 中文即七巧板,即该框架 提供一系列基本单元布局,通过快速拼装就能搭建出一个具备多种布局的页面
就像使用七巧板 通过现有板块 快速拼凑出 多样的形状一样。

应用场景
- 常规业务 中 复杂的布局格式混排,如:浮动布局、栏格布局、通栏布局、一拖N布局、瀑布流布局,还可以组合使用这些布局
- 具体场景是:如电商平台首页、活动频道等等
Tangram 模型目前已在手机天猫 & 淘宝 Android 版内广泛使用
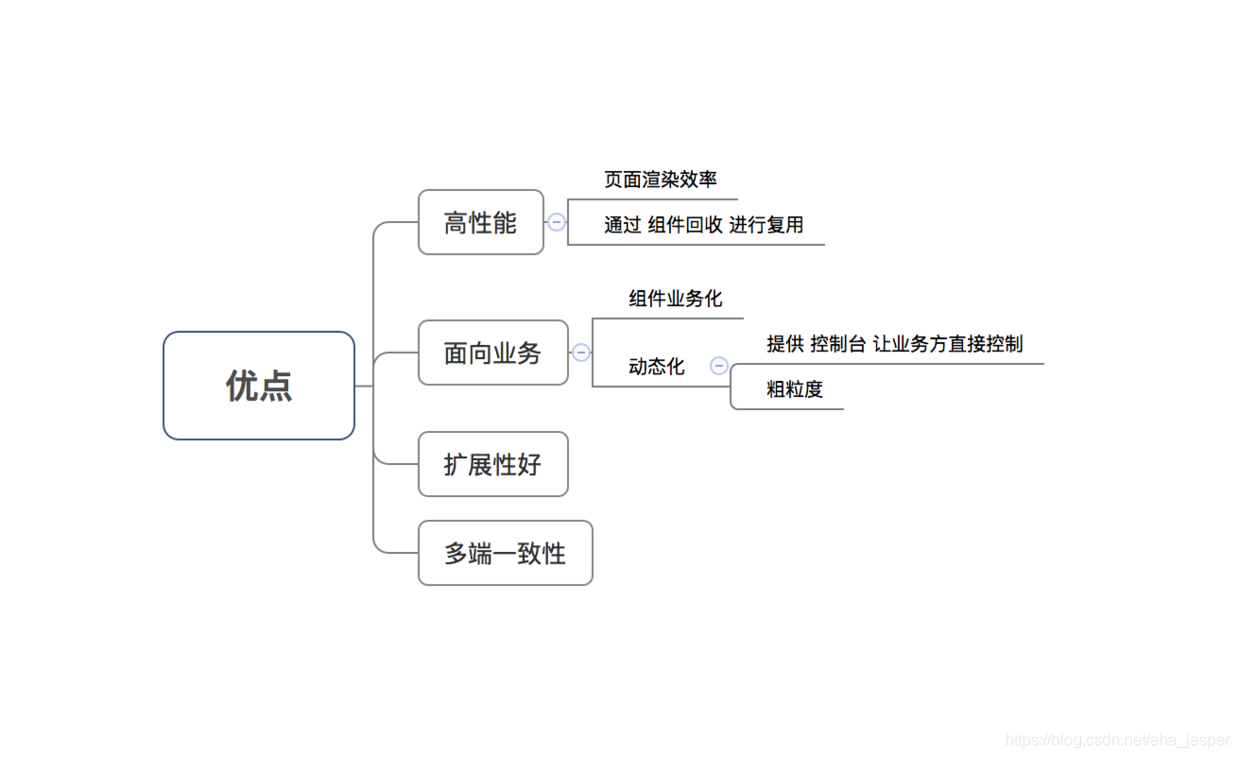
Tangram优点

高性能
在性能方面,希望 贴近Native开发,重点:页面渲染效率 & 组件回收复用
- 页面渲染:为了提升渲染效率,Tangram将
在视图渲染之前把大量的计算工作在VM中完成,并缓存在VM组成的树形结构里。 - 回收和复用——Tangram在Android和iOS平台上分别开发了VLayout和 LazyScroll两个基础组件,
通过一个双索引可见区域组件发现算法,实现了跨父节点组件的高效回收和复用。
面向业务
a. 组件业务化
根据 业务类型 将组件 封装成 能承担一定业务能力的复用单元。如一种瀑布流布局
b. 动态化
提供 控制台 让业务方可直接控制基于Tangram的产品,如调整页面布局,切换页面数据等。
- 即
页面的排版布局 可 通过后端数据的下发来动态调整 服务网关的建设目标是最大程度的降低业务创建Tangram页面的压力和成本。
但这种动态化 是 面向粗粒度组件:通过 布局+组件的形式搭建整个页面,而不是一般从 基本的UI元素(如按钮blabla)搭建页面。
- 其实也很好理解,
业务人员需要用到的是 能承担一定业务能力的“业务布局”,而不是单一UI元素(按钮、文本blabla) - 好处:使用成本低,上线周期短
扩展性好
采用插件化扩展
内部本来就注册在框架里 & 外部也可注入扩展模块
多端一致性
对于业务开发,存在多端表现不一致的问题。为了解决该问题,以前需要通过复杂的网关逻辑来兼容多端逻辑不一致情况。
为了防止该问题,对于Tangram,预先制定了两个开发原则:
- 任意新功能的提出都是不区分平台,在功能设计中必须同时考虑多端功能,具体的实现方案和逻辑必须多端统一Review以保证多端表现一致。
- 任意一端的变更都必须在改动前把方案同步给其他端,而且变更必须多端同步发布。
架构 & 原理讲解
-
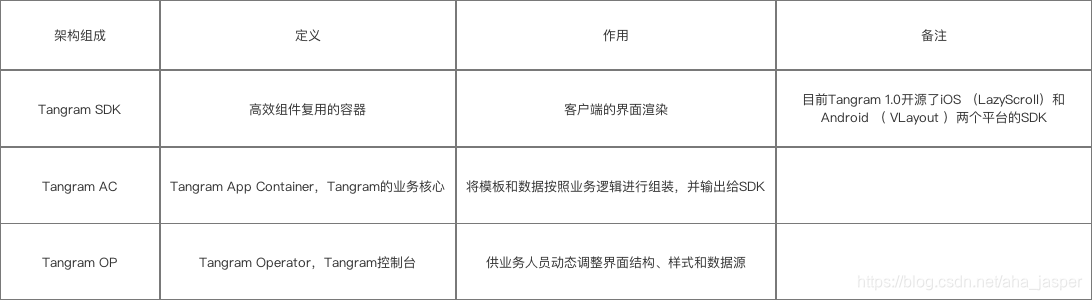
Tangram的架构主要由三部分组成:
- Tangram SDK
- Tangram AC
- Tangram OP
-
每部分的具体细节如下:

本文主要讲解的是用于客户端页面渲染的Tangram SDK。
知识储备
在讲解架构前,我们需要先了解Tangram的一些模型知识。
a. 页面概念模型
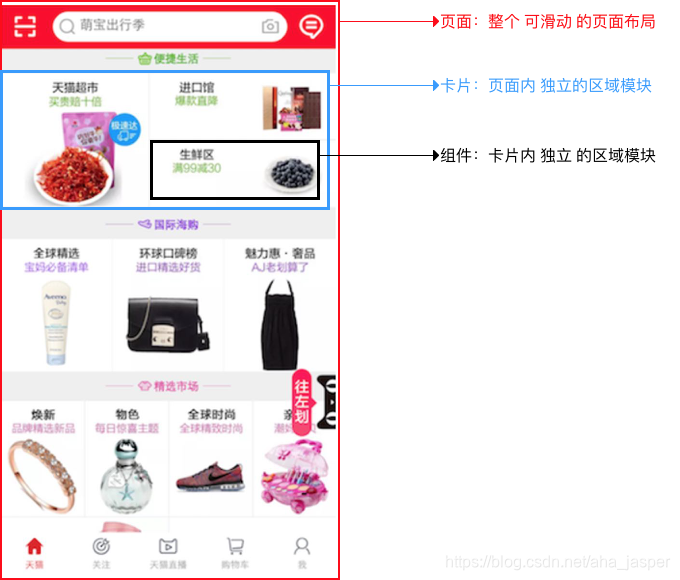
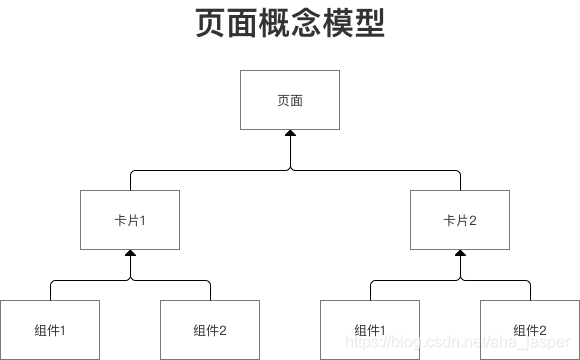
- 一个页面实体由3部分组成:页面(Page)、卡片(Card) & 组件(Item)
- 具体如下图:

- 之间的关系:
组件 构成 卡片、卡片 构成 页面。 - 对于Tangram,他的页面概念模型可用 树状模型(3层结构) 表示:

下面主要讲解 三层结构中 的 卡片 & 组件。
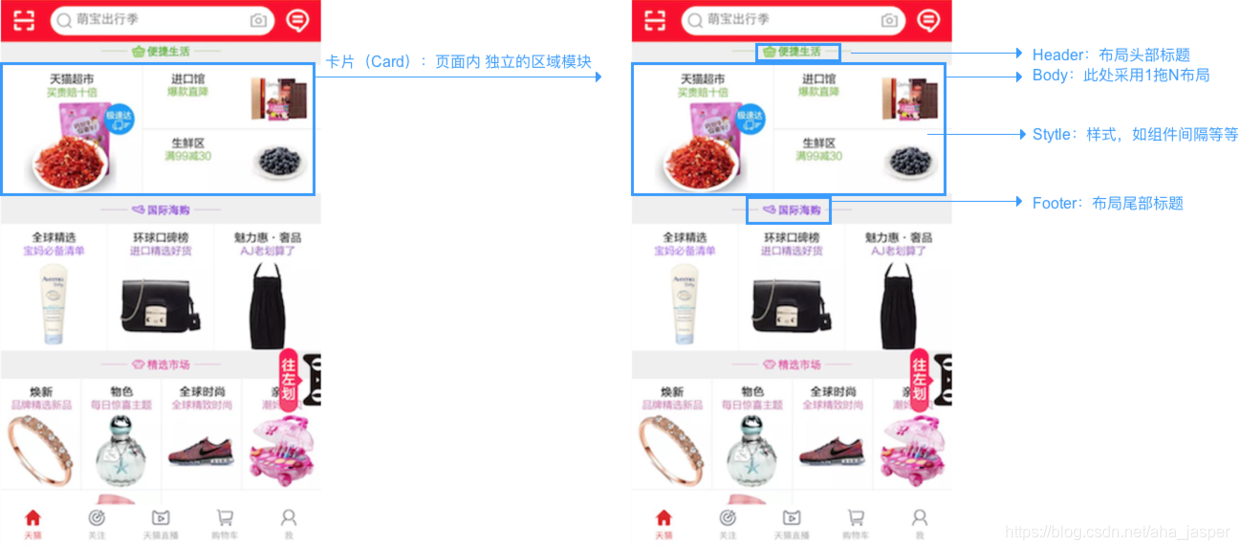
b. 卡片
- 作用:负责布局逻辑
- 即
对组件进行 组合 & 布局 只声明布局方式,不提供布局细节
- 即
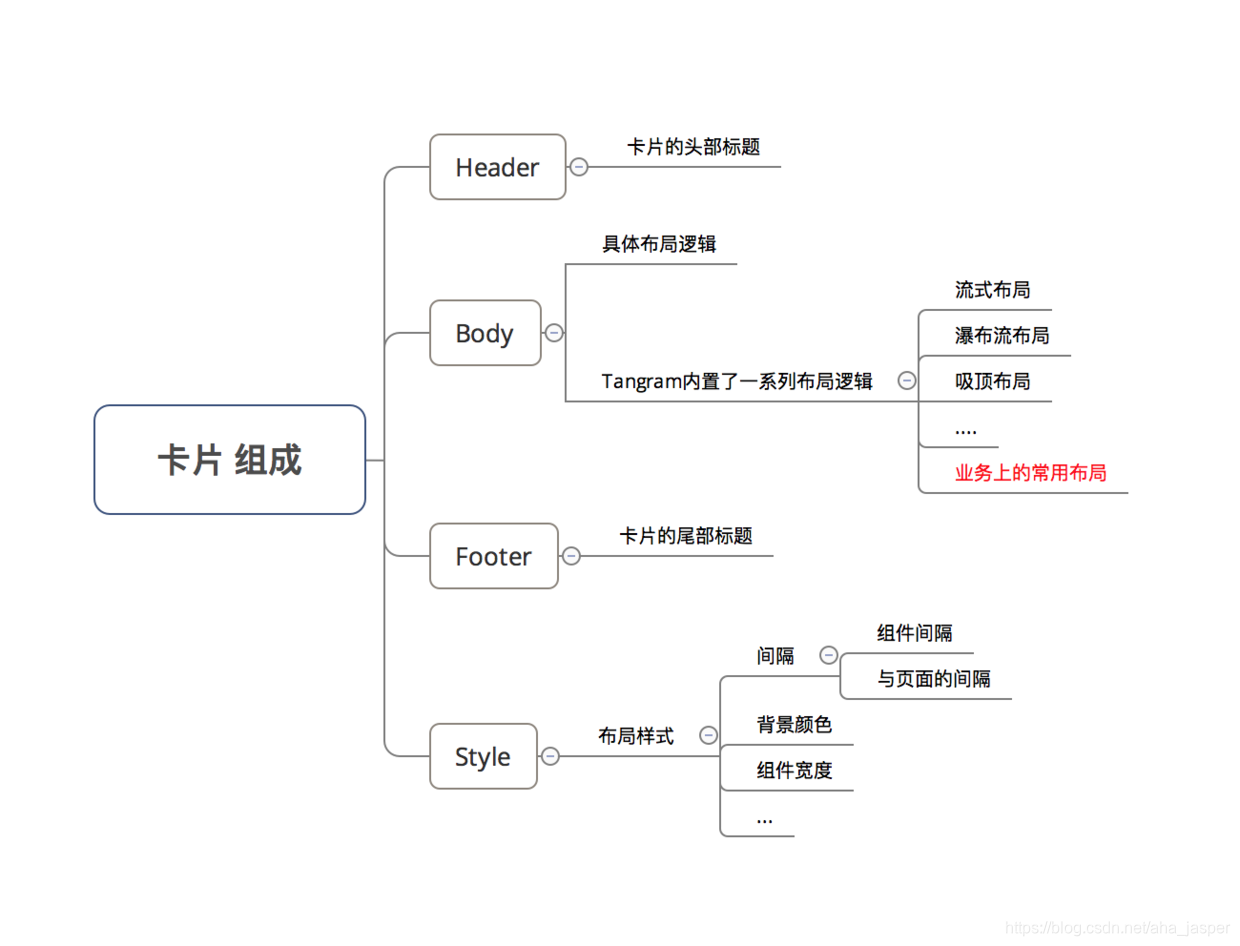
- 组成
卡片由有四部分组成:header、footer、body、style


关于四个部分的细节,我将在Tangram具体使用时进行介绍
c. 组件
- 定义:最小单位的UI元素
日常使用的普通的View,如按钮、图片等等 - 作用:
负责UI元素展示 & 业务逻辑 - 组成元素:
视图模型(ViewModel) & 样式(Style)
视图模型:所有组件对有一个统一视图模型(ViewModel),主要是定义了生命周期事件:
- 组件初始化时
会调用init() - 滑入屏幕绑定数据时,
调用bind() - 滑出屏幕解除绑定时,
调用unbind()
关于 组件的基本样式 主要包括:组件背景、外边距、内边距、组件的宽高比等等。具体细节会在具体使用时介绍。
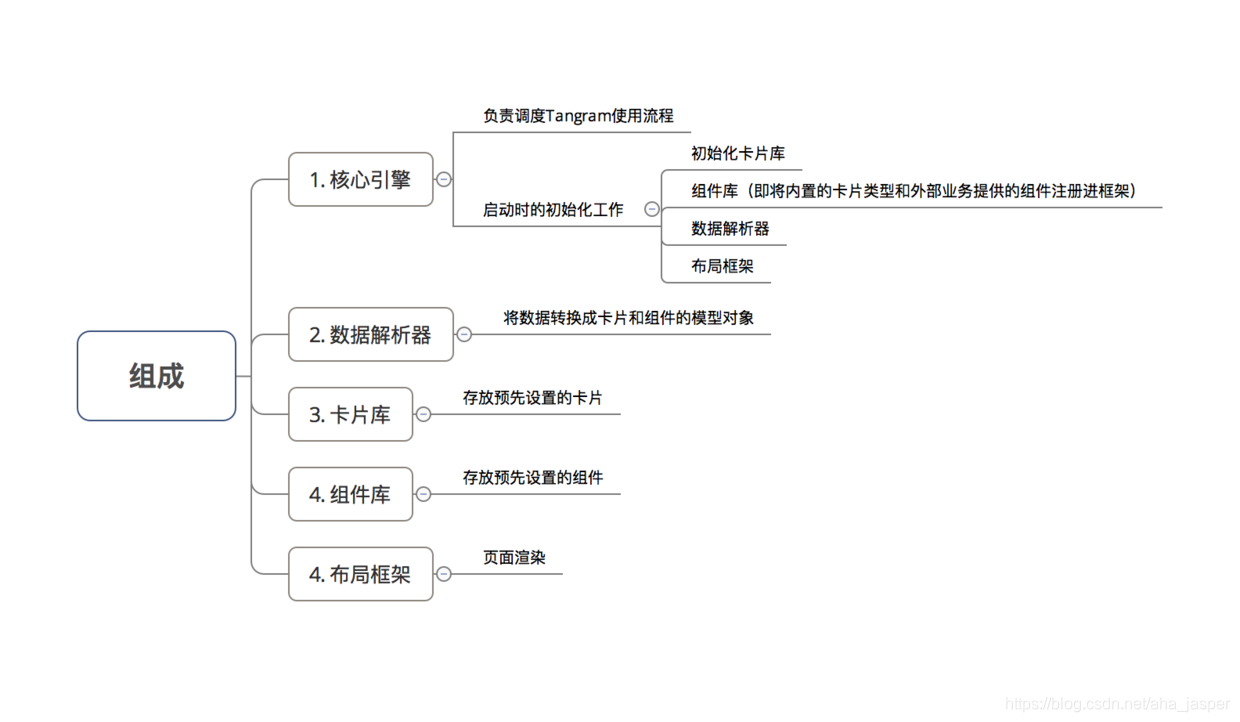
Tangram结构
Tangram的结构主要由5部分组成,如下图:

原理解析
当页面数据传入时:
- 核心引擎调用 数据解析器 将 数据 转换成卡片和组件对象
解析过程会根据之前注册过的卡片、组件类型来解析未定义的数据将会被抛弃
- 数据解析器将解析完毕的卡片、组件对象传递给布局框架,进行页面渲染。
布局框架 根据卡片提供的布局信息进行布局布局框架 根据组件提供的组件信息获取组件实例,布局到布局容器里
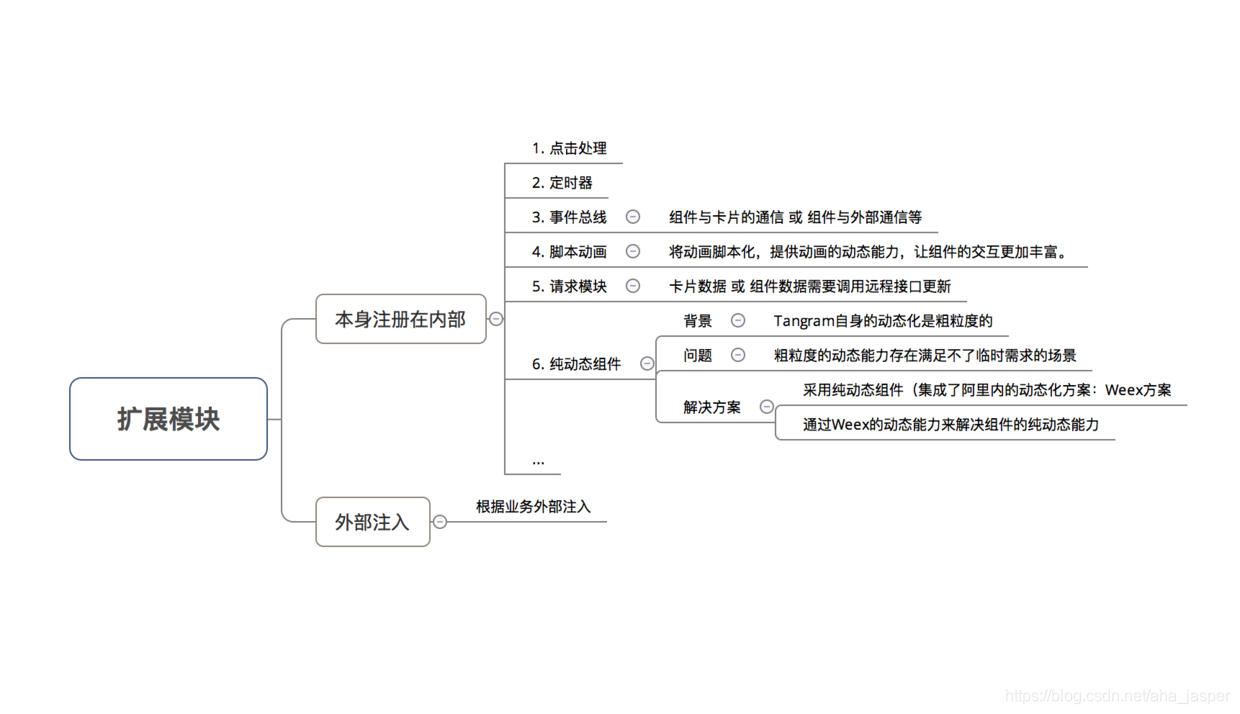
扩展模块
- 上面介绍的内容里是Tangram的核心功能
- 但当需要落实到具体业务,仅仅该核心功能是无法满足的,还需要很多辅助、扩展的功能
- Tangram 采用 插件化形式 进行扩展:

具体使用
- 上述讲解的 只是Tangram概念模型基本架构 & 原理
- 在具体实现时 会根据 不同平台 采用 不同实现 方案:
- 对于Android:采用基于RecyclerView+自定义LayoutManager的实现方案
- 对于iOS:采用 基于自定义的 LazyScrollView 的实现方案
具体请看文章:Android开源库V - Layout:淘宝、天猫都在用的UI框架,赶紧用起来吧!
总结
- 本文主要详细讲解Tangram的概念模型
- 关于具体实践 & 落实到业务使用,请看文章:Android开源库V - Layout:淘宝、天猫都在用的UI框架,赶紧用起来吧!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








