实现非常简单,例子主要有3个类,ImageContainer.java 在内存中保存动态走势图,ImageServlet.java 输出图片servlet,RandomValueThread.java模拟随机数据的线程。
为了要生成gif 图片 ,请先在http://www.fmsware.com/stuff/gif.zip 下载处理GIF图片的代码,解压之后可以发现有AnimatedGifEncoder.java, GifDecoder.java, ... 其中AnimatedGifEncoder.
Gif图片比Jpeg 要小的多,另外动态走势图保存在内存中,不用生成图片文件的。
准备一张背景图片400×200大小,如下

ImageContainer.java
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.util.LinkedList;
import java.util.List;
import javax.imageio.ImageIO;
public class ImageContainer {
public final static int MAX_LIST_SIZE = 100 ;
public final static int DEFAULT_WIDTH = 400 ;
public final static int DEFAULT_HEIGHT = 200 ;
public final static int DOT_WIDTH = 4 ;
public final static int DOT_HEIGHT = 2 ;
public final static String BACKGROUND_IMAGE = " /bg.gif " ;
private LinkedList < Integer > valueList = new LinkedList < Integer > ();
private Image image = null ;
private void loadImageFile() {
File file = new File( this .getClass().getResource(BACKGROUND_IMAGE)
.getFile());
try {
image = ImageIO.read(file);
} catch (IOException e) {
System.err.println( " Can not load backgroud, reason: "
+ e.getMessage());
}
}
private ImageContainer() {
}
private static ImageContainer intance = new ImageContainer();
public static ImageContainer getInstance() {
return intance;
}
public synchronized List getList() {
return valueList;
}
public synchronized void pushValue(Integer value) {
if (valueList.size() >= MAX_LIST_SIZE) {
valueList.poll();
}
valueList.offer(value);
}
public BufferedImage draw() {
BufferedImage tag = new BufferedImage(DEFAULT_WIDTH, DEFAULT_HEIGHT,
BufferedImage.TYPE_INT_RGB);
if (image == null ) {
loadImageFile();
}
if (image != null ) {
int width = image.getWidth( null );
int height = image.getHeight( null );
tag.getGraphics().drawImage(image, 0 , 0 , width, height, null );
}
Graphics g = tag.getGraphics();
g.setColor(Color.GREEN);
List valueList = this .getList();
int x1 = 0 , y1 = 0 , x2 = 0 , y2 = 0 ;
int size = valueList.size();
int offset = (MAX_LIST_SIZE - size) * DOT_WIDTH;
x1 = offset;
y1 = DEFAULT_HEIGHT - 0 ;
for ( int i = 0 ; i < size; i ++ ) {
x2 = offset + i * DOT_WIDTH;
y2 = DEFAULT_HEIGHT - (Integer) valueList.get(i) * DOT_HEIGHT;
g.drawLine(x1, y1, x2, y2);
System.out.printf( " drawLine[%d,%d,%d,%d] " , x1, y1, x2, y2);
x1 = x2;
y1 = y2;
}
System.out.println();
return tag;
}
}
RandomValueThread.java
import java.util.Random;
public class RandomValueThread extends Thread {
private boolean isRunning = false ;
public synchronized boolean isRunning() {
return isRunning;
}
public synchronized void setRunning( boolean isRunning) {
this .isRunning = isRunning;
}
@Override
public synchronized void start() {
isRunning = true ;
super .start();
}
@Override
public void run() {
int v;
Random randomp = new Random();
while (isRunning) {
v = randomp.nextInt( 100 );
System.out.println( " Put random value= " + v);
ImageContainer.getInstance().pushValue(v);
try {
Thread.sleep( 1000 );
} catch (InterruptedException e) {
}
}
}
}
ImageServlet.java
import giftool.AnimatedGifEncoder;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.web.ImageContainer;
import com.web.RandomValueThread;
public class ImageServlet extends HttpServlet {
private static final String GIF = " image/gif " ;
private static final String JPG = " image/jpeg " ;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType(GIF);
BufferedImage image = ImageContainer.getInstance().draw();
OutputStream out = response.getOutputStream();
// JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(out);
// encoder.encode(image);
AnimatedGifEncoder encoder = new AnimatedGifEncoder();
encoder.setRepeat( 0 );
encoder.start(out);
encoder.addFrame(image);
encoder.finish();
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
public void init() throws ServletException {
// Start random value thread
RandomValueThread thread = new RandomValueThread();
thread.setDaemon( true );
thread.start();
}
}
web.xml 加入
<servlet>
<servlet-name>ImageServlet</servlet-name>
<servlet-class>com.web.servlet.ImageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ImageServlet</servlet-name>
<url-pattern>/ImageServlet</url-pattern>
</servlet-mapping>
demo.htm
 <
html
>
<
html
>
 <
body
>
<
body
>
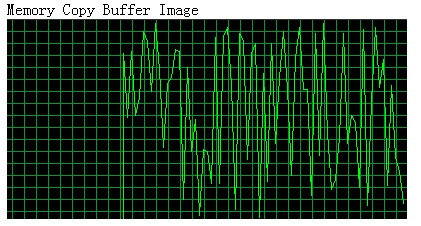
 Memory Copy Buffer Image
Memory Copy Buffer Image <
br
>
<
br
>

 <
img
src
=""
id
="viewImg"
/>
<
img
src
=""
id
="viewImg"
/>
 </
body
>
</
body
>
 </
html
>
</
html
>
 <
script
language
="javascript"
>
<
script
language
="javascript"
>
 function refreshImage() {
function refreshImage() { document.getElementById("viewImg").src="ImageServlet?"+Math.random();
document.getElementById("viewImg").src="ImageServlet?"+Math.random(); setTimeout(refreshImage,1000);
setTimeout(refreshImage,1000); }
}
 setTimeout(refreshImage,1000);
setTimeout(refreshImage,1000); </
script
>
</
script
>
最终演示效果图:








 本文介绍了一种使用Java实现的内存缓冲图像技术,通过动态生成随机值并绘制到背景图片上,最终生成GIF动画。具体包括ImageContainer类用于管理图像和值列表,RandomValueThread类用于生成随机值,以及ImageServlet类用于输出GIF动画。
本文介绍了一种使用Java实现的内存缓冲图像技术,通过动态生成随机值并绘制到背景图片上,最终生成GIF动画。具体包括ImageContainer类用于管理图像和值列表,RandomValueThread类用于生成随机值,以及ImageServlet类用于输出GIF动画。

















 4600
4600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








