1.标签选择器
语法格式:
<style>
标签名{
属性:属性值;
属性:属性值;
}
</style>标签选择器主要针对的是页面中某个标签中的样式设置,它的作用范围是这个页面内所有写在该标签内的内容,标签选择器可以定义多个标签的样式
2.类选择器
语法格式
<style type="text/css">
.类名{
属性:属性值;
属性:属性值;
}
</style>
类选择器同样写于style标签内,但类选择器在定义的时候需要 "." 来做前缀,类名是自定义的,然后在括号内定义属性和属性值。它不是直接作用在该页面中,而是需要使用class方法去自定义要作用的标签
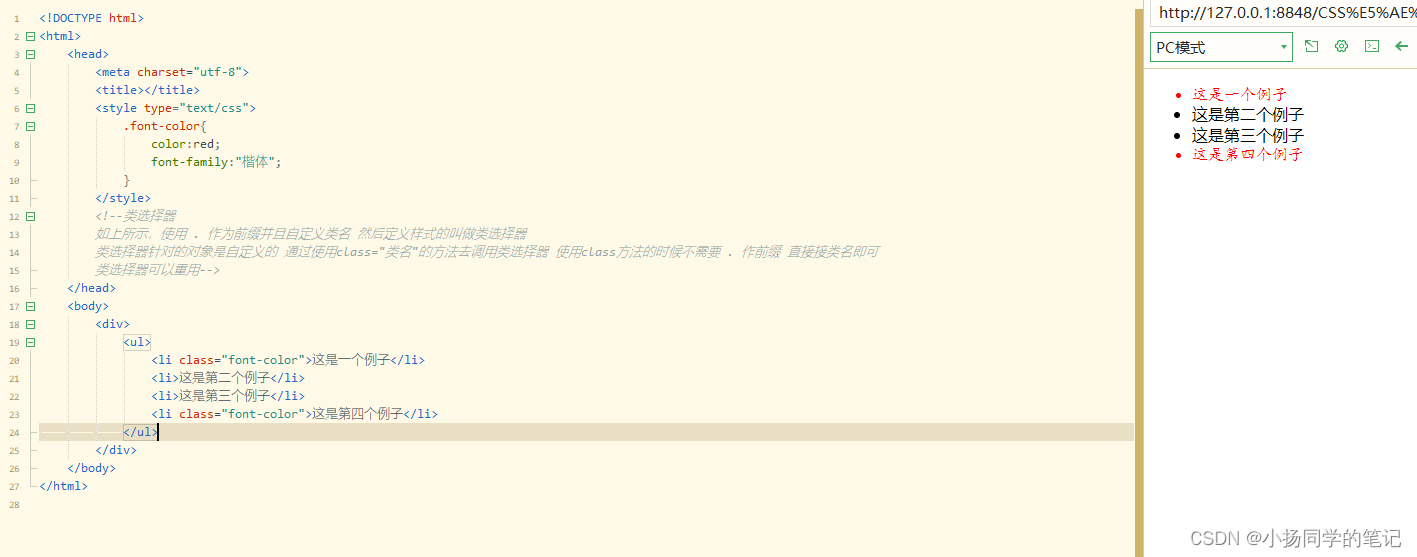
类选择器的使用
如上所示,定义完类选择器的样式之后,使用class方法去设置要调用改样式的标签。在使用clas是方法调用类选择器中的样式的时候,直接接类名即可,不需要输入"." 类选择器可以在页面中的多个标签内重复使用,它也可以在style中定义多个类选择器
3. ID选择器
语法格式
<style type="text/css">
#标识名{
属性:属性值;
属性:属性值;
}
</style>ID选择器也是定义在style标签内,它使用"#"作前缀,标识名照样是自定义的。然后括号内输入要修改样式的属性和属性值。调用ID选择器的样式需要使用标签内的ID方法
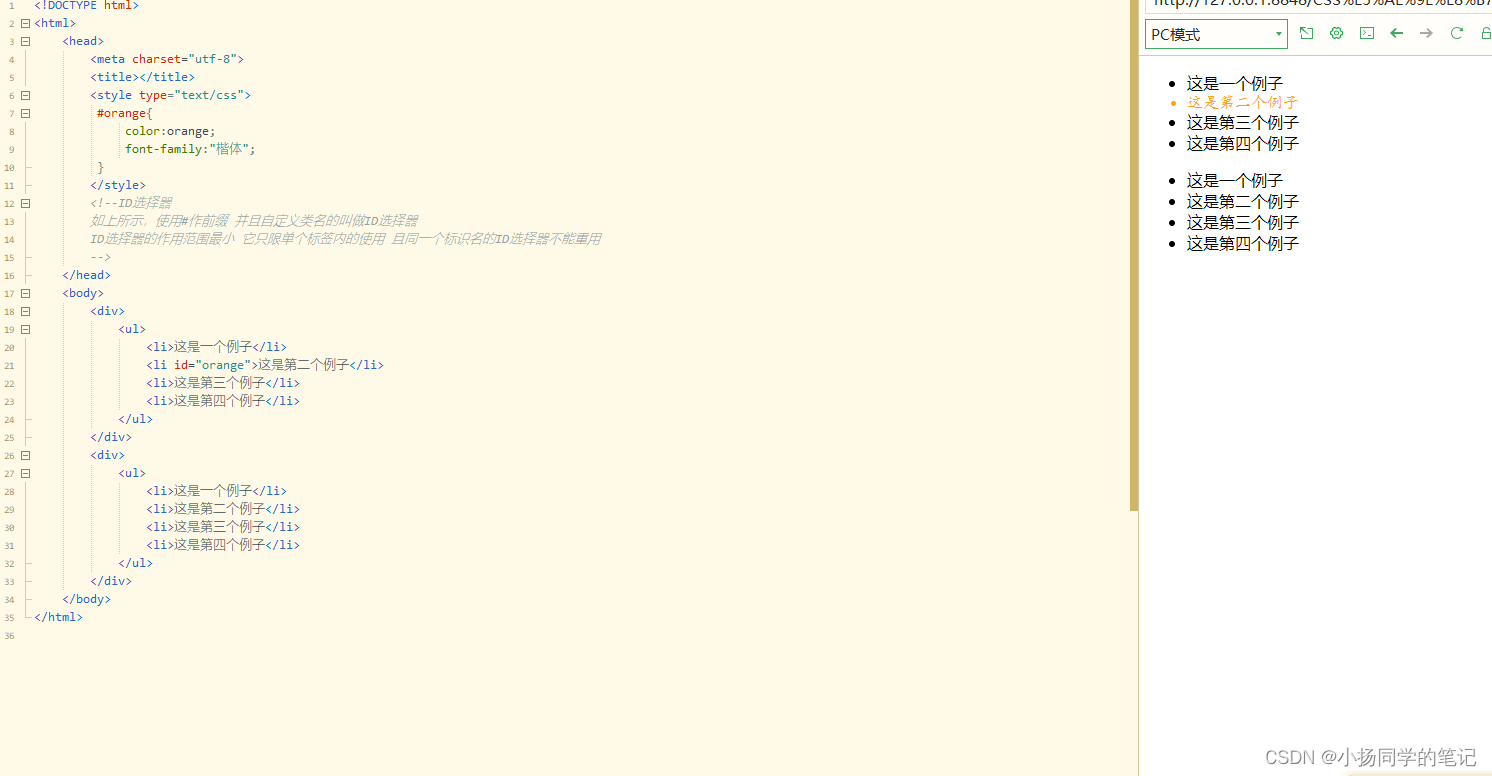
如上所示,在style标签内定义好ID选择器之后,在需要使用该样式的标签内使用ID方法即可
ID="标识名" 需要注意的是ID选择器可以在style创建多个,但一个id选择器中的样式只能在页面中的一个标签内使用一次。





















 68
68











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








