Echarts 常用各类图表模板配置
注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览;
图标模板目录
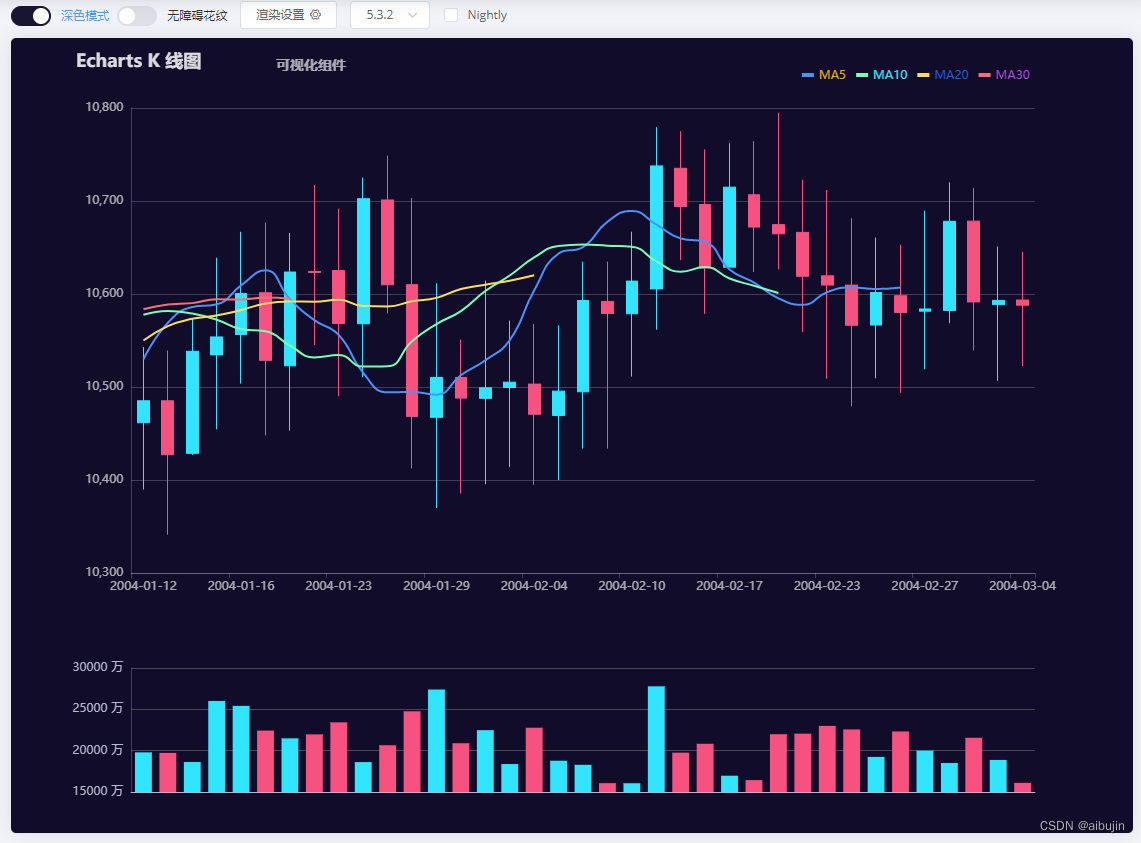
一、K 线图

const upColor = '#32E5FF';
const downColor = '#F7517F';
function splitData(rawData) {
let categoryData = [];
let values = [];
let volumes = [];
for (let i = 0; i < rawData.length; i++) {
categoryData.push(rawData[i].splice(0, 1)[0]);
values.push(rawData[i]);
volumes.push([i, rawData[i][4], rawData[i][0] > rawData[i][1] ? 1 : -1]);
}
return {
categoryData: categoryData,
values: values,
volumes: volumes
};
}
function calculateMA(dayCount, data) {
var result = [];
for (var i = 0, len = data.values.length; i < len; i++) {
if (i < dayCount) {
continue;
}
var sum = 0;
for (var j = 0; j < dayCount; j++) {
sum += data.values[i - j][1];
}
result.push(+(sum / dayCount).toFixed(3));
}
return result;
}
const rowData = [
['2004-01-12', 10461.55, 10485.18, 10389.85, 10543.03, 197960000],
['2004-01-13', 10485.18, 10427.18, 10341.19, 10539.25, 197310000],
['2004-01-14', 10428.67, 10538.37, 10426.89, 10573.85, 186280000],
['2004-01-15', 10534.52, 10553.85, 10454.52, 10639.03, 260090000],
['2004-01-16', 10556.37, 10600.51, 10503.7, 10666.88, 254170000],
['2004-01-20', 10601.4, 10528.66, 10447.92, 10676.96, 224300000],
['2004-01-21', 10522.77, 10623.62, 10453.11, 10665.7, 214920000],
['2004-01-22', 10624.22, 10623.18, 10545.03, 10717.4, 219720000],
['2004-01-23', 10625.25, 10568.29, 10490.14, 10691.77, 234260000],
['2004-01-26', 10568, 10702.51, 10510.44, 10725.18, 186170000],
['2004-01-27', 10701.1, 10609.92, 10579.33, 10748.81, 206560000],
['2004-01-28', 10610.07, 10468.37, 10412.44, 10703.25, 247660000],
['2004-01-29', 10467.41, 10510.29, 10369.92, 10611.56, 273970000],
['2004-01-30', 10510.22, 10488.07, 10385.56, 10551.03, 208990000],
['2004-02-02', 10487.78, 10499.18, 10395.55, 10614.44, 224800000],
['2004-02-03', 10499.48, 10505.18, 10414.15, 10571.48, 183810000],
['2004-02-04', 10503.11, 10470.74, 10394.81, 10567.85, 227760000],
['2004-02-05', 10469.33, 10495.55, 10399.92, 10566.37, 187810000],
['2004-02-06', 10494.89, 10593.03, 10433.7, 10634.81, 182880000],
['2004-02-09', 10592, 10579.03, 10433.7, 10634.81, 160720000],
['2004-02-10', 10578.74, 10613.85, 10511.18, 10667.03, 160590000],
['2004-02-11', 10605.48, 10737.7, 10561.55, 10779.4, 277850000],
['2004-02-12', 10735.18, 10694.07, 10636.44, 10775.03, 197560000],
['2004-02-13', 10696.22, 10627.85, 10578.66, 10755.47, 208340000],
['2004-02-17', 10628.88, 10714.88, 10628.88, 10762.07, 169730000],
['2004-02-18', 10706.68, 10671.99, 10623.62, 10764.36, 164370000],
['2004-02-19', 10674.59, 10664.73, 10626.44, 10794.95, 219890000],
['2004-02-20', 10666.29, 10619.03, 10559.11, 10722.77, 220560000],
['2004-02-23', 10619.55, 10609.62, 10508.89, 10711.84, 229950000],
['2004-02-24', 10609.55, 10566.37, 10479.33, 10681.4, 225670000],
['2004-02-25', 10566.59, 10601.62, 10509.4, 10660.73, 192420000],
['2004-02-26', 10598.14, 10580.14, 10493.7, 10652.96, 223230000],
['2004-02-27', 10581.55, 10583.92, 10519.03, 10689.55, 200050000],
['2004-03-01', 10582.25, 10678.14, 10568.74, 10720.14, 185030000],
['2004-03-02', 10678.36, 10591.48, 10539.4, 10713.92, 215580000],
['2004-03-03', 10588.59, 10593.11, 10506.66, 10651.03, 188800000],
['2004-03-04', 10593.48, 10588, 10522.59, 10645.33, 161050000]
];
var data = splitData(rowData);
option = {
animation: false,
title: [
{
text: 'Echarts K 线图',
left: 50,
textStyle: {
fontSize: '18px',
color: 'rgba(255, 255, 255, 0.85)'
}
},
{
text: '可视化组件',
left: 250,
top: 6,
textStyle: {
fontSize: '14px',
color: 'rgba(255, 255, 255, 0.65)'
}
}
],
legend: {
type: 'scroll',
orient: 'horizontal',
right: '8%',
top: '2%',
bottom: '20%',
icon: 'rect',
itemWidth: 12,
itemHeight: 4,
align: 'left',
formatter: (val) => {
if (val == 'MA5') {
return `{a|${val}}`;
} else if (val == 'MA10') {
return `{b|${val}}`;
} else if (val == 'MA20') {
return `{c|${val}}`;
}
return `{d|${val}}`;
},
textStyle: {
height: 10,
color: '#FF4500',
rich: {
a: {
color: '#E6B005'
},
b: {
color: '#32E5FF'
},
c: {
color: '#2061DF'
},
d: {
color: '#B74BEE'
}
}
},
data: ['MA5', 'MA10', 'MA20', 'MA30']
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
},
borderWidth: 1,
borderColor: '#ccc',
padding: 10,
textStyle: {
color: '#000'
},
position: function (pos, params, el, elRect, size) {
const obj = {
top: 10
};
obj[['left', 'right'][+(pos[0] < size.viewSize[0] / 2)]] = 30;
return obj;
}
// extraCssText: 'width: 170px'
},
axisPointer: {
link: [
{
xAxisIndex: 'all'
}
],
label: {
backgroundColor: '#777'
}
},
visualMap: {
show: false,
seriesIndex: 5,
dimension: 2,
pieces: [
{
value: 1,
color: downColor
},
{
value: -1,
color: upColor
}
]
},
grid: [
{
left: '10%',
right: '8%',
height: '60%'
},
{
left: '10%',
right: '8%',
top: '80%',
height: '16%'
}
],
xAxis: [
{
type: 'category',
data: data.categoryData,
boundaryGap: true,
axisLine: {
onZero: false,
lineStyle: {
color: 'rgba(255, 255, 255, 0.2)'
}
},
axisLabel: {
color: 'rgba(255, 255, 255, 0.65)'
},
min: 'dataMin',
max: 'dataMax',
axisPointer: {
z: 100
}
},
{
type: 'category',
gridIndex: 1,
data: data.categoryData,
boundaryGap: true,
axisLine: { onZero: false },
axisTick: { show: false },
splitLine: { show: false },
axisLabel: { show: false },
min: 'dataMin',
max: 'dataMax'
}
],
yAxis: [
{
scale: true,
splitArea: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: 'rgba(255, 255, 255, 0.2)'
}
},
axisLabel: {
color: 'rgba(255, 255, 255, 0.65)'
},
splitLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.2)'
}
}
},
{
scale: true,
gridIndex: 1,
splitNumber: 2,
axisLabel: {
show: true,
formatter: (value) => {
if (value >= 10000) {
value = value / 10000 + ' 万';
}
if (value >= 1000) {
value = value / 1000 + ' 千';
}
return value;
}
},
axisLine: {
showMaxLabel: false,
show: true,
lineStyle: {
color: 'rgba(255, 255, 255, 0.2)'
}
},
axisTick: { show: false },
splitLine: { show: true }
}
],
series: [
{
name: 'Dow-Jones index',
type: 'candlestick',
data: data.values,
itemStyle: {
color: upColor,
color0: downColor,
borderColor: undefined,
borderColor0: undefined
},
tooltip: {
formatter: function (param) {
param = param[0];
return [
'Date: ' + param.name + '<hr size=1 style="margin: 3px 0">',
'Open: ' + param.data[0] + '<br/>',
'Close: ' + param.data[1] + '<br/>',
'Lowest: ' + param.data[2] + '<br/>',
'Highest: ' + param.data[3] + '<br/>'
].join('');
}
}
},
{
name: 'MA5',
type: 'line',
showSymbol: false,
data: calculateMA(5, data),
smooth: true,
lineStyle: {}
},
{
name: 'MA10',
type: 'line',
showSymbol: false,
data: calculateMA(10, data),
smooth: true,
lineStyle: {}
},
{
name: 'MA20',
type: 'line',
showSymbol: false,
data: calculateMA(20, data),
smooth: true,
lineStyle: {}
},
{
name: 'MA30',
type: 'line',
showSymbol: false,
data: calculateMA(30, data),
smooth: true,
lineStyle: {}
},
{
name: 'Volume',
type: 'bar',
xAxisIndex: 1,
yAxisIndex: 1,
data: data.volumes
}
]
};
二、环形图
echarts 环形图:多层嵌套,自定义 legend 位置、颜色,中间插入数据及文字,颜色渐变;
文章链接 :https://blog.csdn.net/aibujin/article/details/124796709?spm=1001.2014.3001.5501
三、折线图
echarts 折线图,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802512?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130157140?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130223130?spm=1001.2014.3001.5501
四、横向柱状图
echarts 横向柱状图,坐标轴隐藏,网格线颜色渐变,网格默认背景,柱状图边框宽度/颜色,数据渐变,刻度线隐藏等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802889?spm=1001.2014.3001.5501
五、折线图 + 柱状图
echarts 折线图 + 柱状图,左右两侧y轴线,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124803493?spm=1001.2014.3001.5501
六、3D 柱状图
echarts 3D 柱状图,多个柱状图叠加,y轴内刻度线、隐藏横坐标,文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124879825?spm=1001.2014.3001.5501
七、工程项目可视化
echarts 工程项目可视化,依据x轴时间坐标轴,叠加展示不同阶段的项目节点,y轴展示项目阶段名、文字颜色,网格线,坐标轴两侧留白、背景色等;
文章链接: https://blog.csdn.net/aibujin/article/details/130237643?spm=1001.2014.3001.5501
八、雷达图
echarts 雷达图,自定义指示器名称,线条样式、区域填充样式、折线拐点标志、自定义名称样式、坐标轴分隔线、坐标轴两侧留白、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130266382?spm=1001.2014.3001.5501
九、象形柱图
echarts 象形柱图,隐藏横纵坐标轴、网格线,坐标轴两侧留白,自定义矢量图,文字提示框、图形类型、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130289101?spm=1001.2014.3001.5501
十、环形占比图
echarts 环形占比图,环形图、仪表盘、刻度线,自定义提示框、颜色渐变、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130265744?spm=1001.2014.3001.5501
十一、圆环动画
echarts 圆环动画,饼图、环形图、图表动画、网格线,颜色渐变,图行矢量,文字提示框、图表层级、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130288849?spm=1001.2014.3001.5501























 3809
3809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








