vue之不同路由传值的两种方法:动态路由和get传值
一、动态路由
1.步骤:
1.1 配置动态路由
const routes = [
{ path:'/home',component:Home},
{ path:'/news',component:News},
// 动态路径参数,以冒号开头;
{ path:'/content/:aid',component:Content},
{ path:'*',redirect:'/home'},
];
1.2 在对应的页面通过 this.$route.params 获取动态路由的值
<script> export default { data(){ return { msg:"详情" } }, mounted() { console.log(this.$route.params); } } </script>
2.实例演示
2.1 在main.js中配置动态路由
//2.配置路由
const routes = [
{ path:'/home',component:Home},
{ path:'/news',component:News},
{ path:'/content/:aid',component:Content},
{ path:'*',redirect:'/home'},
];
2.2 在news.vue中的链接路由
<template> <div> 新闻组件 <br> <button @click="emitHome()">给home组件广播数据</button> <hr /> <ul> <li v-for="(item,key) in list"> <router-link :to="'/content/'+key">{{ item }}</router-link> </li> </ul> </div> </template>
2.3 在Content.vue中,通过mounted来测试获取的aid
<script> export default { data(){ return { msg:"详情" } }, mounted() { console.log(this.$route.params); } } </script>
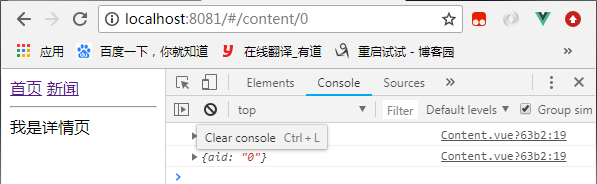
2.4 结果

二、get传值
1.步骤:
1.1 在main.js文件中配置路由
和普通路由配置一样。
const routes = [
{ path:'/pcontent',component:Pcontent},
];
1.2 在home.vue文件中链接路由
<ul> <li v-for="(item,key) in list">
//通过get方式进行传值 <router-link :to="'/pcontent?aid='+key">{{item}}</router-link> </li> </ul>
1.3 在pcontent.vue中的 mounted 通过 this.$route.query来获取传入的对象
mounted() {
this.msg=this.$route.query.aid
}
2. 实例演示
2.1 在main文件中配置路由
//1.创建组件
import Home from './components/Home.vue';
import News from './components/News.vue';
import Content from './components/Content.vue';
import Pcontent from './components/Pcontent.vue';
//2.配置路由
const routes = [
{ path:'/home',component:Home},
{ path:'/news',component:News},
{ path:'/content/:aid',component:Content},
{ path:'/pcontent',component:Pcontent},
{ path:'*',redirect:'/home'},
];
2.2 在home.vue文件中链接路由
<template> <div> 首页组件 <br> <button @click="emitNews()">给news组件广播数据</button> <hr /> <ul> <li v-for="(item,key) in list"> <router-link :to="'/pcontent?aid='+key">{{item}}</router-link> </li> </ul> </div> </template>
2.3 在pcontent.vue组件中获取值
<template> <div> 我是商品{{msg}} </div> </template> <script> export default { data(){ return { msg:"" } }, mounted() { this.msg=this.$route.query.aid } } </script>
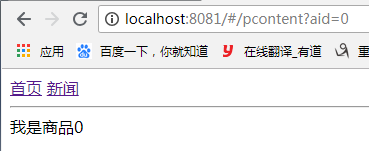
2.4 结果























 4174
4174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








