
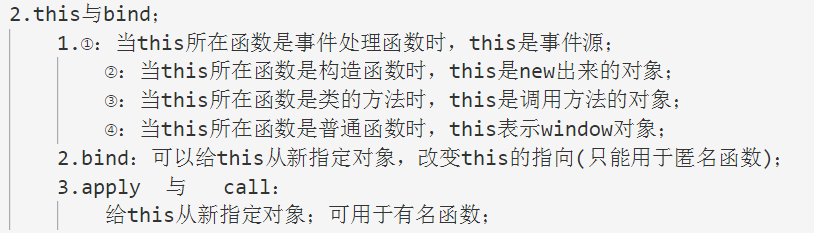
一、this的指向:
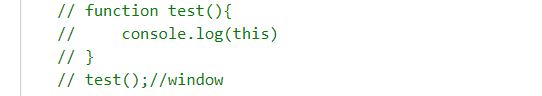
①

这是this只是一个普通函数,此时this没有被任何事件调用,那么this的指向就是window对象。
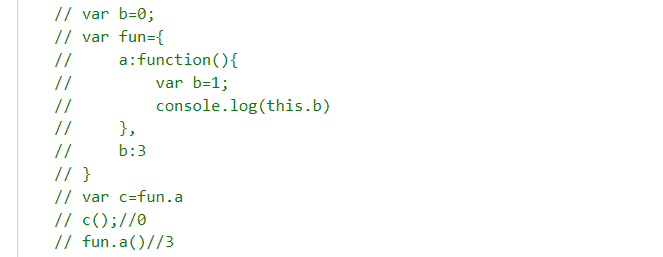
②

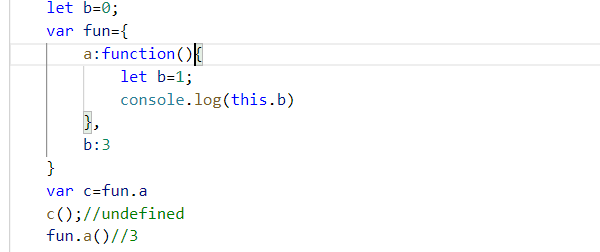
当this的外层有包裹时,this为他紧上一层的对象,在此可以看出当打印为零时,this为fun,而当打印为3时,this的指向为a。
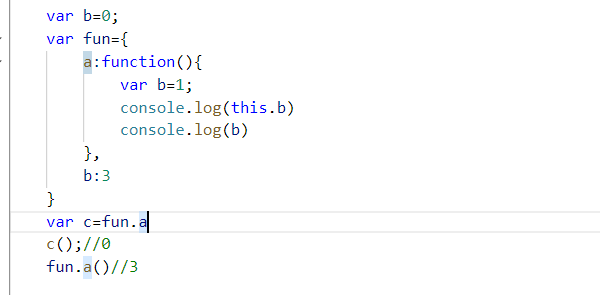
③

此时,外部的b对内部没有丝毫影响,打印的b永远都是1,
④

此时,将第一个b的声明方式改为let,我们都知道let作为ES6提出的新的声明方式,他是不能被声明的,但那仅限于一个作用域下,所以此时不会报错,fun.a()的this为fun本身,所以打印为3,而执行c()时的this为window,所以打印undefined;
注:当this本身处于window时,this.**都为undefined;
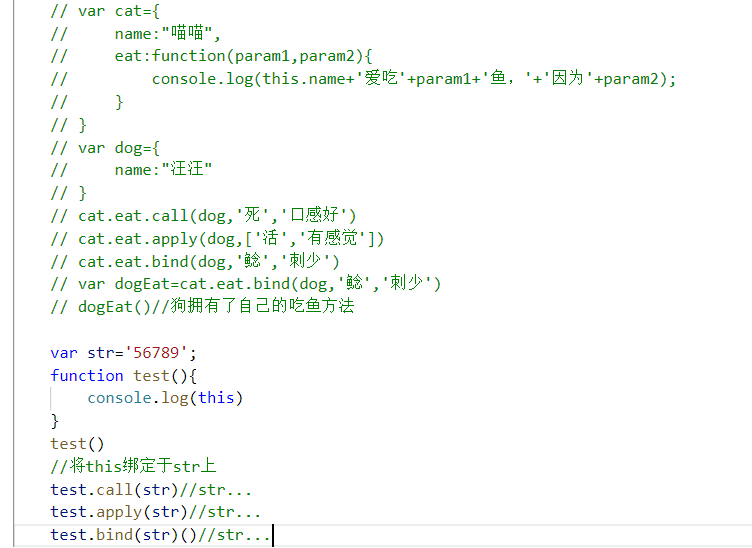
二、this指向的改变;






















 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








