一、entry入口文件
在第一节配置webpack的配置文件,这一节我们就对里面一些配置进行一下探索,entry入口文件配置可以配置字符串,也可以配置数组,也可以配置对象
其中字符串模式和数组都可以算作是单页面入口
字符串
const config = {
entry: path.resolve(__dirname, './src/index.js')
}数组
const config = {
entry: [path.resolve(__dirname, './src/index.js'), path.resolve(__dirname, './src/main.js')]
}发现这样写,并没有什么卵用,好像只加载了第一个,main.js并没有加载
利用数组模式,可以一次注入多个依赖文件,然后生成到一个文件中
对象语法是一个多页面入口,你可以将每个文件单独输出为一个文件
对象语法
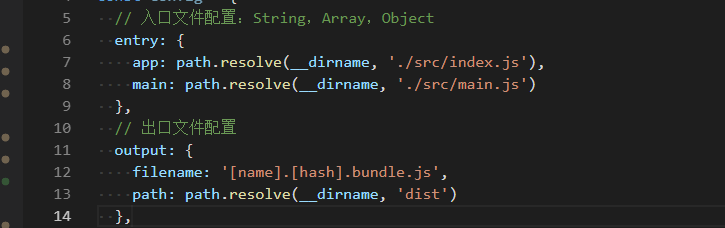
const config = {
entry: {
app: path.resolve(__dirname, './src/index.js'),
main: path.resolve(__dirname, './src/main.js')
}
}这个就会生成两个文件,但是这样写完直接运行项目,是会有问题的,因为两个文件最后输出的名字都是一样的,所以需要修改输出口配置
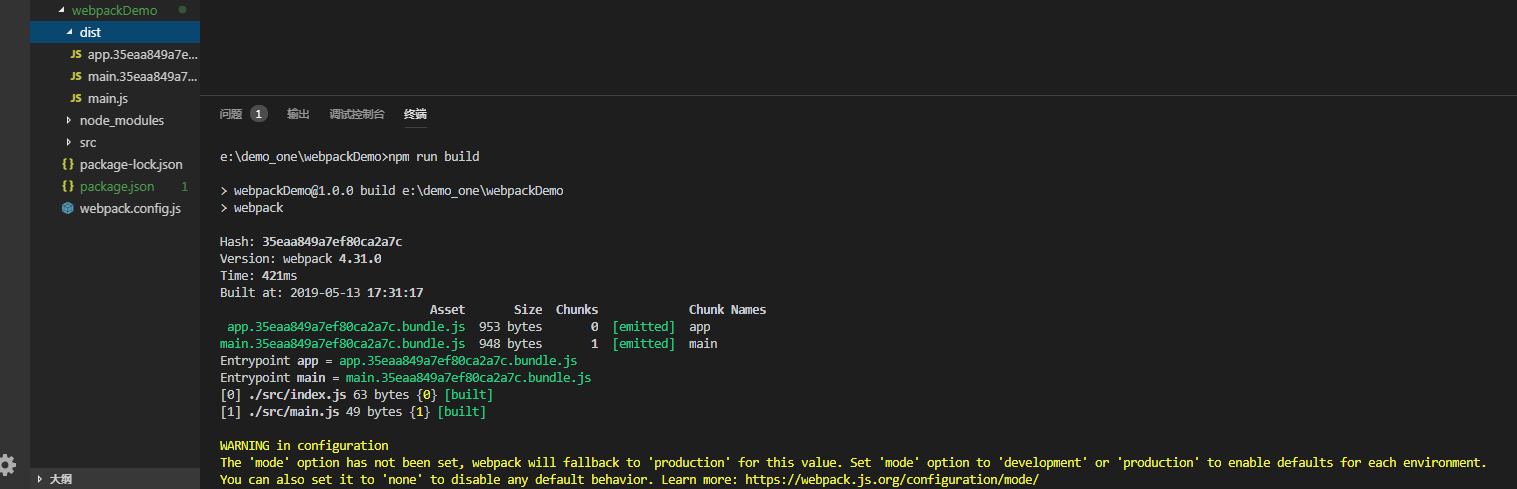
现在运行命令看看结果:
能够发现在dist里面生成了两个js文件
参数说明[name]这个就是文件的名字,写成这样就是默认entry里面写的名字[hash:8]这个是哈希,为了保证每个文件的唯一性,可以在文件生成时添加一个哈希字符串,后面的8表示生成长度为8的字符串
output输出文件
output输出文件的常规配置参数如下:
| 参数 | 说明 |
|---|---|
| filename | 这个是表示输出的文件的名字,可以单纯是一个名字,也可以是一个表示文件路径的字符串,表示文件将生成输出到这个路径,这个路径是相对于另一个参数path而言的 |
| path | 这个表示将输出文件存放在哪里 |
| publicPath | 表示最终输出文件的公共路径,如果不知道,可以留空,然后在入口文件中动态设置,"__webpack__public__path=myRuntimePublicPath",查阅一些资料,说白了就是静态资源的位置路径,是完整的 |
output详情
这个publicPath暂时没有搞懂,不知道怎么弄?暂留。至于output的其他配置就不说了





















 3092
3092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








