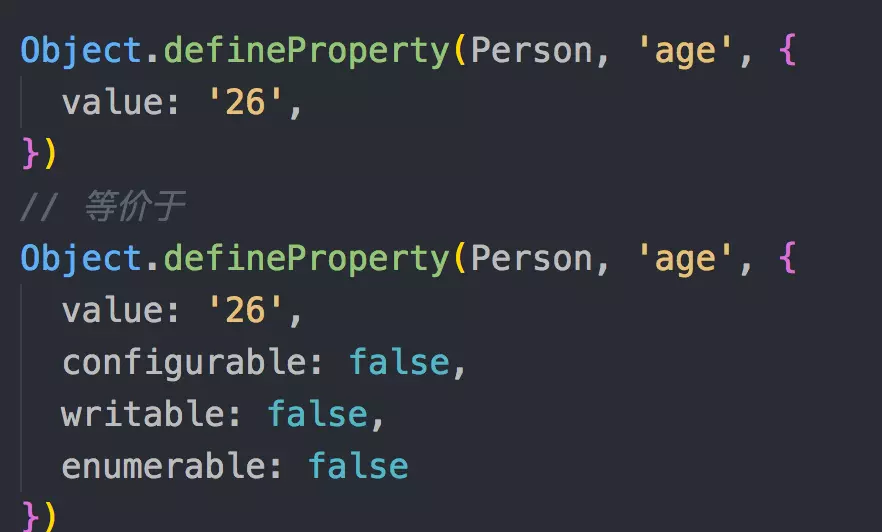
深入浅出Object.defineProperty()
let person = {}; // 情况1 当writable为false,writable为true时,可以通过Object.defineProperty修改value,但person.name = 'newName'是不生效的 Object.defineProperty(person,'name',{ value: 'kevin', configurable: true, writable: false, }) Object.defineProperty(person,'name',{ value: 'kevin2', // person.name = 'kevin2' }) person.name = 'kevin3'; // 不能修改成功,name仍为kevin2 // 情况2 当writable为false,configurable为false时,通过Object.defineProperty修改value时报错,person.name修改不生效 Object.defineProperty(person,'name',{ value: 'kevin', configurable: false, writable: false, }) Object.defineProperty(person,'name',{ value: 'kevin2', // 报错 Cannot redefine property: name }) person.name = 'kevin3'; // 不能修改成功,name仍为kevin // 情况3 当writable为true(configurable值无所谓)时,可以通过Object.defineProperty和person.name修改value Object.defineProperty(person,'name',{ value: 'kevin', configurable: true, writable: true, }) Object.defineProperty(person,'name',{ value: 'kevin2', // person.name = 'kevin2' }) person.name = 'kevin3'; // person.name = 'kevin3'


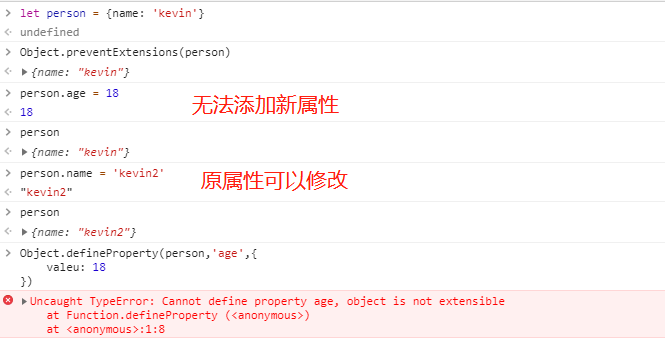
如果你想禁止一个对象添加新属性并且保留已有属性,就可以使用Object.preventExtensions(...)

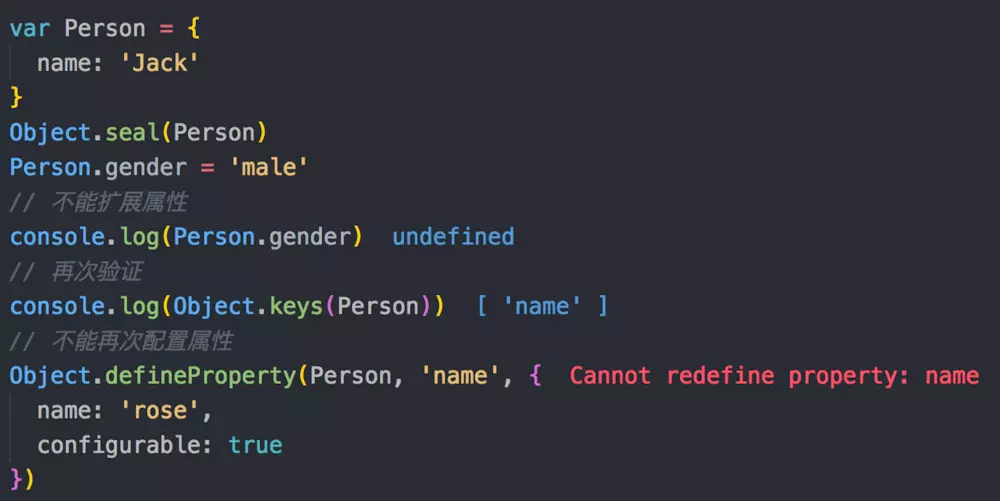
密封
Object.seal()会创建一个密封的对象,这个方法实际上会在一个现有对象上调用object.preventExtensions(...)并把所有现有属性标记为configurable:false。

所以, 密封之后不仅不能添加新属性,也不能重新配置或者删除任何现有属性(虽然可以改属性的值)
冻结
Object.freeze()会创建一个冻结对象,这个方法实际上会在一个现有对象上调用Object.seal(),并把所有现有属性标记为writable: false,这样就无法修改它们的值。

这个方法是你可以应用在对象上级别最高的不可变性,它会禁止对于对象本身及其任意直接属性的修改(但是这个对象引用的其他对象是不受影响的)
你可以深度冻结一个对象,具体方法为,首先这个对象上调用Object.freeze()然后遍历它引用的所有对象,并在这些对象上调用Object.freeze()。但是一定要小心,因为这么做有可能会无意中冻结其他共享对象。
你可以深度冻结一个对象,具体方法为,首先这个对象上调用Object.freeze()然后遍历它引用的所有对象,并在这些对象上调用Object.freeze()。但是一定要小心,因为这么做有可能会无意中冻结其他共享对象。




















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








