webpack4.2版本 在没有写配置的时候 直接打包一个文件 如果是在本地安装 需要将文件目录进入到安装包的bin文件 然后执行webpack
比如 node_modules\.bin\webpack src/entery.js 就会生成一个list文件夹 里面的main.js 就是打包好的文件
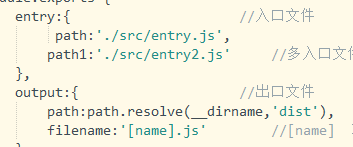
多对多

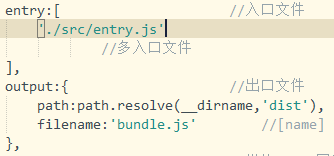
多对一

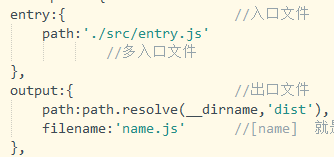
一对一


webpack-dev-server 热更新
style-loader 处理css中的url
css-loader 对CSS的样式处理
file-loader //解决图片打包后路径不相同的问题
url-loader 如果图片的字节大于limit就拷贝图片生成一个路径, 小于limit就生成一个base64的图片在js里展示
uglifyjs-webpack-plugin js压缩插件 不需要安装
html-webpack-plugin html文件打包 会自动引入js文件
extract-text-webpack-plugin css分离 使用出口的publicPath解决图片打包路劲引用问题
extract-text-webpack-plugin目前版本不支持webpack4。
使用最新beta版 npm install extract-text-webpack-plugin@next
html-withimg-loader html中的图片打包
less
less-loader
node-sass
sass-loader
postcss-loader
autoprefixer 自动添加css前缀
purify-css
purifycss-webpack 消除没有用到的css 依赖于purify-css 需要使用html-webpack-plugin插件 可能会报错
babel-core babel核心包
babel-loader 给webpack使用的 babel-loader8.0以上版本 需要安装新版@babel/core 和@babel/preset-env .babelrc配置文件也要使用@babel/preset-env
babel-preset-2015
babel-preset-react 需要支持react就要使用这个包
babel-preset-env 转化es6 es7
source-map 独立文件 map 有行和列提示
cheap-moudle-source-map 独立文件 有提示行
eval-source-map 开发阶段使用 有行和列
cheap-moudle-eval-source-map 只有列
ProvidePlugin 在plugin中引用第三方类库 比如jquery 需要引入webpack 这是webpack自带的属性
watchOptions --watch配置项
copy-webpack-plugin 静态资源打包





















 1435
1435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








