搭建JAVA开发环境
根据操作系统分为x86或x64位的,下载jdk1.8以上的版本,
本机安装时的Java版本:jdk-8u45-windows-x64.exe
配置JAVA的环境变量
安装Android Studio
本机安装时的Android Studio版本:androidstudio1.5.0.0.1454148047.exe
增加Android SDK的环境变量配置
安装NodeJS开发环境
安装流程参考:http://blog.csdn.net/itpinpai/article/details/48103845
安装Git版本控制
本机安装时的Git版本:Git-1.9.5-preview.exe
安装流程参考:http://blog.csdn.net/itpinpai/article/details/48105445
安装虚拟机
这个软件需要在官网上注册一个账号,先注册才能下载,官网地址:www.genymotion.com/
安装React-native-cli
初始化项目
启动项目
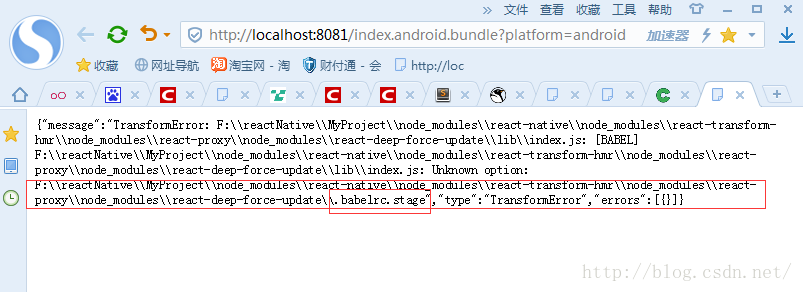
执行上句命令后打开下面这个连接
http://localhost:8081/index.android.bundle?platform=android
页面如图上:
这个页面的说明android项目没有编译成功
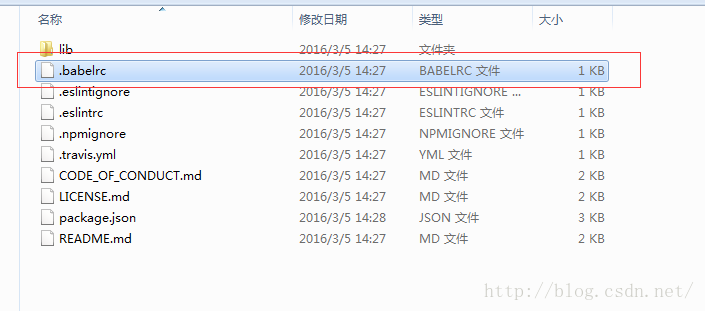
需要删除项目(MyProject)下的这个路径下的文件:MyProject\node_modules\react-native\node_modules\react-transform-hmr\node_modules\react-proxy\node_modules\react-deep-force-update\.babelrc
如下图:
关闭cmd窗口,再次打开运行react-native start 回车
打开刚才输入的连接地址页面显示如下截图
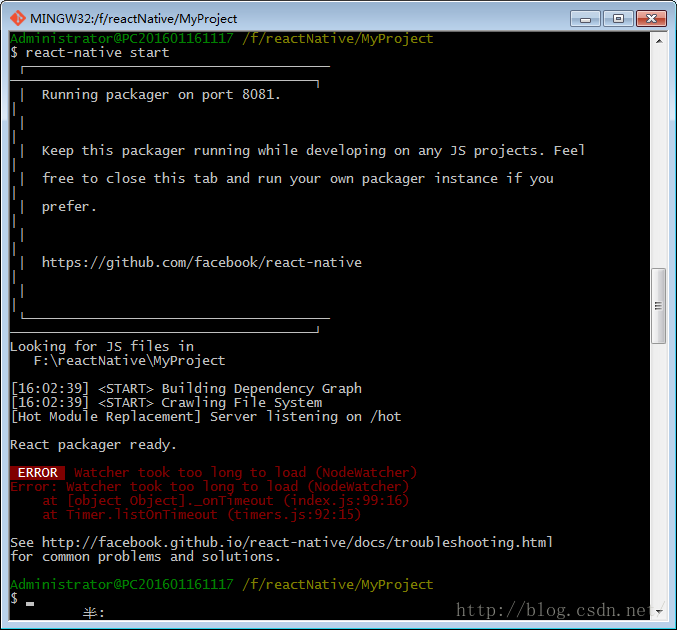
执行react-native start 可能会报如下图错:
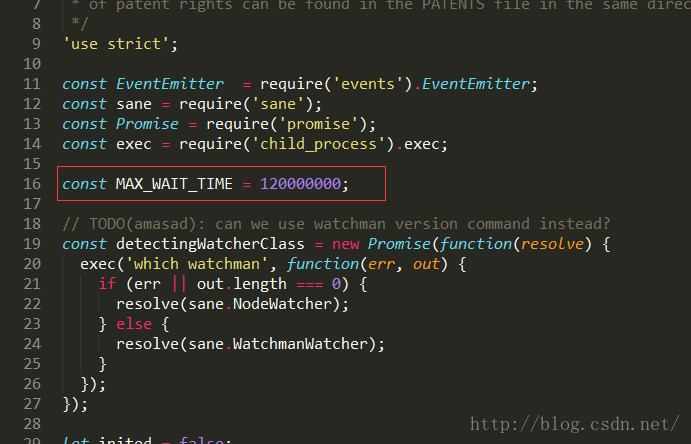
修改这个文件F:\reactNative\MyReact\node_modules\react-native\packager\react-packager\src\DependencyResolver\FileWatcher\index.js
把原来的
const MAX_WAIT_TIME = 120000;
修改为
const MAX_WAIT_TIME = 120000000;
运行 android app
安卓调试
目前Windows下无法自动打开chrome进行调试,所以手动打开chrome,访问如下地址: http://localhost:8081/debugger-ui 即可。








 本文详细介绍了如何搭建JAVA开发环境,包括配置JAVA环境变量、安装Android Studio及配置Android SDK环境变量等内容,并进一步介绍了NodeJS、Git及虚拟机的安装流程。此外,还提供了React Native开发环境的搭建指南,包括安装React-native-cli、初始化和运行React Native项目等步骤。
本文详细介绍了如何搭建JAVA开发环境,包括配置JAVA环境变量、安装Android Studio及配置Android SDK环境变量等内容,并进一步介绍了NodeJS、Git及虚拟机的安装流程。此外,还提供了React Native开发环境的搭建指南,包括安装React-native-cli、初始化和运行React Native项目等步骤。



















 2617
2617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








