THUDMTEAM 李相赫
介绍
- Jade是一种Express的模板引擎
- 模板引擎是为了使用户界面与业务数据(内容)分离而产生的,他可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档。
Jade Syntax Highlight
Jade 在vim中暂时不支持syntax highlight,这导致在vim中编写程序的过程带来了不少的不便。
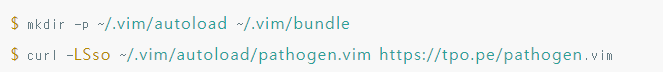
1.先安装pathogen

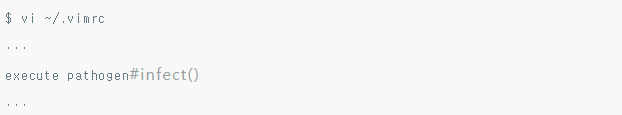
2.修改vim驱动文件

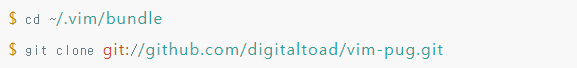
3.安装vim-pug

Jade的语法
form
form(method="post",action='/login')
div.input
span.id Username:
input(type="text",name="password")
div.input
span.password PassWord:
input(type="password",name="password")
input(type='submit',value="Login")
经常会把按钮的内容写在input的外面如input(type='submit') Login这种形式,要注意这么写是错误的。
最后点击Login按钮,我们输入的值可以在router.post中收到。
router.post('/signup', function(req, res, next) {
console.log(req.body.username);
console.log(req.body.password);
res.render('signup');
});
里面的内容会不时地更新!





















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








