1、块函数(foreach/ if / elseif)
(1)hanshu.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?php
require
"DBDA.class.php"
;
require
"../init.inc.php"
;
$db
=
new
DBDA();
$sql
=
"select * from users"
;
$arr
=
$db
->query(
$sql
);
$smarty
->assign(
"shuju"
,
$arr
);
$smarty
->display(
"hanshu.html"
);
?>
|
(2).hanshu.html (foreach 遍历)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html>
<head>
<meta charset=
"UTF-8"
>
<title></title>
</head>
<body>
<table width=
"100%"
border=
"1px"
cellpadding=
"0px"
cellspacing=
"0px"
>
<tr>
<td>用户名</td>
<td>密码</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
</tr>
<{
foreach
$shuju
as
$v
}>
<tr>
<td><{
$v
[0]}></td>
<td><{
$v
[1]}></td>
<td><{
$v
[2]}></td>
<td><{
$v
[3]}></td>
<td><{
$v
[4]}></td>
</tr>
<{/
foreach
}>
</table>
</body>
</html>
|
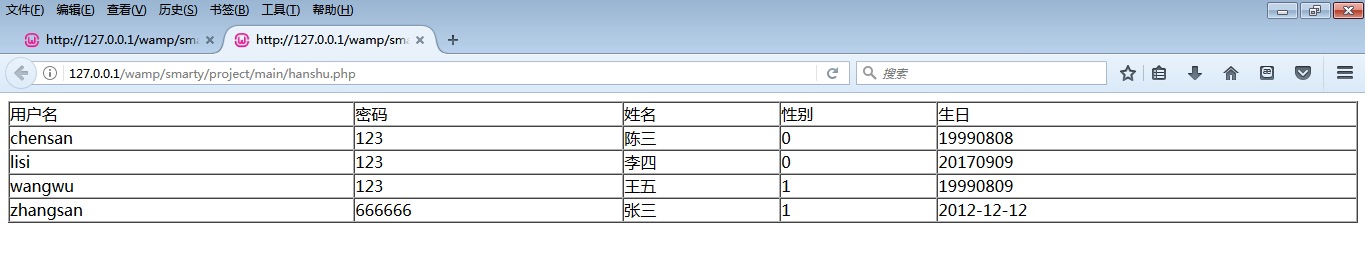
效果图:

(3).hanshu.html (if 判断 将上图中性别 改为男女)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<meta charset=
"UTF-8"
>
<title></title>
</head>
<body>
<table width=
"100%"
border=
"1px"
cellpadding=
"0px"
cellspacing=
"0px"
>
<tr>
<td>用户名</td>
<td>密码</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
</tr>
<{
foreach
$shuju
as
$v
}>
<tr>
<td><{
$v
[0]}></td>
<td><{
$v
[1]}></td>
<td><{
$v
[2]}></td>
<td>
<{
if
$v
[3] }>男
<{
else
}>女
<{/
if
}>
</td>
<td><{
$v
[4]}></td>
</tr>
<{/
foreach
}>
</table>
</body>
</html>
|
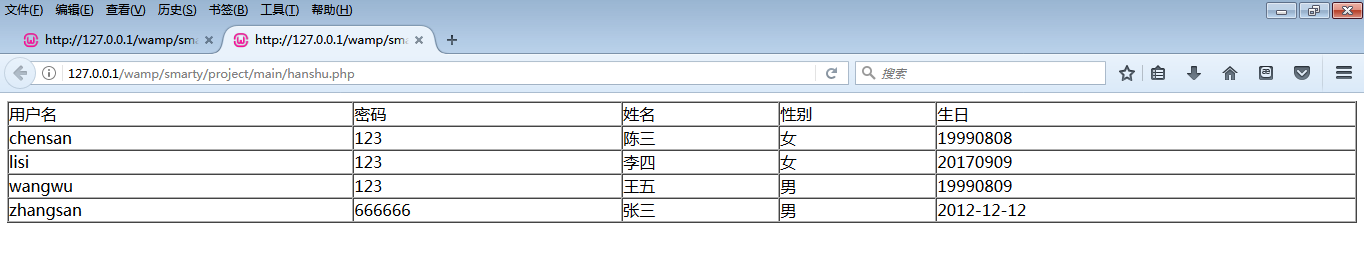
效果图:( 性别已经变为“男女”)

2、<{literal}><{/literal}>:当代码放于其中时,代码不会被解析
3、 <{html_select_date month_format="%m"}>

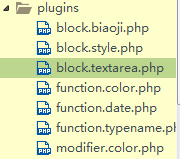
调用插件里的函数:

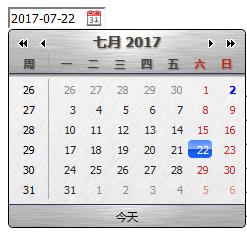
4、<{date name="date"}> 必须有name

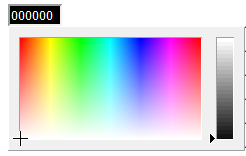
5. <{color name="color"}>

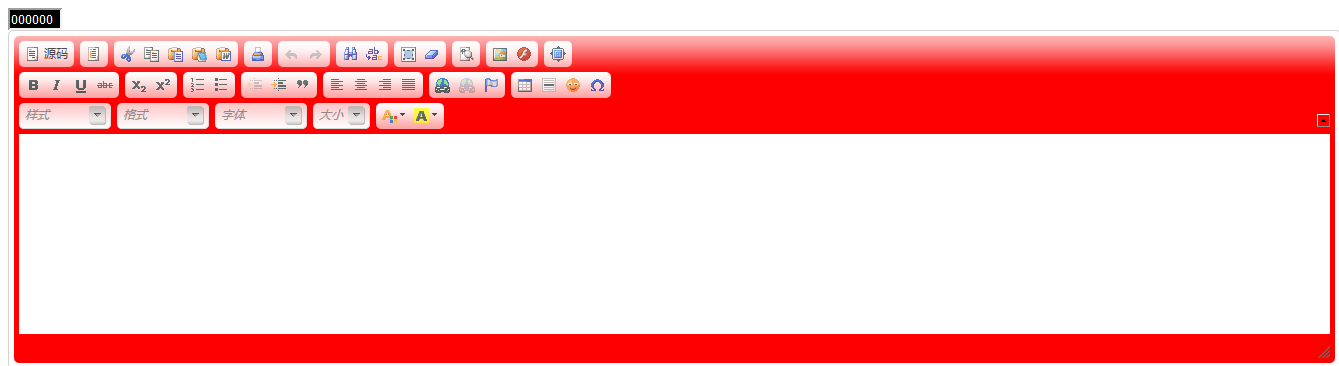
6、<{textarea name="textarea" toolbar="full" color="red"}> <{/textarea}>






















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








