配合vue的前端样式组建 element-ui
1,基础布局
<el-row>
<el-col :span="8"></el-col>
</el-row>
2,分栏间隔
gutter 默认为0 用法 :gutter
3,分栏偏移
offset 指定分栏偏移的栏数
4,flex布局
type = “ flex”
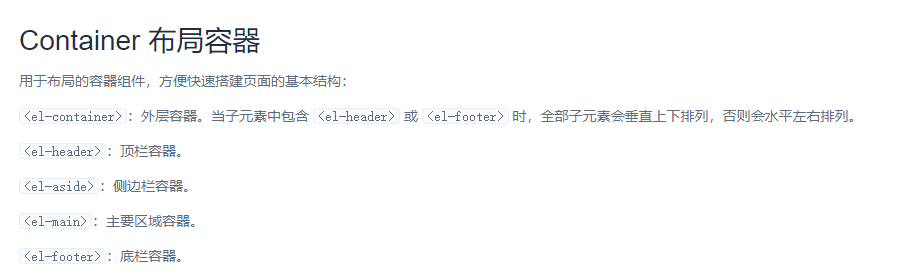
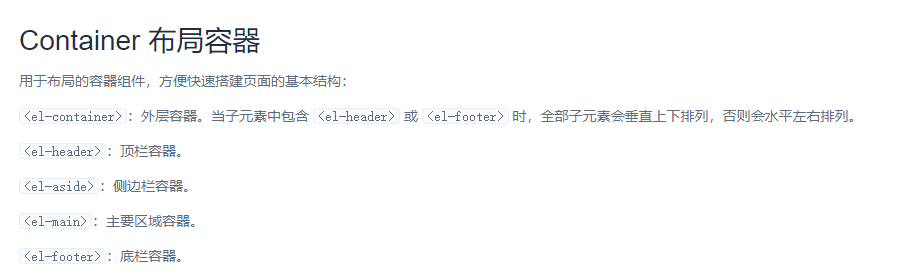
5,container布局

justify="center"
配合vue的前端样式组建 element-ui
1,基础布局
<el-row>
<el-col :span="8"></el-col>
</el-row>
2,分栏间隔
gutter 默认为0 用法 :gutter
3,分栏偏移
offset 指定分栏偏移的栏数
4,flex布局
type = “ flex”
5,container布局

justify="center"
转载于:https://www.cnblogs.com/shmily-code/p/9036637.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


