直接上代码,是几种效果的组合体。
<Canvas x:Name="LayoutRoot">
<!--产生星光特效-->
<Canvas.Background>
<LinearGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="DeepSkyBlue" Offset="1.0" />
</LinearGradientBrush>
</Canvas.Background>
<!--产生水平光-->
<Ellipse Width="250" Height="10" Canvas.Left="60" Canvas.Top="125" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#FFFFFFFF" Offset="0" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<!--产生垂直光-->
<Ellipse Width="10" Height="250" Canvas.Left="180" Canvas.Top="20" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#FFFFFFFF" Offset="0" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<!--产生放射光-->
<Ellipse Width="120" Height="120" Canvas.Left="125" Canvas.Top="70" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#FFFFFFFF" Offset="0" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
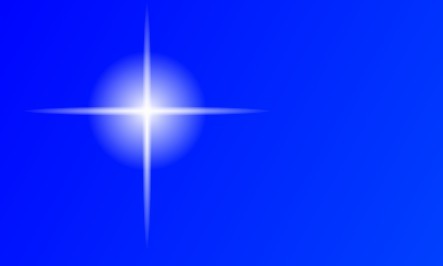
</Canvas>运行结果:





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








