RotateAnimation,能实现Android的视图的旋转效果,废话不多说直接上代码。
新建一个Android 项目,在activity_main.xml中添加一个按钮,然后使用RelativeLayout布局,使按钮居中:
<Button
android:id="@+id/btnRotateAnim"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="178dp"
android:text="@string/btnRotateAnimText" />在MainActivity.java中添加以下代码:
private RotateAnimation rotate;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rotate=new RotateAnimation(0, 360);
rotate.setDuration(3000);
findViewById(R.id.btnRotateAnim).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(rotate);
}
});
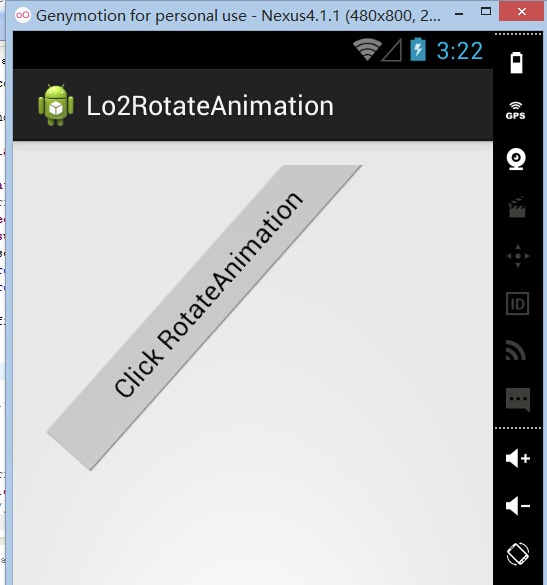
}然后行程序,即可看到,按钮根据某一个点来进行旋转:
同样也可以使用按钮根部某个特定的点进行旋转,只需要将创建的RotateAnimation更改为以下:
//rotate=new RotateAnimation(0, 360);
rotate=new RotateAnimation(0, 360, 200, 100);如下效果 :
那么,如果想让按钮根据他自身的某个点进行旋转,比如根据自身的中心点旋转,其实也很简单,只需要将RotateAnimation代码更改为如下:
//rotate=new RotateAnimation(0, 360);
//rotate=new RotateAnimation(0, 360, 200, 100);
rotate=new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
如何通过XML配置RotateAnimation的动画效果呢?
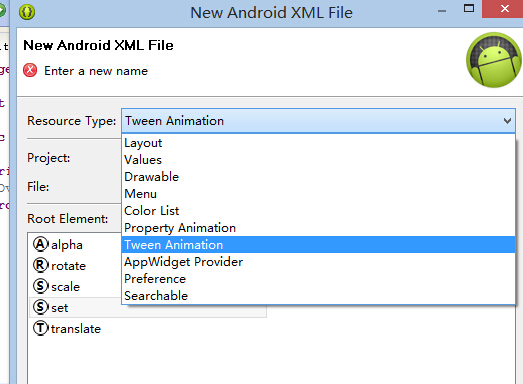
新建一个Android Xml文件:
在文件中添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:duration="3000"
android:pivotX="50%"
android:pivotY="50%">
</rotate>
程序中代码是:
v.startAnimation(AnimationUtils.loadAnimation(v.getContext(), R.anim.rotate1));只需要这样就可以同样实现旋转效果了。
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








