1.1 JS作用
1.验证表单(以前的网速慢)
2.页面特效(PC端的网页效果)
3.移动端(移动web和app)
4.异步和服务器交互(AJAX)
5.服务端开发(node.js)
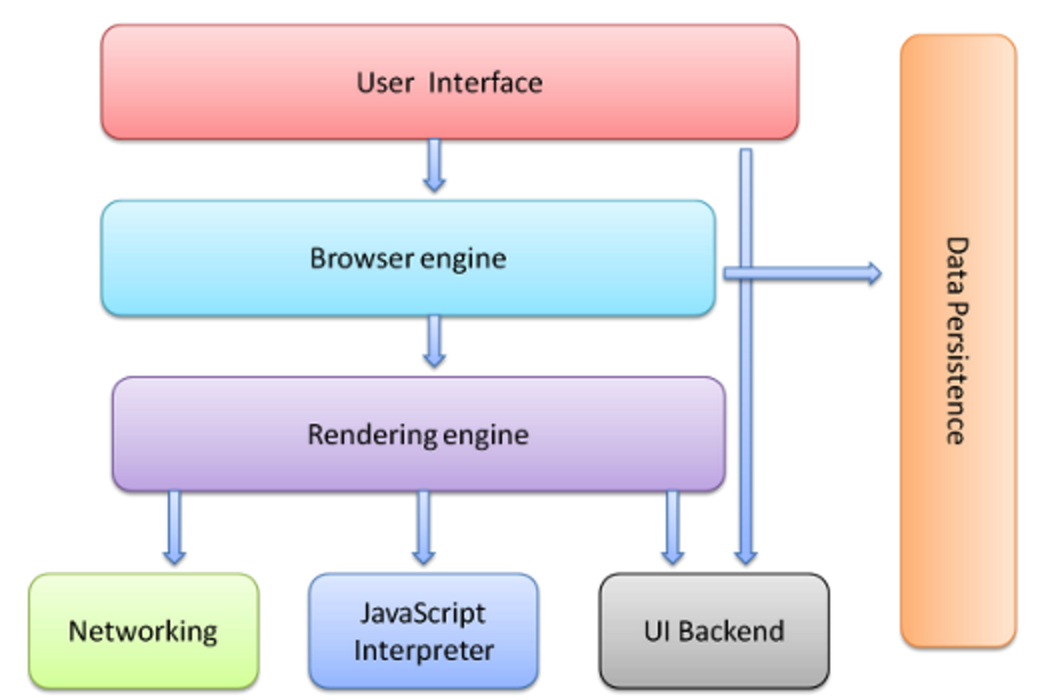
1.2 浏览器工作原理

1.3 弱类型脚本语言(解释型语言,解析执行与编译执行)
1.3.1 解析执行与编译执行
编译执行:把代码编译成CPU认识的语言(文件),然后整体的执行。
解析执行:一行一行解析,解析一行执行一行。
1.3.2 弱类型脚本语言
脚本语言是:弥补编译语言的不足而存在的,作为补充语言,不用编译。
弱类型语言:简单理解定义一个变量,可以有多种数据类型。(var temp)
1.4 组成(前端标准和JS组成)
1.4.1 前端标准(HTML/CSS/JS)
JavaScript、HTML、CSS各自的作用:
HTML 提供网页上显示的内容(结构)
CSS 美化网页(样式)
JavaScript(JS) 控制网页行为(行为)
设计原则:
结构、样式、行为---分离!
1.4.2 JS组成
JS = ECMAScript + DOM + BOM + 高级
ECMAScript (前身为欧洲计算机制造协会) JavaScript的语法规范
DOM (Document Object Model 的简称) Javascript操作网页上元素的API
BOM (Browser Object Model 的简称) JavaScript操作浏览器部分功能的API
1.5 输出语句
一、console.log("内容")在控制台打印输出内容
二、alert("内容")弹窗显示内容
三、document.write("内容")在书面书写内容
1.6 引入方式
1.6.1 内嵌式(学习期间用)
1.6.2 外链式(实际开发)
注释问题:单行,多行,方法注释等……快捷键: Ctrl+/ 和 Ctrl+Shift+/





















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








