在看书上的传递参数时,看到说基本类型和引用类型在传递参数时都是按值传递的,特别是引用类型的传递参数,不是按引用传递的,又去网上查了一下关于引用类型的参数传递,发现了一个叫按共享传递的,看的很模糊,到底按值传递、按引用传递、按共享传递是什么,之间有什么区别,今天终于倒腾清楚了。
首先,基本类型和引用类型在传递参数时都是按值传递的,在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(就是命名参数,arguments对象中的一个元素);在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反应在函数的外部。如下:
function addTen(num) { num += 10; return num; } var count = 20; var result = addTen(count); console.log(count + ' | ' + result); // 20 | 30
这是一个传递基本类型数据的例子。count=20作为参数传递给函数addTen中的参数num,相当于复制了一个新的num值也是20,count和num是独立的,它们之间互不认识,只是拥有相同的值。在函数中对num+10变成30,但是count的值还是20不会发生改变。
function setName(obj) { obj.name = 'aaa'; var obj = new Object(); obj.name = 'ccc'; return obj; } var person = new Object(); person.name = 'bbb'; var newPerson = setName(person); console.log(person.name + ' | ' + newPerson.name); // aaa | ccc
这是一个传递引用类型数据的例子。创建一个对象,赋值给变量person,并给其添加一个属性name,值为bbb,接着把person传递给了setName()函数中知乎就被复制给了obj,在这个函数内部,obj和person引用的同一个对象,换句话说,即使这个变量是按值传递的,obj也会按引用来访问同一个对象。在函数内部先把obj的name属性值改为aaa,接着又为obj定义了一个对象,该对象的name值为ccc,如果person是按引用传递的,那么person会被修改为指向name值为ccc的新对象,但是最终的结果显示person的name值还是aaa,说明即使在函数内部修改了参数的值,但原始的引用仍然保持未变。
看完上述例子,对于基本类型的按值传递,我理解了,但是引用类型的按值传递不是很理解,经查阅,引用类型的参数传递也可被称为按共享传递,下面就来说说这三种传递之间的区别:(以下述代码为例)
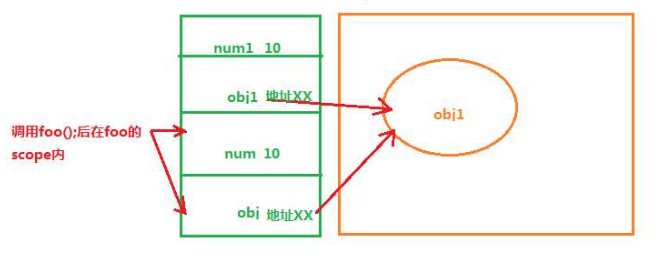
function foo(num,obj){ ... } var num1=10, var obj1={value:'hello'}; foo(num1,obj1);
这段代码反映在图上如下所示:

按值传递
函数内的num是一份新的内存,与调用函数之前定义的变量毫无关系。函数内无论怎么修改这个参数,外部定义的num1的值始终不变
传值的意思就是:传内存拷贝。
按引用传递
函数内的obj和定义的obj1会指向同一块内存,该内存就是调用函数之前定义这个变量时创建的内存。函数内对这个参数所做的任何改动,都将反映到外部定义的obj1变量上。
传引用的意思就是:传内存指针。
如果是按引用传递的话,是把第二格中的内容(也就是变量本身)整个传递进去(就不会有第四格的存在了)。
按共享传递
setName()中的 obj1是一个引用,他的内容是某块内存的地址,这个地址的值来自于外部定义的内存,是obj对象在内存中地址的一份拷贝,同时,在函数内部这个参数的值是可以直接被修改的,可以指向其他对象,但是obj是不会随着obj1的修改而指向其他对象的。




















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








