继:https://blog.csdn.net/ak739105231/article/details/91824551
一.基本选择器(包括:通用选择器、标签选择器、class选择器、id选择器)
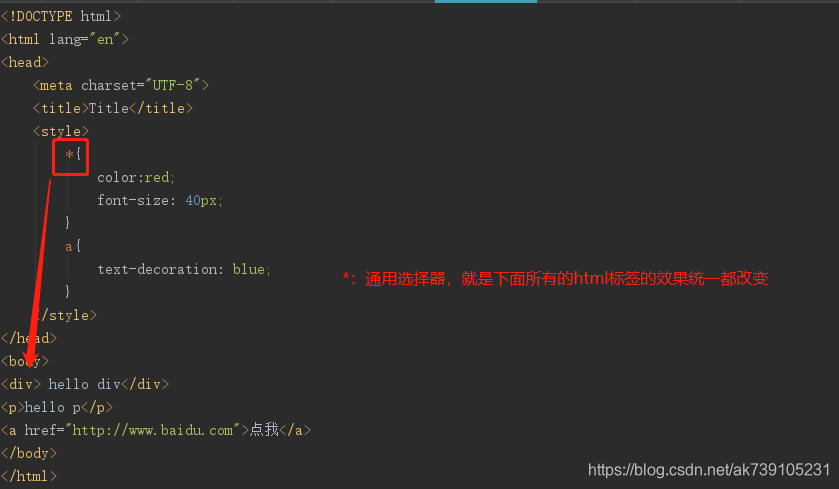
* :通用选择器
这里就以嵌入式截图举例:

E:标签选择器,匹配所有使用E标签的元素(即:通过元素名称来选择,如:p、div……)
这里就不截图了
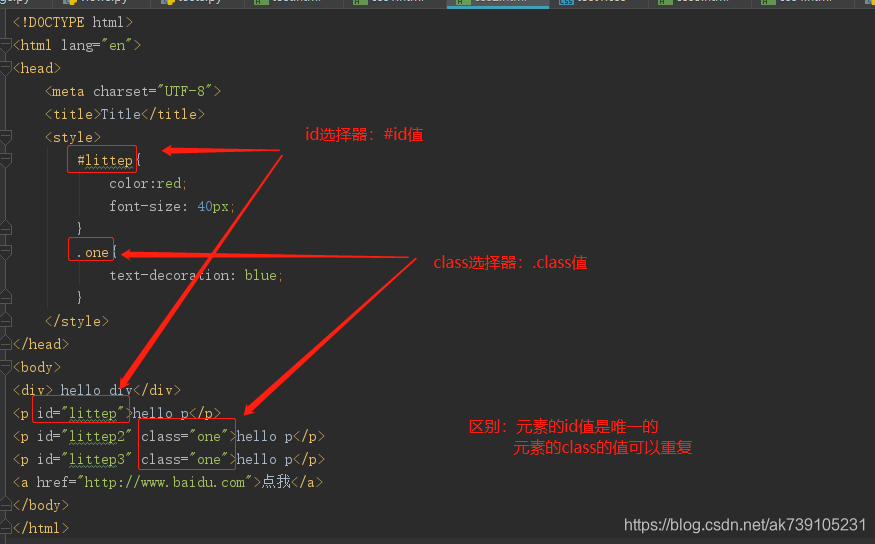
.info和E.info: class选择器,匹配所有class属性中包含info的元素
#info和E#info: id选择器,匹配id属性等于footer的元素

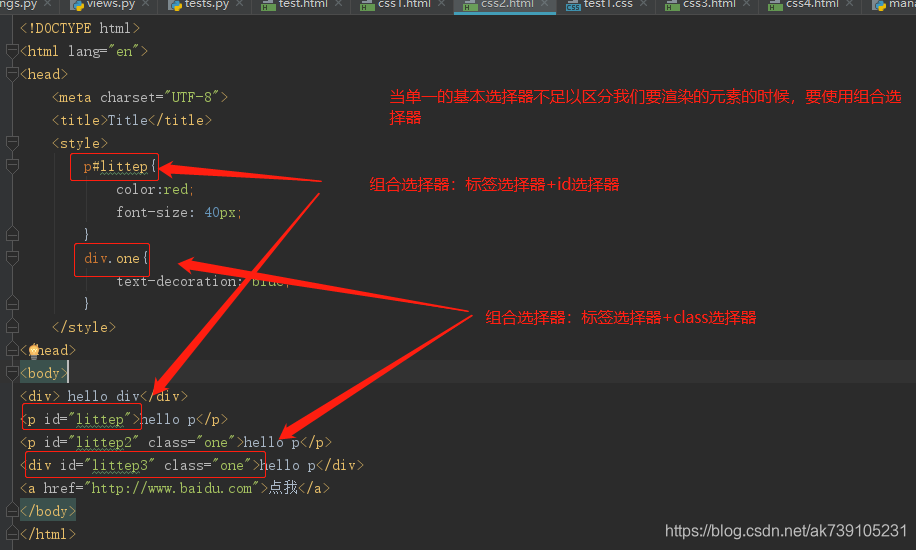
二.组合选择器

当单一的基本选择不足以区分我们想要渲染的元素时,使用组合选择器
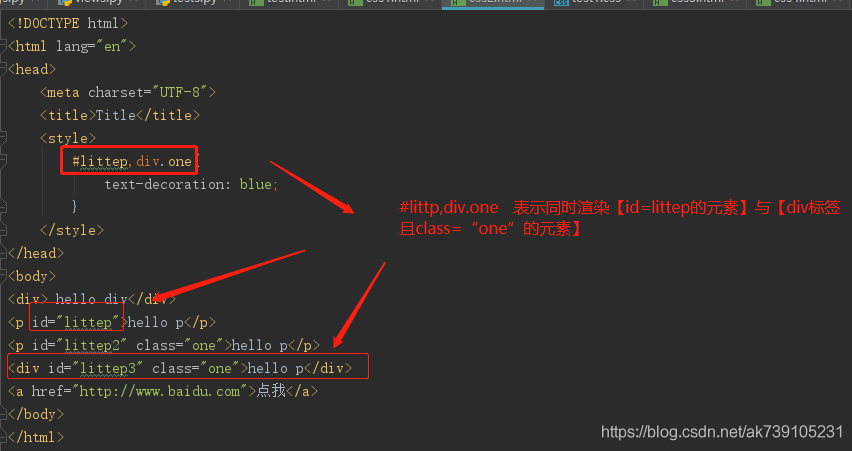
1.逗号:, 表示 :同时渲染多个元素

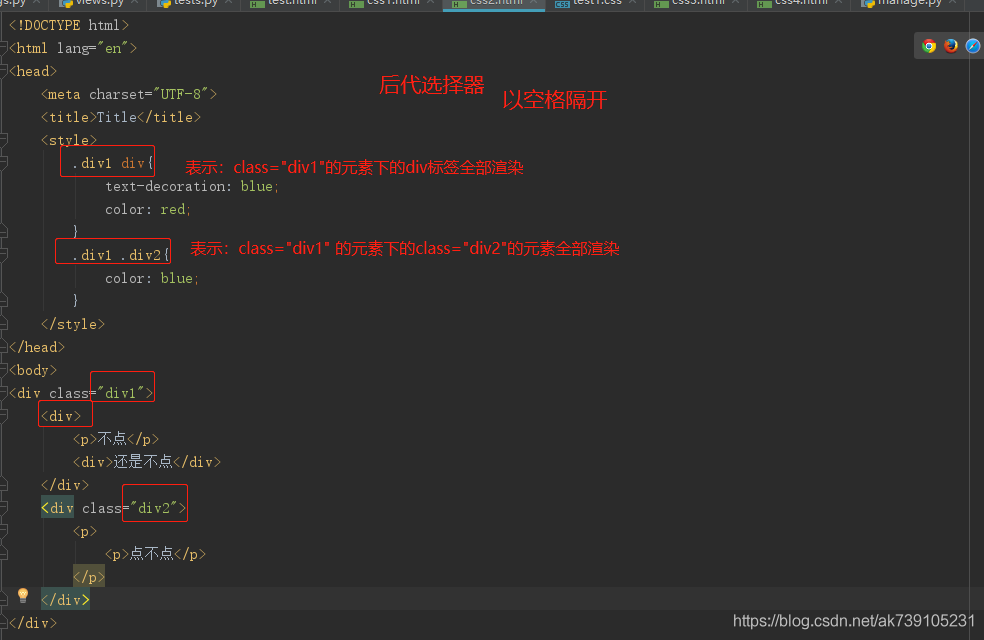
2.空格 :后代选择器(选择嵌套的html标签时使用)

3.> : 大于号 :子代选择器 (与后代选择器的区别:后代选择器可以选择嵌套的任何层级,而子代选择器只可选择嵌套的第一层的标签)
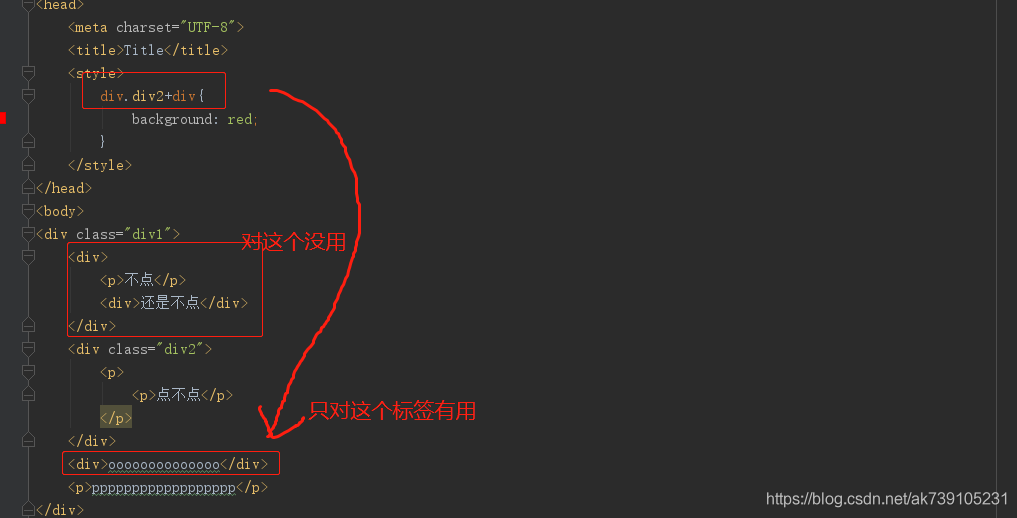
4.+ :加号:毗邻选择器(后代选择器、子代选择器都是嵌套才使用,而毗邻选择器是同级html标签才使用,且只对后面且紧相邻的标签有用,对不相邻或者在前面的标签没用)

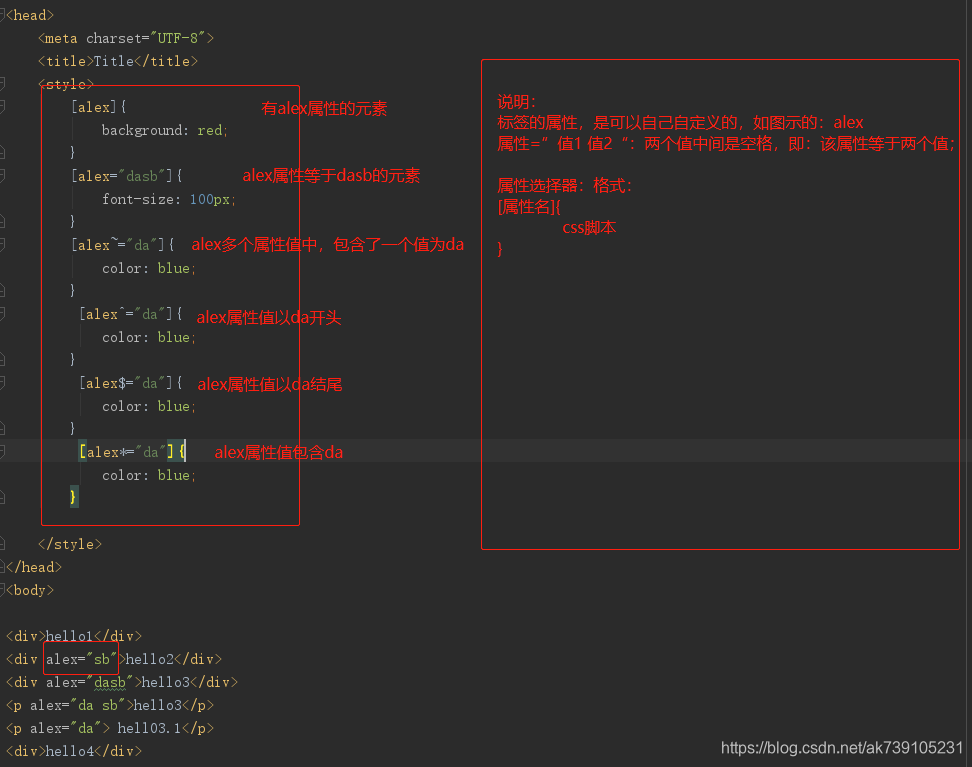
三.属性选择器
补充:标签的属性可以自定义,标签属性的值若是有多个,每个值以空格隔开;举例:<p class="a b c d"></p>,即:class属性有4个,分别是a,b,c,d

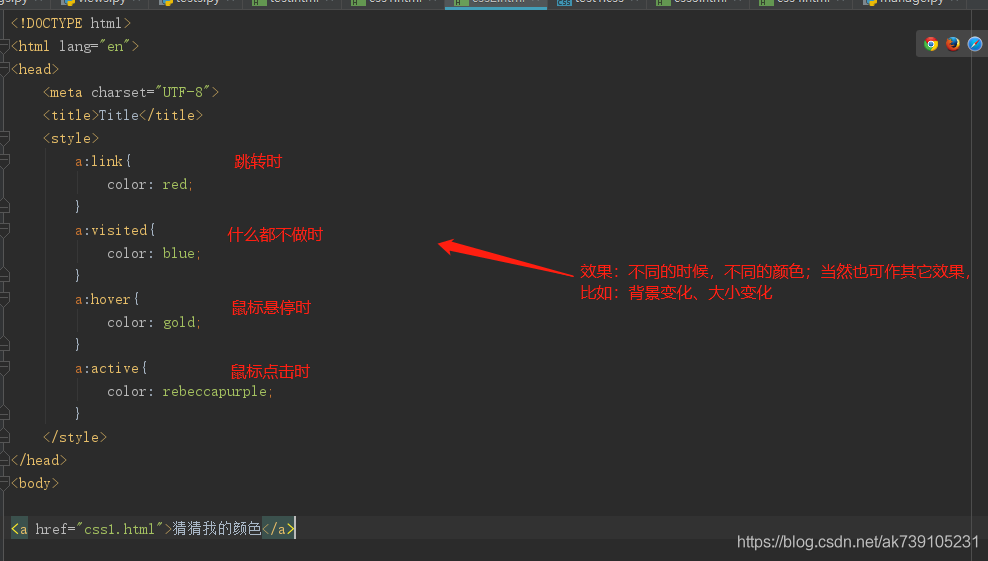
四.伪类
举例中只是以标签选择器来举例的;

上面的是对元素本身做相关动作,元素本身被渲染;
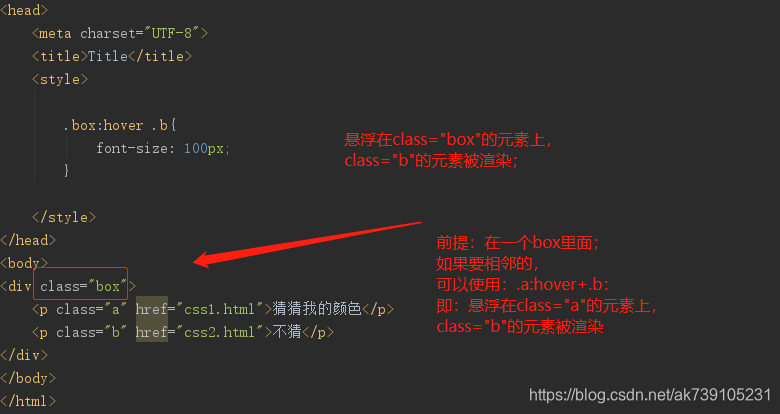
下面举例操作一个元素,实现另一个元素被渲染
其中,hover即悬浮,使用最多;























 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










