今天在群里面回答了一个问题:
起初以为是外层元素也浮动的缘故:
又思考了一下,突然想到正常文档流下的块状元素的文本内容会避开浮动元素所处的空间。
行内元素与文本内容是一个性质,也会避开。
input、button是行内块状元素。按照提问者的描述,应该就是这个原因。行内块状元素也会避开浮动元素所处的空间!!!
写了一段测试代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>浮动流动布局测试</title>
<style type="text/css">
#container{
width: 600px; height: 300px;
border: 3px solid #0CB;
}
.float{
width: 150px; height: 202px;
background: #CCA;
float: left;
}
.static{
display: inline-block;
display: inline;
display: block;
width: 300px; height: 200px;
border: 1px solid #D3E;
}
</style>
</head>
<body>
<div id="container">
<div class = 'float'>float</div>
<div class = 'static'>inline-block/inline/block</div>
</div>
</body>
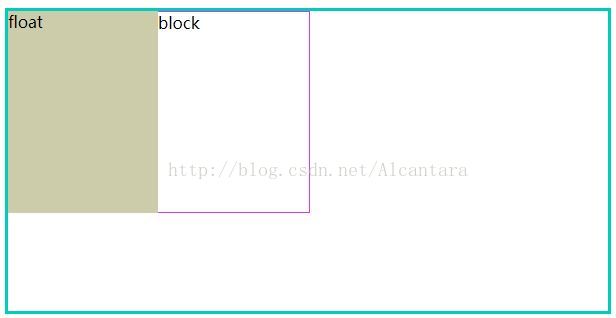
</html>第1个子元素浮动,分别让第2个子元素为block、inline和inline-block,其表现印证了上述论断。
1. display: block
2. display: inline
3. display: inline-block
再来试试input的效果,代码稍作调整:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>浮动流动布局测试</title>
<style type="text/css">
#container{
width: 600px; height: 300px;
border: 3px solid #0CB;
}
.float{
width: 150px; height: 202px;
background: #CCA;
float: left;
}
input{
width: 300px; height: 200px;
border: 1px solid #D3E;
}
</style>
</head>
<body>
<div id="container">
<div class = 'float'>float</div>
<input type = 'button' value = '搜索' />
</div>
</body>
可以看出,完全表现出inline-block元素所具备的布局方式

























 5584
5584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








