<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面的主题标记;</title>
</head>
<!-- HTML使用text属性来设定当前页面默认的文字颜色,在没有对文字进行单独定义时,这个属性对页面中所有文字产生作用 -->
<!-- HTML使用bgcolor属性来设定整个页面的背景颜色 -->
<!-- HTML使用background属性来设定最底层背景图片,bgproperties属性来设定图片为固定属性 -->
<!-- HTML使用link属性来设置链接中的文字的颜色,alink属性来设置鼠标点击链接时的链接颜色,vlink属性设置访问过后的链接的颜色 -->
<!-- HTML使用topmargin属性来设置内容与浏览器边框之间的上边距,leftmargin属性来设置内容与浏览器边框之间的左边距 -->
<body topmargin="200" leftmargin="100 " link="#FF0000" alink="#000000"
bgcolor="#FFD700" text="#DC143C">
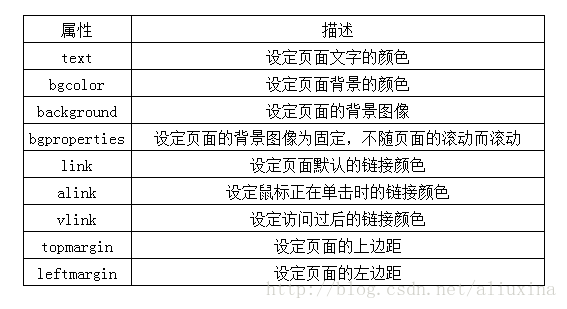
属性-------描述
<br /> text--设定页面文字的颜色
<br /> bgcolor--设定页面背景的颜色
<br /> background--设定页面的背景图像
<br /> bgproperties--设定页面的背景图像为固定,不随页面的滚动而滚动
<br /> link--设定页面默认的链接颜色
<br /> alink--设定鼠标正在单击时的链接颜色
<br /> vlink--设定访问过后的链接颜色
<br /> topmargin--设定页面的上边距
<br /> leftmargin--设定页面的左边距
<br />
<br />
<a href="https://www.baidu.com">点击这里搜索</a>
</body>
</html>HTML文件基本标记(三)-<body>页面的主体标记
最新推荐文章于 2024-04-24 16:11:00 发布






















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








