<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Basic Usage</title>
</head>
<body>
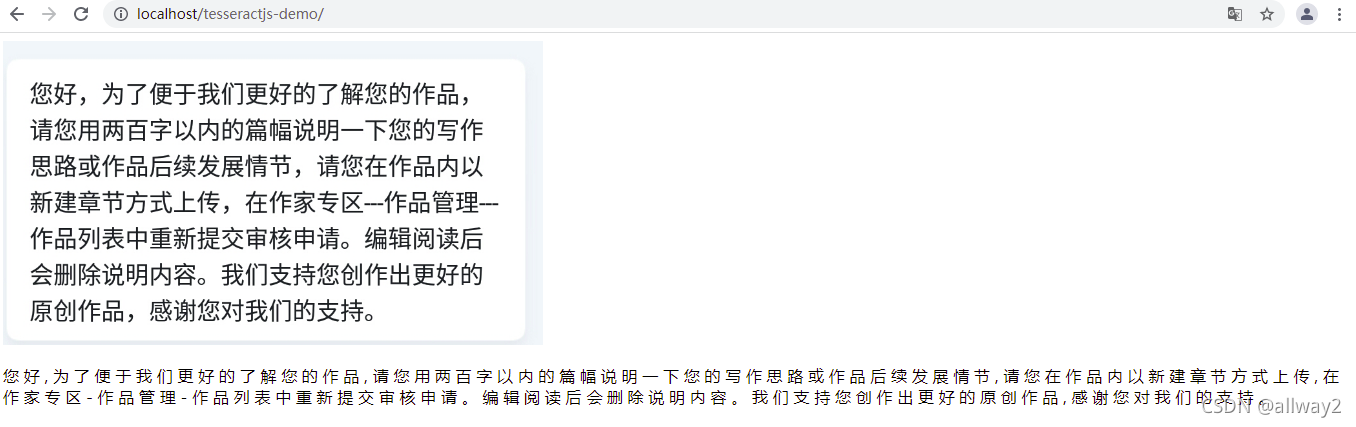
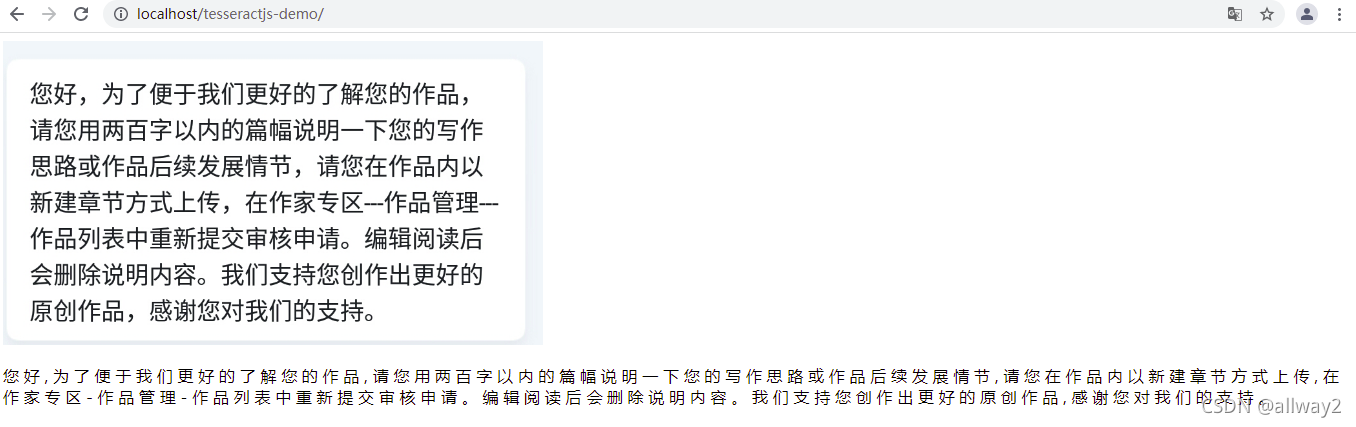
<img src="ocr2.jpg" style="max-width: 40%;" />
<br>
<p id="print"></p>
<script src="https://cdn.jsdelivr.net/npm/tesseract.js@2.1.1/dist/tesseract.min.js"></script>
<script>
const exampleImage = 'ocr2.jpg';
const worker = Tesseract.createWorker({
logger: m => console.log(m)
});
Tesseract.setLogging(true);
work();
async function work() {
await worker.load();
await worker.loadLanguage('chi_sim');
await worker.initialize('chi_sim');
let result = await worker.detect(exampleImage);
console.log(result.data);
result = await worker.recognize(exampleImage);
console.log(result.data);
document.getElementById("print")
.innerHTML = result.data.text;
await worker.terminate();
}
</script>
</body>
</html>






















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








