安装 node.js;
安装Autoprefixer
// 可选用淘宝镜像
npm install autoprefixer -g
安装 postcss-cli
Autoprefixer 其实是 postcss 的插件
npm install postcss-cli -g
配置 External Tools
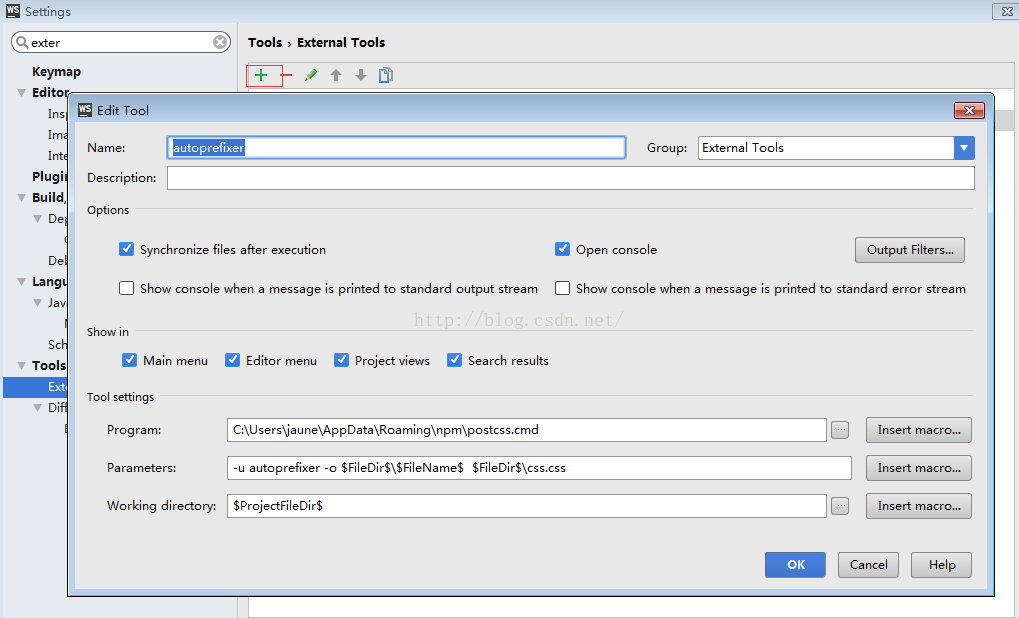
打开 Webstorm 设置,Preferences -> Tools -> External Tools ;点击新增按钮,填写具体配置:
- Program: 找到AppData下的文件
postcss.cm,若找不到AppData,在地址栏输入%appdata%回车即可; - Parameters:
-u autoprefixer -o $FileDir$\$FileNameWithoutExtension$.pre.css $FileDir$\$FileNameWithoutExtension$.css注意文件顺序输出文件及输入文件,输入文件需要先新建,不能自动生成 - Working directory: 文件目录即可,可根据自己需要调整
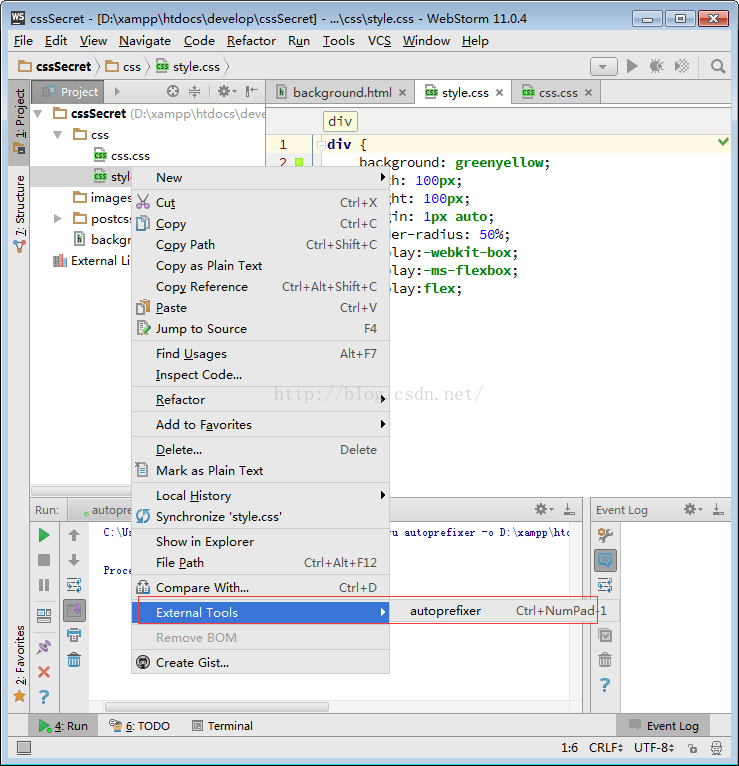
配置好后在样式文件中右键,点击右键菜单中External Tools–autoprefixer。
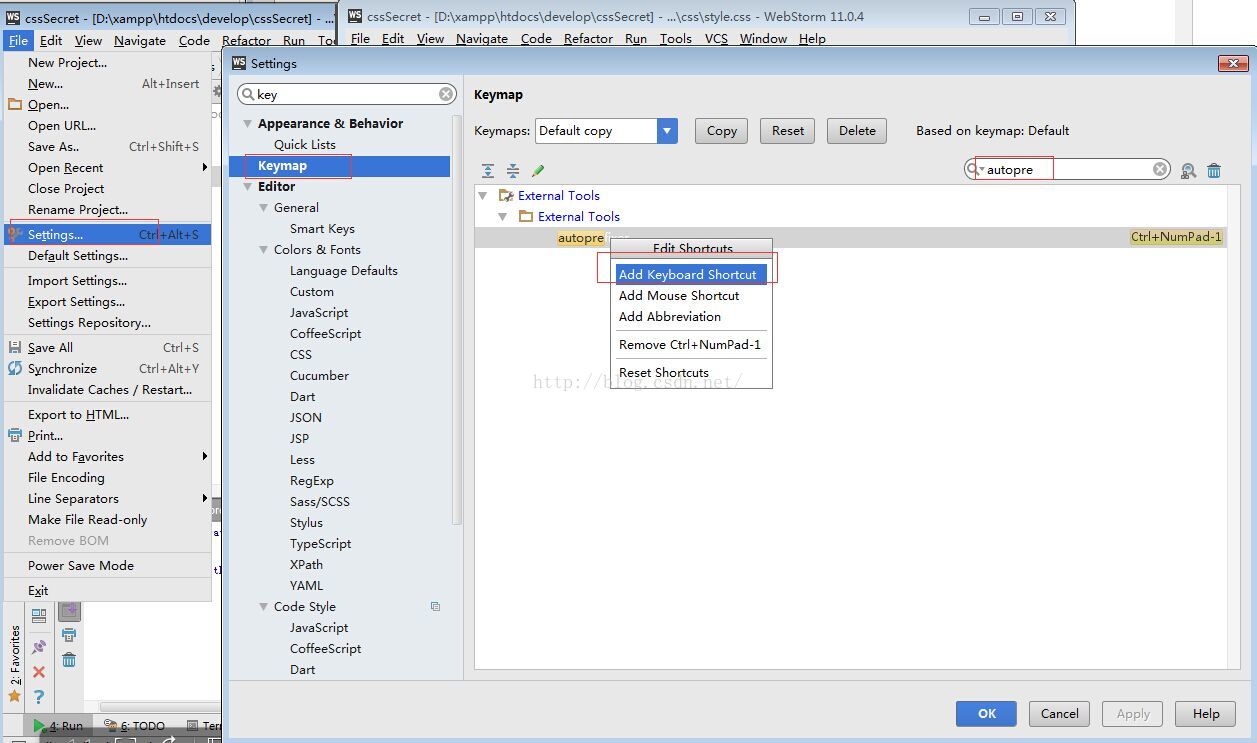
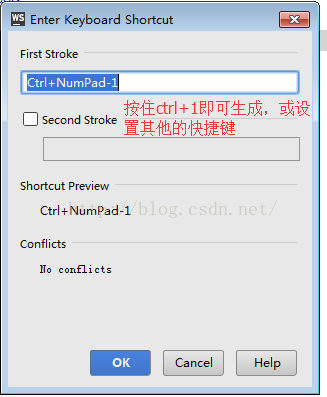
设置快捷键
打开 Webstorm 设置,Preferences->Keymap,搜索External Tools,配置autoprefixer即可。


























 1594
1594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








