转载的转载 http://blog.csdn.net/chengyakun11/article/details/7565690
1.状态栏
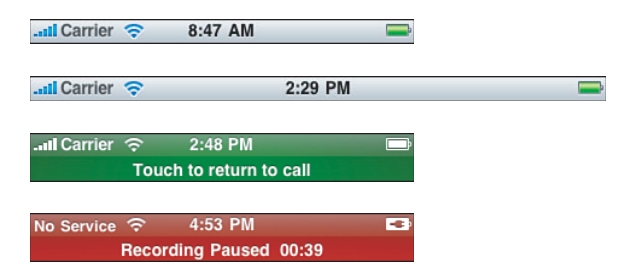
状态栏一般高度为20像素,在打手机或者显示消息时会放大到40像素高,注意,两倍高度的状态栏在好像只能在纵向的模式下使用。如下图

用户可以隐藏状态栏,也可以将状态栏设置为灰色,黑色或者半透明的黑色。
如果需要隐藏状态栏可以使用调用:
[[UIApplication sharedApplication] setStatusBarHidden:YES animated:NO];
或者在应用程序文件Info.plist中将UIStatusBarHidden键设为ture。
2.导航栏
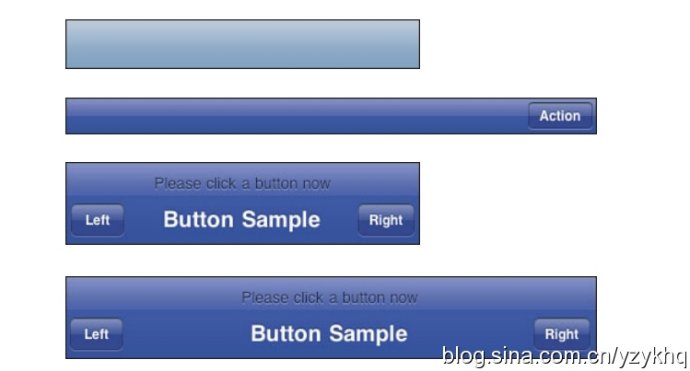
在纵向模式下导航栏为44像素高,在横向模式下为32像素高,导航栏提供了一个很少用的提示模式,该模式将高度扩展了30像素,在纵向模式下为320*74像素,在横向模式下为480*74像素。
要向导航栏添加提示,则设置self.navigationItem.prompt = @"................"。

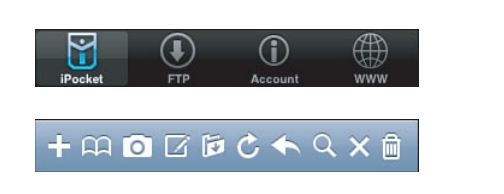
3.选项卡 工具栏
选项卡为48像素高,工具栏为44像素高。此两个UI元素通长不用于横向模式。

典型的带有导航栏和状态栏的应用程序为纵向显示保留了320*416的区域,为横向保留了480*268的区域。如果使用选项卡栏或者工具栏则会使高度再次减少48或者44像素。
4.键盘和pickerView
此一般都为横向320*216像素,纵向为480*162像素。
另外,UISwitch默认为94*28像素,UISegmentedControl通长为44像素高。
UITextField高度一般至少为30像素。
5.UIScreen类
[[UIScreen mainScreen] applicationFrame]一般会根据正在使用的工具栏,状态栏,导航栏来返回可用的区域。
iPhone和iPad下各种常见控件的宽度和标准是一样的,所以这里就用iPhone说明。
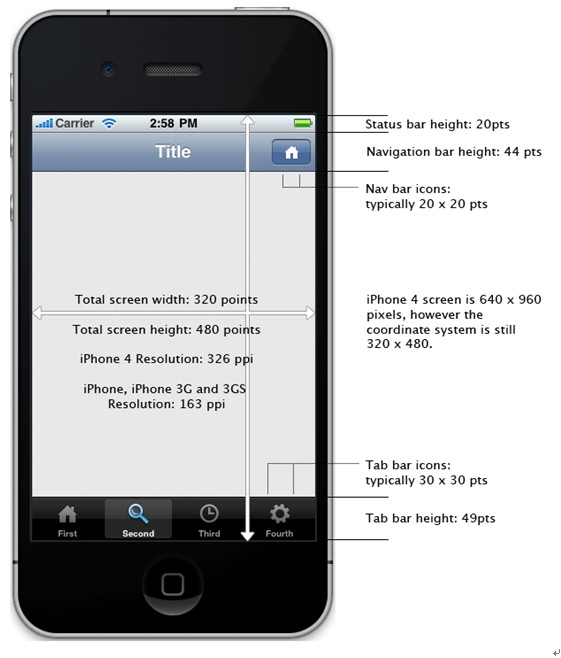
以下是常见的几种控件的高度。Statusbar,Navigationbar和Tabbar的宽度极其图标大小。

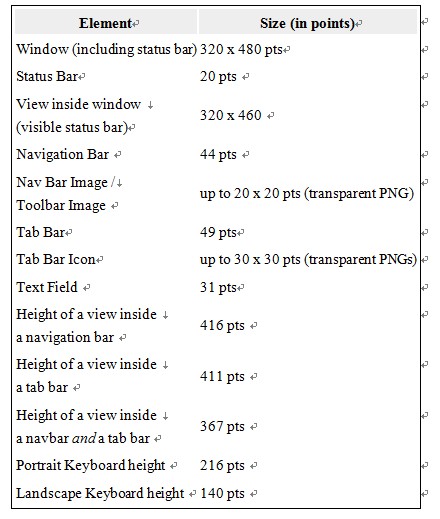
下表是更为详细的参数,包括了Statusbar,Navigationbar、Tabbar、toolbar和Keyboard等等























 3937
3937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








