tips:本文主要用来记录实战中用到的一些操作
webview
web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。
APP端代码
<web-view
ref='webview'
:webview-styles="webviewStyles"
:src="app_ui_address"
@onPostMessage="handlePostMessage"
></web-view>
webviewStyles: {
progress: {
color: '#FF3333'
}
}
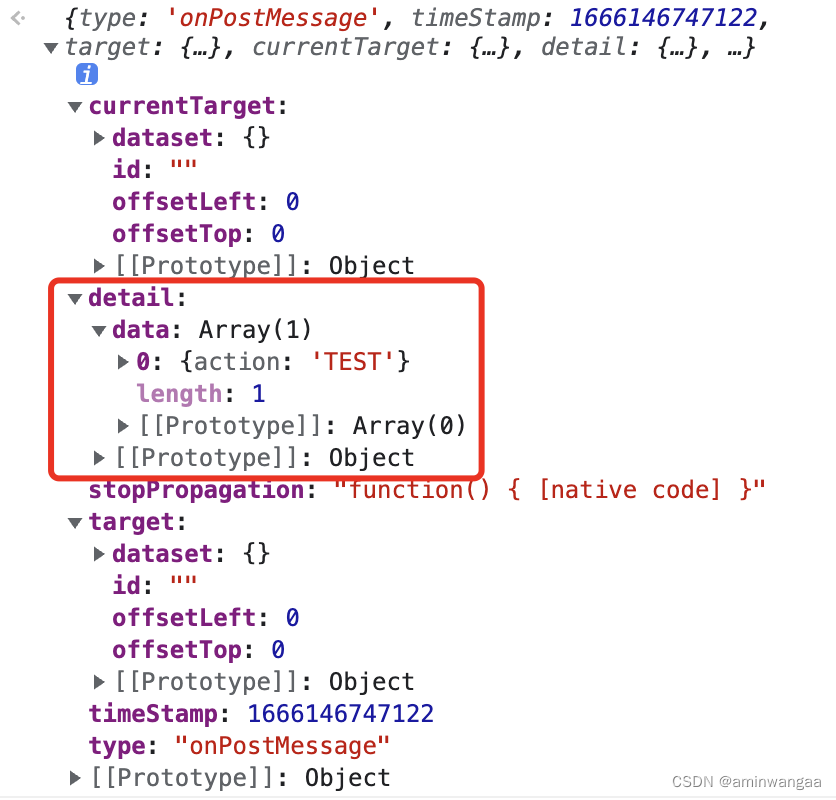
handlePostMessage: function(data) {
var comman = data.detail.data;
// 过滤出有实际操作需求的动作
const target = common.filter(item => item.action)
target.forEach(item => {
switch (item.action) {
case 'TEST':
console.log('action name is': item.action)
breack;
default:
console.log('do some default action')
break;
}
})
}

webview端(vue 端)代码
在vue端中调用testSendToApp方法,APP端就能通过onPostMessage监听获取到信息
export function testSendToApp() {
UNI.postMessage({
data: {
action: "TEST",
},
});
}





















 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








