文章出处:http://blog.csdn.net/djy1992/article/details/9020831
现在越来越多程序都有引导页面了。
网上资料不全。现在自己实现下。
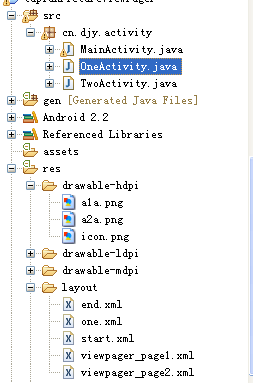
下图是总的目录结构。
* 实现
* @author dujinyang
*
*/
顺序是: OneAcitivity -->MainActivity -> TwoActivity
然后第2次进去就是:OneActivity -> TwoActivity
代码里都有注释的了,这里就不多说了。
OneActivity的代码如下:
- package cn.djy.activity;
- import android.app.Activity;
- import android.content.Context;
- import android.content.Intent;
- import android.os.Bundle;
- import android.os.Handler;
- /**
- * 开机动画
- * @author Administrator
- *
- */
- public class OneActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.one);
- boolean flag=this.isFirstEnter(getApplicationContext(), this.getClass().getName());
- if(flag)
- mHandler.sendEmptyMessageDelayed(SWITCH_GUIDACTIVITY,4000);
- else
- mHandler.sendEmptyMessageDelayed(SWITCH_TWOACTIVITY, 4000);
- }
- //***********************************************************************
- //判断应用是否初次加载,读取SharedPreferences 的字段
- //***********************************************************************
- private static final String SHAREDPREFERENCES_NAME="yang";
- private static final String KEY_GUIDE_ACTIVITY="Open";
- /**
- * mResultStr.equalsIgnoreCase("false") 返回FALSE
- * TRUE 则为空值
- * @param context
- * @param className
- * @return boolean
- */
- private boolean isFirstEnter(Context context,String className){
- if(context==null || className ==null || "".equalsIgnoreCase(className)) return false;
- String mResultStr=context.getSharedPreferences(SHAREDPREFERENCES_NAME,Context.MODE_WORLD_READABLE).getString(KEY_GUIDE_ACTIVITY, "");
- if(mResultStr.equalsIgnoreCase("false"))
- return false;
- else
- return true;
- }
- //****************************************
- //Handler:跳转至不同页面
- //****************************************
- private final static int SWITCH_TWOACTIVITY=1000; //主页
- private final static int SWITCH_GUIDACTIVITY=1001; //滑动手势
- private Handler mHandler=new Handler(){
- public void handleMessage(android.os.Message msg) {
- switch (msg.what) {
- case SWITCH_TWOACTIVITY:
- Intent intent=new Intent();
- intent.setClass(OneActivity.this,TwoActivity.class);
- OneActivity.this.startActivity(intent);
- // OneActivity.this.finish();
- break;
- case SWITCH_GUIDACTIVITY:
- Intent intents=new Intent();
- intents.setClass(OneActivity.this,MainActivity.class);
- OneActivity.this.startActivity(intents);
- // OneActivity.this.finish();
- break;
- }
- super.handleMessage(msg);
- };
- };
- }
package cn.djy.activity;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
/**
* 开机动画
* @author Administrator
*
*/
public class OneActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.one);
boolean flag=this.isFirstEnter(getApplicationContext(), this.getClass().getName());
if(flag)
mHandler.sendEmptyMessageDelayed(SWITCH_GUIDACTIVITY,4000);
else
mHandler.sendEmptyMessageDelayed(SWITCH_TWOACTIVITY, 4000);
}
//***********************************************************************
//判断应用是否初次加载,读取SharedPreferences 的字段
//***********************************************************************
private static final String SHAREDPREFERENCES_NAME="yang";
private static final String KEY_GUIDE_ACTIVITY="Open";
/**
* mResultStr.equalsIgnoreCase("false") 返回FALSE
* TRUE 则为空值
* @param context
* @param className
* @return boolean
*/
private boolean isFirstEnter(Context context,String className){
if(context==null || className ==null || "".equalsIgnoreCase(className)) return false;
String mResultStr=context.getSharedPreferences(SHAREDPREFERENCES_NAME,Context.MODE_WORLD_READABLE).getString(KEY_GUIDE_ACTIVITY, "");
if(mResultStr.equalsIgnoreCase("false"))
return false;
else
return true;
}
//****************************************
//Handler:跳转至不同页面
//****************************************
private final static int SWITCH_TWOACTIVITY=1000; //主页
private final static int SWITCH_GUIDACTIVITY=1001; //滑动手势
private Handler mHandler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case SWITCH_TWOACTIVITY:
Intent intent=new Intent();
intent.setClass(OneActivity.this,TwoActivity.class);
OneActivity.this.startActivity(intent);
// OneActivity.this.finish();
break;
case SWITCH_GUIDACTIVITY:
Intent intents=new Intent();
intents.setClass(OneActivity.this,MainActivity.class);
OneActivity.this.startActivity(intents);
// OneActivity.this.finish();
break;
}
super.handleMessage(msg);
};
};
}
MainActivity的代码如下:
- package cn.djy.activity;
- import java.util.ArrayList;
- import android.app.Activity;
- import android.content.Intent;
- import android.content.SharedPreferences;
- import android.os.Bundle;
- import android.os.Parcelable;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.ImageView;
- import android.widget.TwoLineListItem;
- /**
- * 实现
- * @author dujinyang
- *
- */
- public class MainActivity extends Activity {
- private ViewPager _viewpager;
- /**
- * 分页显示的View数组
- */
- private ArrayList<View> _pagerlist;
- private ImageView image;
- /**
- * 小圆点的图片 放进数组
- */
- private ImageView[] _imageViews;
- //包裹滑动的图片Linearlayout
- private ViewGroup _group;
- //包裹小圆点的Linearlayout
- private ViewGroup _viewPonits;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.start);
- LayoutInflater inflater=getLayoutInflater();
- _pagerlist =new ArrayList<View>();
- _pagerlist.add(inflater.inflate(R.layout.viewpager_page1,null));
- _pagerlist.add(inflater.inflate(R.layout.viewpager_page2,null));
- //创建Imageviews数组,大小是要显示的图片数量
- _imageViews =new ImageView[_pagerlist.size()];
- // ViewGroup
- _group =(ViewGroup) inflater.inflate(R.layout.start, null);//加载MAIN.XML
- _viewPonits=(ViewGroup) _group.findViewById(R.id.icon_circle);//加载小圆点的图片
- _viewpager =(ViewPager) _group.findViewById(R.id.guidePages);//android.support.v4.view.ViewPager
- //添加小圆点的图片
- for (int i = 0; i < _imageViews.length; i++) {
- image= new ImageView(this);
- //设置小圆点的imageview的参数
- image.setLayoutParams(new LayoutParams(20,20));//宽高均为20
- image.setPadding(20, 0, 20, 0);
- _imageViews[i]=image;
- //第一张是选中状态
- if(i==0){
- _imageViews[i].setBackgroundResource(R.drawable.a2a);
- }else{
- _imageViews[i].setBackgroundResource(R.drawable.a1a);
- }
- _viewPonits.addView(_imageViews[i]);
- }
- //显示视图
- setContentView(_group);
- _viewpager.setAdapter(new GuidePageAdapter());
- _viewpager.setOnPageChangeListener(new GuidePageChangeListener());
- }
- void setGuided(){
- SharedPreferences shared=getSharedPreferences("yang",0);
- SharedPreferences.Editor editor=shared.edit();
- editor.putString("Open", "false");
- editor.commit();
- }
- class GuidePageAdapter extends PagerAdapter{
- @Override
- public int getCount() {
- return _pagerlist.size();
- }
- //initalization position page
- @Override
- public Object instantiateItem(View container, int position) {
- ((ViewPager)container).addView(_pagerlist.get(position));
- if(position==1){
- Button bt=(Button) container.findViewById(R.id.bt_close);
- bt.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- //设置已经引导
- setGuided();
- //Intent
- Intent intent=new Intent();
- intent.setClass(MainActivity.this,TwoActivity.class );
- MainActivity.this.startActivity(intent);
- MainActivity.this.finish();
- }
- });
- }
- return _pagerlist.get(position);
- }
- //判断是否由对象生成页面
- @Override
- public boolean isViewFromObject(View view, Object obj) {
- return view==obj;
- }
- //销毁页面的位置
- @Override
- public void destroyItem(View container, int position, Object object) {
- ((ViewPager)container).removeView(_pagerlist.get(position));
- }
- @Override
- public void finishUpdate(View container) {
- //finish
- }
- @Override
- public void startUpdate(View container) {
- //start
- }
- @Override
- public int getItemPosition(Object object) {
- //getItemPosition
- return super.getItemPosition(object);
- }
- @Override
- public void restoreState(Parcelable state, ClassLoader loader) {
- super.restoreState(state, loader);
- //restore
- }
- @Override
- public Parcelable saveState() {
- return super.saveState();
- //save
- }
- }
- class GuidePageChangeListener implements OnPageChangeListener{
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- @Override
- public void onPageSelected(int position) {
- for (int i = 0; i < _imageViews.length; i++) {
- _imageViews[position].setBackgroundResource(R.drawable.a2a);
- if(position!=i)
- _imageViews[i].setBackgroundResource(R.drawable.a1a);
- }
- }
- }
- }
package cn.djy.activity;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TwoLineListItem;
/**
* 实现
* @author dujinyang
*
*/
public class MainActivity extends Activity {
private ViewPager _viewpager;
/**
* 分页显示的View数组
*/
private ArrayList<View> _pagerlist;
private ImageView image;
/**
* 小圆点的图片 放进数组
*/
private ImageView[] _imageViews;
//包裹滑动的图片Linearlayout
private ViewGroup _group;
//包裹小圆点的Linearlayout
private ViewGroup _viewPonits;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.start);
LayoutInflater inflater=getLayoutInflater();
_pagerlist =new ArrayList<View>();
_pagerlist.add(inflater.inflate(R.layout.viewpager_page1,null));
_pagerlist.add(inflater.inflate(R.layout.viewpager_page2,null));
//创建Imageviews数组,大小是要显示的图片数量
_imageViews =new ImageView[_pagerlist.size()];
// ViewGroup
_group =(ViewGroup) inflater.inflate(R.layout.start, null);//加载MAIN.XML
_viewPonits=(ViewGroup) _group.findViewById(R.id.icon_circle);//加载小圆点的图片
_viewpager =(ViewPager) _group.findViewById(R.id.guidePages);//android.support.v4.view.ViewPager
//添加小圆点的图片
for (int i = 0; i < _imageViews.length; i++) {
image= new ImageView(this);
//设置小圆点的imageview的参数
image.setLayoutParams(new LayoutParams(20,20));//宽高均为20
image.setPadding(20, 0, 20, 0);
_imageViews[i]=image;
//第一张是选中状态
if(i==0){
_imageViews[i].setBackgroundResource(R.drawable.a2a);
}else{
_imageViews[i].setBackgroundResource(R.drawable.a1a);
}
_viewPonits.addView(_imageViews[i]);
}
//显示视图
setContentView(_group);
_viewpager.setAdapter(new GuidePageAdapter());
_viewpager.setOnPageChangeListener(new GuidePageChangeListener());
}
void setGuided(){
SharedPreferences shared=getSharedPreferences("yang",0);
SharedPreferences.Editor editor=shared.edit();
editor.putString("Open", "false");
editor.commit();
}
class GuidePageAdapter extends PagerAdapter{
@Override
public int getCount() {
return _pagerlist.size();
}
//initalization position page
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(_pagerlist.get(position));
if(position==1){
Button bt=(Button) container.findViewById(R.id.bt_close);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//设置已经引导
setGuided();
//Intent
Intent intent=new Intent();
intent.setClass(MainActivity.this,TwoActivity.class );
MainActivity.this.startActivity(intent);
MainActivity.this.finish();
}
});
}
return _pagerlist.get(position);
}
//判断是否由对象生成页面
@Override
public boolean isViewFromObject(View view, Object obj) {
return view==obj;
}
//销毁页面的位置
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(_pagerlist.get(position));
}
@Override
public void finishUpdate(View container) {
//finish
}
@Override
public void startUpdate(View container) {
//start
}
@Override
public int getItemPosition(Object object) {
//getItemPosition
return super.getItemPosition(object);
}
@Override
public void restoreState(Parcelable state, ClassLoader loader) {
super.restoreState(state, loader);
//restore
}
@Override
public Parcelable saveState() {
return super.saveState();
//save
}
}
class GuidePageChangeListener implements OnPageChangeListener{
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < _imageViews.length; i++) {
_imageViews[position].setBackgroundResource(R.drawable.a2a);
if(position!=i)
_imageViews[i].setBackgroundResource(R.drawable.a1a);
}
}
}
}
- package cn.djy.activity;
- import android.app.Activity;
- import android.os.Bundle;
- public class TwoActivity extends Activity{
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.end);
- }
- }
package cn.djy.activity;
import android.app.Activity;
import android.os.Bundle;
public class TwoActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.end);
}
}
里面涉及的drawable图片是小圆点图片。
下面贴出XML的。
start.xml
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/linear_viewpager">
- <android.support.v4.view.ViewPager android:id="@+id/guidePages" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
- </LinearLayout>
- <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/linear_circle">
- <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" >
- <LinearLayout android:id="@+id/icon_circle"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="40dip"
- android:layout_alignParentBottom="true"
- android:gravity="center_vertical"
- android:orientation="horizontal"/>
- </RelativeLayout>
- </LinearLayout>
- </FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/linear_viewpager">
<android.support.v4.view.ViewPager android:id="@+id/guidePages" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/linear_circle">
<RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" >
<LinearLayout android:id="@+id/icon_circle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="40dip"
android:layout_alignParentBottom="true"
android:gravity="center_vertical"
android:orientation="horizontal"/>
</RelativeLayout>
</LinearLayout>
</FrameLayout>
其实是用Group把子项包起来作为显示:
那子项为:
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" android:orientation="vertical">
- <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="adfasfasfweqwwfqw'"
- />
- </LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical">
<TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="adfasfasfweqwwfqw'"
/>
</LinearLayout>
viewpager_page2.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:gravity="center">
- <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="pages222222222222222222"></TextView>
- <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="asdfi14234124" android:id="@+id/bt_close"></Button>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="pages222222222222222222"></TextView>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="asdfi14234124" android:id="@+id/bt_close"></Button>
</LinearLayout>
总的代码完成。
希望大家互相学习 互相共享。























 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








