svg动画在网页中是经常见到的,svg动画使得网页看起来清新美观
任何不规则图形都可以由svg绘制完成,当然也包括文字,文字本身就可以看作一个不规则图形?
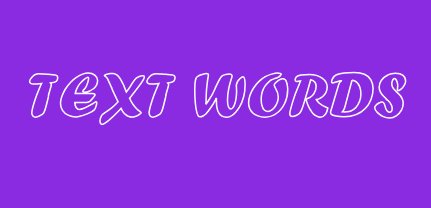
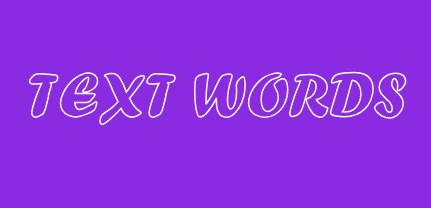
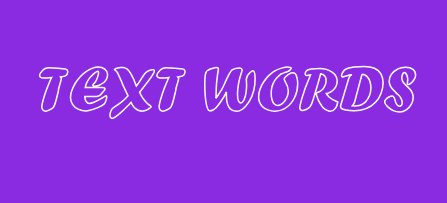
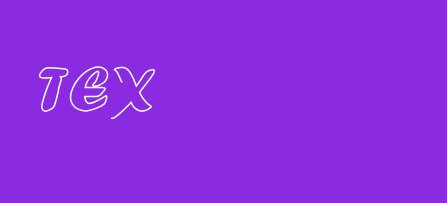
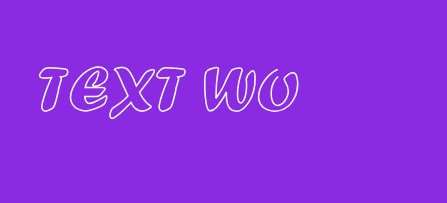
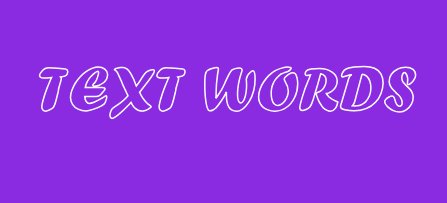
还是按以前的流程,开始放代码前,先看效果:

很酷炫有木有?!!!
在我发现这个效果的时候,我觉得碉堡了,直到我知道了它的代码

代码真的很简单,很简单。。。
咳咳。不扯了,现在进入正题
在使用网页做svg动画的时候首先我们要有svg文件,这里我使用的是Ai来做svg文件

其实我感觉Ai和PS真的好像,
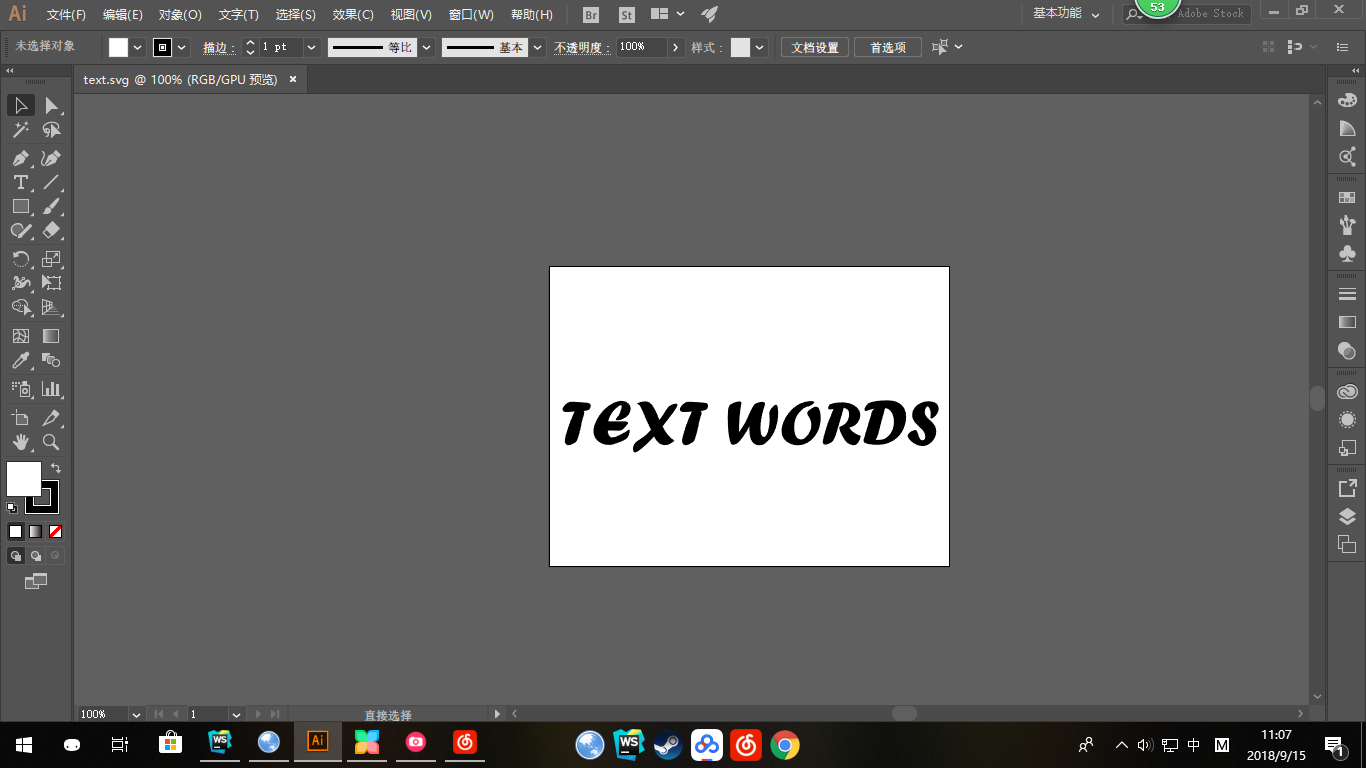
新建文件-->文字工具-->选自己喜欢的字体和大小
然后选菜单上的 文字-->创建轮廓
这样文字的轮廓就出来了,接下来用svg格式保存文件。

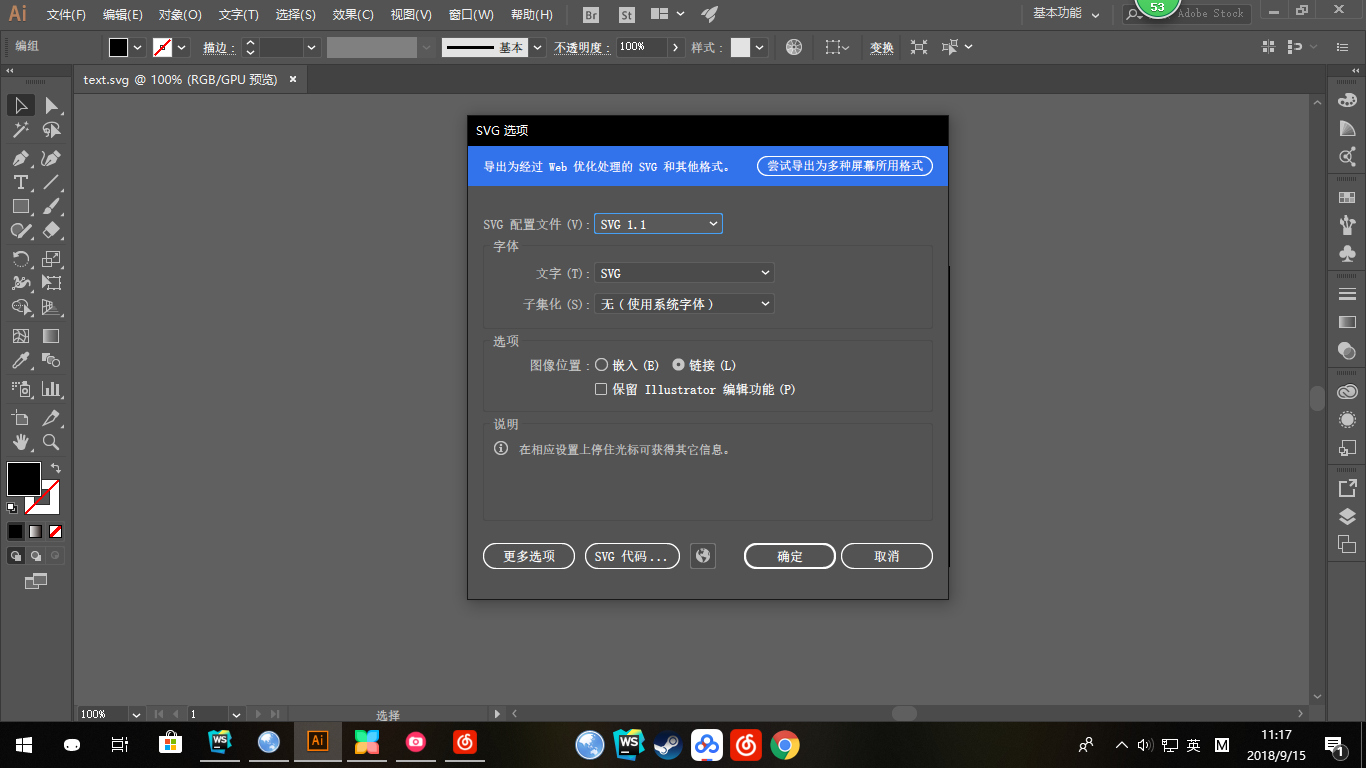
之后又会弹出一个窗口,不管它,直接用默认选项,点确定就行
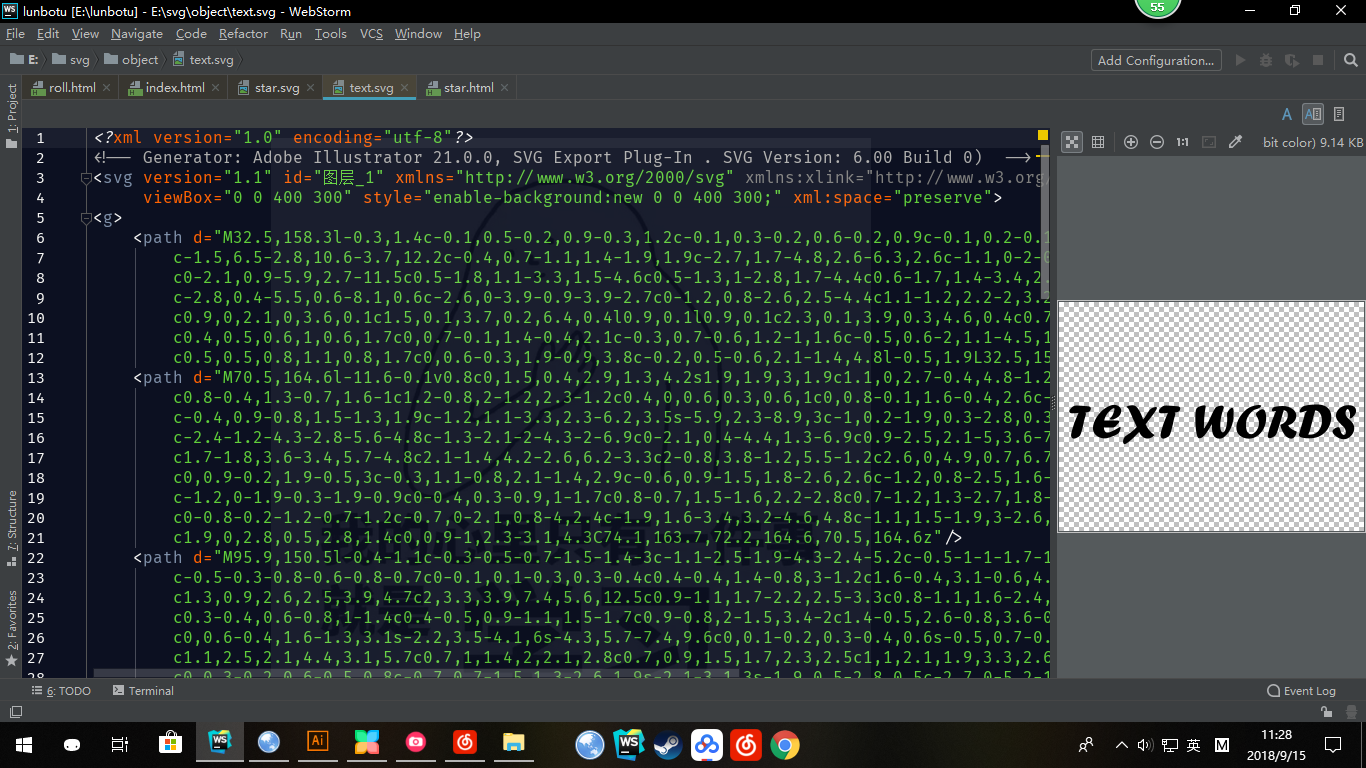
之后把svg文件导入到文本编辑器中(这里我用的是WebStorm)
导入后是这样的:

这些让人看着眼花缭乱的数字,就是Ai生成的文字的路径
我们只需要path标签里的东西
新建一个html文件,创建一个div里面包着svg,svg里面包着我们获得的path标签
div的css样式:
1 width: 400px;
2 height: 300px;
3 margin: 0 auto;
因为在Ai建立的svg大小就是400*300,所以我这里也弄成一样大小
svg样式:
1 width: 400px;
2 height: 300px;
我给所有的path标签定了一个类名,叫word
1 .word {
2 stroke-dasharray: 500;
3 animation: draw 8s linear forwards;
4 }
stroke-dasharray表示虚线的长度,我这里设的是五百的长度,但一个字母的边框长度显然没有五百,所以看到的也就是实线
接下来设置动画效果:
1 @keyframes draw {
2 0%{
3 stroke-dashoffset: 500;
4 } 100% {
5 stroke-dashoffset: 0;
6 }
7 }
stroke-dashoffset表示绘制点距离起点的距离,由于我不知道字母的宽度,这里我直接用500代替,从500到0,就画出了整个字母边框,
在path标签中添加如下属性
fill-opacity="0" stroke="#FFF" stroke-width="1.5"
当然也可以在css中设置
这样一个文字描边的动画就大功告成了
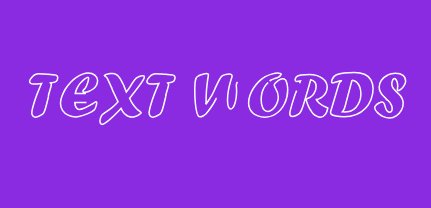
如果你想要用虚线描边,就把stroke-dasharray设置小一点,比如我设置10
就看到这样的效果:
如果你想要动画永远进行下去
animation: draw 8s linear forwards;
把forwards设置成infinite就可以一直重复动画了
一般svg动画都需要配合javascript一起使用的,比如stroke-dashoffset因为我不知道具体轮廓长度,就只设成500甚至更多,那么在javascript中是可以获取轮廓长度的
1 path.getTotalLength();
这个方法就可以获取字母的轮廓长度。
什么?你不想要这种效果?
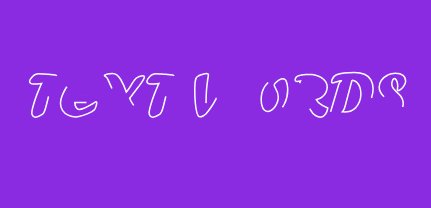
你想要把字母一个个按顺序画出来?也可以:
只要给每个path定一个id,在按时间顺序执行动画
1 #st0{animation: draw 2s ease forwards;} 2 #st1{animation: draw 2s ease .5s backwards;} 3 #st2{animation: draw 2s ease 1s backwards;} 4 #st3{animation: draw 2s ease 1.5s backwards;} 5 #st4{animation: draw 2s ease 2s backwards;} 6 #st5{animation: draw 2s ease 2.5s backwards;} 7 #st6{animation: draw 2s ease 3s backwards;} 8 #st7{animation: draw 2s ease 3.5s backwards;} 9 #st8{animation: draw 2s ease 4s backwards;}
效果如下:

效果很不错,代码很简单,只要学懂了,就能起到举一反三的效果。




















 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








