最近部门计划使用testlink,和已在使用的bugfree关联,先安装一个研究下。
要使testlink运行,前提要搭建mysql、php和apache环境。wamp server一起集成了这三种软件,方便快捷。之前研究wordpress就使用的它,挺不错。
1.下载wamp server5
2.下载testlink1.85
3.安装wamp
按照提示安装即可。安装可参考http://www.iplaysoft.com/wamp-server.html
4.放置testlink文件
将testlink解压,并将文件拷贝到wamp安装路径下的www文件夹下
5.创建testlink数据库
wamp安装好后运行,在窗口右下角会有个半圆形的图标,左键点击出现菜单栏:
 点击菜单中的phpMyAdmin,进入mysql页面。
点击菜单中的phpMyAdmin,进入mysql页面。
在左上角找到一个sql图标,执行CREATE DATABASE testlink CHARACTER SET utf8 COLLATE utf8_general_ci。
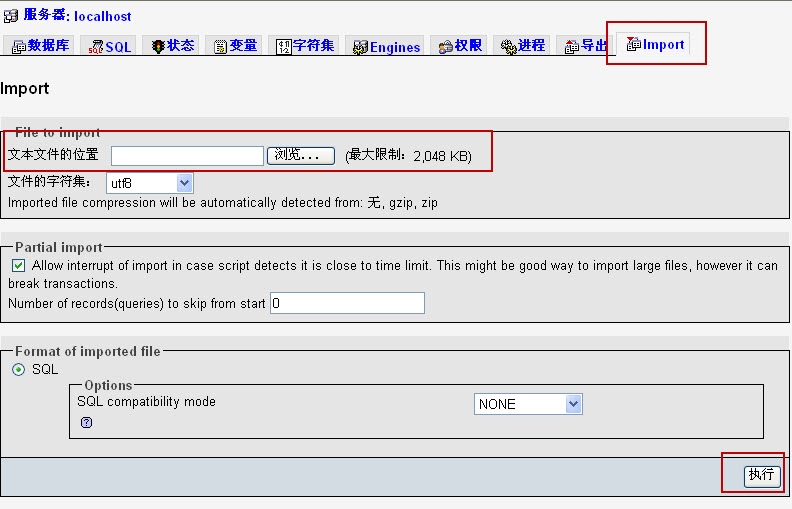
库创建好后,导入表:点击【import】按钮后,分别选择wamp/www/testlink/install/sql/mysql下的两个文件并执行,表导入完成,共40个。

6.安装testlink
打开http://localhost/testlink/login.php,会出现安装页面。
点击new installation,进入配置页面(没图真不方便)。在在页面下方的数据库配置中,将testlink与mysql连接。

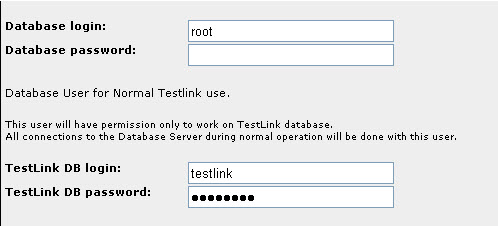
如果安装wamp时mysql的登录信息没改,就在Database login中输入root,Database password中默认为空。继续往下是设置testlink数据库操作权限帐户,输入自己设定的用户名和密码。
设定好后点击Process testlink setup按钮,在接下来的页面中I agree后继续,会看到Installation was successful!安装已成功。接着点击Please click me,即可看到testlink的登录界面:

用户名和密码都是admin,进去瞧瞧吧。
7.testlink汉化
字体都存放在testlink文件夹下的locale中,已有的中文string.txt汉化并不完全,可以下载修改后的替换。
然后修改testlink下的config.inc.php文件:
$tlCfg->default_language = 'en_GB'; 改成 $tlCfg->default_language = 'zh_CN';
以admin重新登录,在personal中设置字体为简体中文,保存即可。但是在我设置时字体无法修改,不知什么原因,最后新建了一个帐户重新设置到是成功了。。。





















 2678
2678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








