资源相对引用路径
问题描述
一般情况下,通过webpack+vuecli默认打包的css、js等资源,路径都是绝对的。

但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
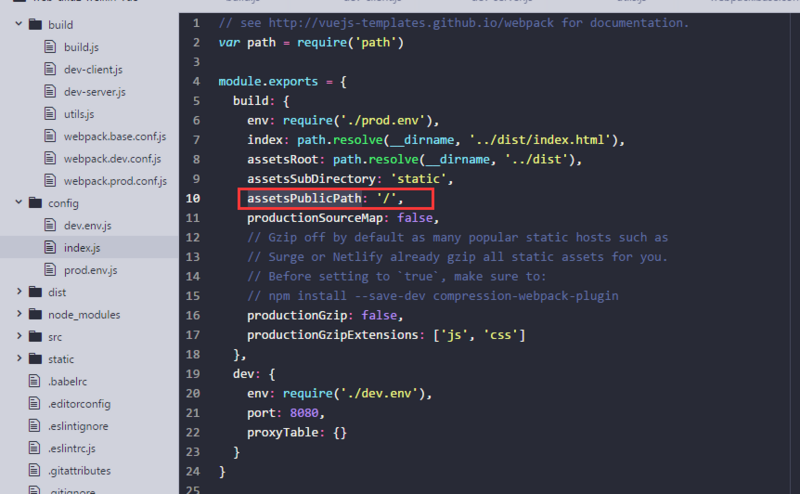
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图。

那么这样后,资源的引用路径就正确了。
当然在config文件夹下的index.js中修改 assetsPublicPath: './'同样也可以达到资源的相对引用。
背景图片的引用问题
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
那么就需要修改build文件夹下的utils.js代码,如图所示:

添加如图所示的一行代码,这样不论是字体还是图片的引用问题都能解决。





















 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








