天猫将商品加入购物车会有一个抛物线动画,告诉用户操作成功以及购物车的位置,业务中需要用到类似的效果,记录一下实现过程备忘,先上demo
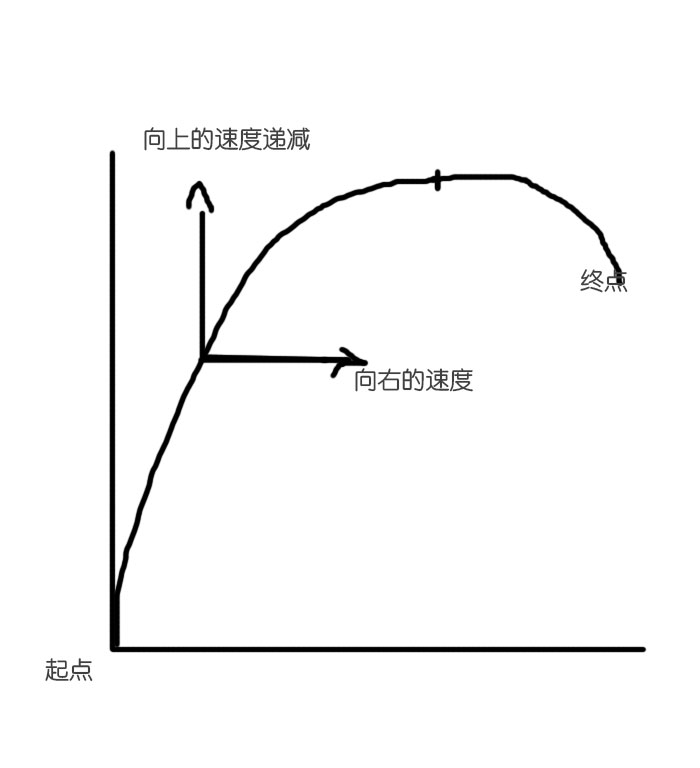
一开始没有想到用抛物线函数去做,也已经忘记还有这么个函数了,想着抛物线本质上就是向右和向上方向各有一个速度(就上面的demo而言),向右的速度匀速,向上的速度递减,减到0后再反方向递增,元素的left和top值随时间递增而改变,元素运动轨迹就是抛物线,这个思路不具备通用性,实现也比较复杂,放弃了。

之后参考了张鑫旭用抛物线函数的实现方式和愚人码头的改进,豁然开朗。
思路我再捋一捋,抛物线函数y = a*x*x + b*x + c ,其中a不等于0,a、b、c为常数。x、y为抛物线经过的坐标;a决定抛物线的开口方向,a>0开口向上,a<0开口向下。很明显天猫的抛物线开口向下,a还决定开口的大小,值越小开口越大,抛物线越平顺,反之抛物线越陡。所以a的值可以自定义,等于是已知两个坐标(起点和终点坐,即元素left、top值),求两个未知数,初中的数学就学过,二元二次方程。
y1 = a*x1*x1 + b*x1 + c
y2 = a*x2*x2 + b*x2 + c
a已知,代入两个已知坐标[x1, y1][x2, y2]可以得出b、c的值,x和y的对应关系有了。
不管抛物线开口向上还是向下,元素在水平方向上移动的速度不变,即left值匀速改变,可以设定抛物线运动时间t,元素在水平方向上的速度为speedx =(x2 - x1)/t,设置一个定时器,每30ms执行一次,left值在每次定时器执行后的值为当前的x = speedx * 定时器已执行时长,再代入函数y = a*x*x + b*x + c得到top值,由于这一切的计算都建立在起点坐标平移到原点(终点也随之平移)的基础上,所以最终设置运动元素的left/top值的时候必须将起点元素的初始left/top值加上。具体请F12查看demo代码。
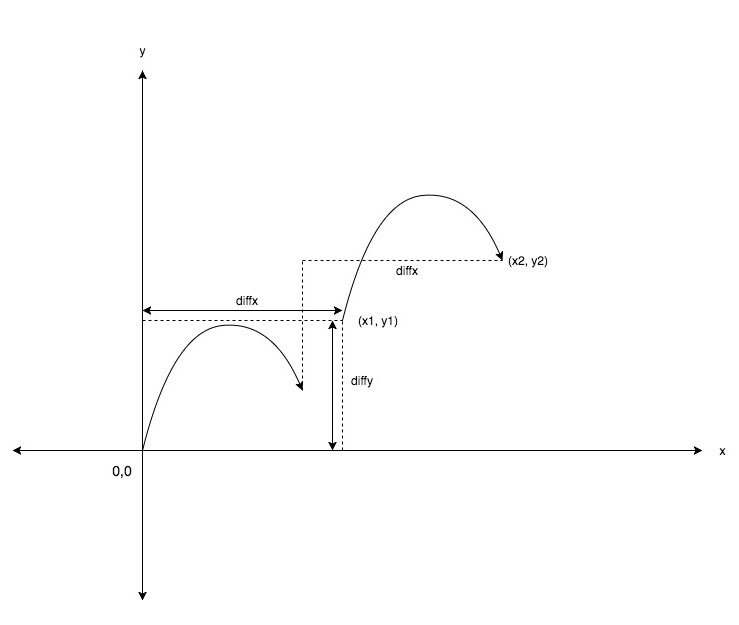
2017年8月28日补充抛物线移动示意图:
抛物线起点(x1,y1)移动到坐标原点,x、y轴移动的距离是坐标(x1,y1)与坐标原点(0,0)之差,即diffx = x1 - 0、diffy = y1 - 0,对应地,抛物线终点(x2,y2)也移动相同的距离,移动后的坐标为(x2-diffx,y2-diffy),也就是(x2-x1,y2-y1),将移动后的坐标(x2-x1,y2-y1)代入抛物线函数得出:y2-y1 = a*(x2 - x1)*(x2 - x1) + b*(x2 - x1)。

主要代码:
/** * js抛物线动画 * @param {[object]} origin [起点元素] * @param {[object]} target [目标点元素] * @param {[object]} element [要运动的元素] * @param {[number]} radian [抛物线弧度] * @param {[number]} time [动画执行时间] * @param {[function]} callback [抛物线执行完成后回调] */ class Parabola { constructor(config) { this.$ = selector => { return document.querySelector(selector); }; this.b = 0; this.INTERVAL = 15; this.timer = null; this.config = config || {}; // 起点 this.origin = this.$(this.config.origin) || null; // 终点 this.target = this.$(this.config.target) || null; // 运动的元素 this.element = this.$(this.config.element) || null; // 曲线弧度 this.radian = this.config.radian || 0.004; // 运动时间(ms) this.time = this.config.time || 1000; this.originX = this.origin.getBoundingClientRect().left; this.originY = this.origin.getBoundingClientRect().top; this.targetX = this.target.getBoundingClientRect().left; this.targetY = this.target.getBoundingClientRect().top; this.diffx = this.targetX - this.originX; this.diffy = this.targetY - this.originY; this.speedx = this.diffx / this.time; // 已知a, 根据抛物线函数 y = a*x*x + b*x + c 将抛物线起点平移到坐标原点[0, 0],终点随之平移,那么抛物线经过原点[0, 0] 得出c = 0; // 终点平移后得出:y2-y1 = a*(x2 - x1)*(x2 - x1) + b*(x2 - x1) // 即 diffy = a*diffx*diffx + b*diffx; // 可求出常数b的值 this.b = (this.diffy - this.radian * this.diffx * this.diffx) / this.diffx; this.element.style.left = `${this.originX}px`; this.element.style.top = `${this.originY}px`; } // 确定动画方式 moveStyle() { let moveStyle = 'position', testDiv = document.createElement('input'); if ('placeholder' in testDiv) { ['', 'ms', 'moz', 'webkit'].forEach(function(pre) { var transform = pre + (pre ? 'T' : 't') + 'ransform'; if (transform in testDiv.style) { moveStyle = transform; } }); } return moveStyle; } move() { let start = new Date().getTime(), moveStyle = this.moveStyle(), _this = this; if (this.timer) return; this.element.style.left = `${this.originX}px`; this.element.style.top = `${this.originY}px`; this.element.style[moveStyle] = 'translate(0px,0px)'; this.timer = setInterval(function() { if (new Date().getTime() - start > _this.time) { _this.element.style.left = `${_this.targetX}px`; _this.element.style.top = `${_this.targetY}px`; typeof _this.config.callback === 'function' && _this.config.callback(); clearInterval(_this.timer); _this.timer = null; return; } let x = _this.speedx * (new Date().getTime() - start); let y = _this.radian * x * x + _this.b * x; if (moveStyle === 'position') { _this.element.style.left = `${x + _this.originX}px`; _this.element.style.top = `${y + _this.originY}px`; } else { if (window.requestAnimationFrame) { window.requestAnimationFrame(() => { _this.element.style[moveStyle] = 'translate(' + x + 'px,' + y + 'px)'; }); } else { _this.element.style[moveStyle] = 'translate(' + x + 'px,' + y + 'px)'; } } }, this.INTERVAL); return this; } }
有疑问欢迎讨论。




















 4941
4941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








