了解了基本的自定义view基础后,现在我们就来实践下自定义view,也是看到我华为手机上自带的天气预报软件后,想着模仿做一个,于是,我自己尝试了下,虽然不算太像,但是还算能看,期待后期的改进。
通过本文你可以用到以下技术:
1)view的测量
2)canvas绘图技巧
3)接口回调
4)触摸事件的处理
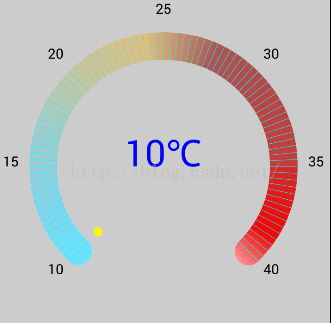
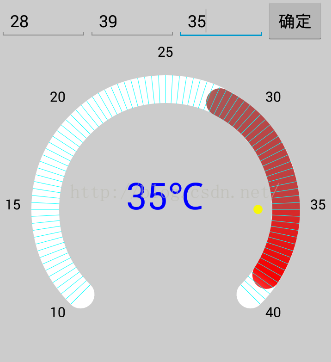
最终效果如下所示
可以通过输入框自己设定最低、最高温度和当前温度(这是为我天气预报软件做的方法)
1.绘制流程
1)其中最主要的是中间的圆环的绘制,采用的是
canvas的drawArc(RectF oval,float startAngle, float sweepAngle, boolean useCenter, Paint paint)方法。
其中参数意义为
oval:圆外接的矩形
startAngle:开始角度
sweepAngle:扫描角度
useCenter:是否和圆心连线
paint:画笔
角度大小,以此图为标准
当然中间的圆环可能看起来是两个圆之间的区域,开始我以为是要画2个园,没想到只要把画笔设置一下就好了
circlePaint.setStrokeWidth(60.0f);值得一提的是canvas的这个画圆的方法设计的很强大,还可以画椭圆的,就看你圆外接的矩形的宽高了。
2)而中间的那个刻度线,采用的是
Canvas.drawLine(float startX, float startY, float stopX, float stopY, Paint paint)方法startX:线起始点的x轴位置
startY:线起始点的y轴位置
stopX:线结束点的x轴位置
stopY:线结束点的y轴位置
paint:画线的画笔
画了一根刻度线后,采用旋转的是
Canvas.rotate(float degrees, float px, float py)方法
其中参数意义为
degrees: 每次要旋转的角度
px: 旋转的圆心x轴坐标
py: 旋转的圆心y轴坐标
3)圆盘中间的文字的采用的是
canvas的Canvas.drawText(String text, float x, float y, Paint paint)方法
参数意义这里就不说了,应该猜的出的。
4)中间的指示针采用的是一个小实心圆,采用的是
drawCircle(float cx, float cy, float radius,Paint paint)方法
参数意义
cx: 中心点的x轴
cy: 中心点的y轴
radius: 半径
paint: Paint画笔对象
5)中间的颜色渐变,采用的是SweepGradient
SweepGradient(float cx, float cy, int[] colors, float[] positions)
参数意义
cx:渐变圆心的x轴坐标
cy:渐变圆心的y轴坐标
colors[]: 颜色数组
positions: 颜色分隔的位置数组,可以为null,系统自己分
2. 绘制的计算过程
好了,基本的绘制内容就是这么多了,其他的就是计算过程了,这些都是在onDraw()








 本文介绍了如何在Android中实现一个自定义的圆盘温度计View,涵盖了测量、canvas绘图、接口回调和触摸事件处理。通过实例讲解了圆环、刻度线、文字和颜色渐变的绘制,以及计算过程和动态效果的实现。还添加了滑动触摸事件,提供了源码下载。
本文介绍了如何在Android中实现一个自定义的圆盘温度计View,涵盖了测量、canvas绘图、接口回调和触摸事件处理。通过实例讲解了圆环、刻度线、文字和颜色渐变的绘制,以及计算过程和动态效果的实现。还添加了滑动触摸事件,提供了源码下载。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








