Node学习HTTP模块(HTTP 服务器与客户端)
Node.js 标准库提供了 http 模块,其中封装了一个高效的 HTTP 服务器和一个简易的HTTP 客户端。http.Server 是一个基于事件的 HTTP 服务器,它的核心由 Node.js 下层 C++部分实现,而接口由JavaScript封装,兼顾了高性能与简易性。http.request 则是一个HTTP 客户端工具,用于向 HTTP 服务器发起请求。
'http'模块提供两种使用方式:
-
作为服务端使用时,创建一个HTTP服务器,监听HTTP客户端请求并返回响应。
-
作为客户端使用时,发起一个HTTP客户端请求,获取服务端响应。
以下是node HTTP模块Api
HTTP http.STATUS_CODES http.createServer([requestListener]) http.createClient([port], [host]) Class: http.Server 事件 : 'request' 事件: 'connection' 事件: 'close' Event: 'checkContinue' 事件: 'connect' Event: 'upgrade' Event: 'clientError' server.listen(port, [hostname], [backlog], [callback]) server.listen(path, [callback]) server.listen(handle, [callback]) server.close([callback]) server.maxHeadersCount server.setTimeout(msecs, callback) server.timeout Class: http.ServerResponse 事件: 'close' response.writeContinue() response.writeHead(statusCode, [reasonPhrase], [headers]) response.setTimeout(msecs, callback) response.statusCode response.setHeader(name, value) response.headersSent response.sendDate response.getHeader(name) response.removeHeader(name) response.write(chunk, [encoding]) response.addTrailers(headers) response.end([data], [encoding]) http.request(options, callback) http.get(options, callback) Class: http.Agent new Agent([options]) agent.maxSockets agent.maxFreeSockets agent.sockets agent.freeSockets agent.requests agent.destroy() agent.getName(options) http.globalAgent Class: http.ClientRequest Event 'response' Event: 'socket' 事件: 'connect' Event: 'upgrade' Event: 'continue' request.write(chunk, [encoding]) request.end([data], [encoding]) request.abort() request.setTimeout(timeout, [callback]) request.setNoDelay([noDelay]) request.setSocketKeepAlive([enable], [initialDelay]) http.IncomingMessage 事件: 'close' message.httpVersion message.headers message.rawHeaders message.trailers message.rawTrailers message.setTimeout(msecs, callback) message.method message.url message.statusCode message.socket
一、开篇经典实例
先从一个简单例子开始,创建一个叫server.js的文件,并写入以下代码(服务端):
var http = require("http"); var open = require("child_process"); var body = "Hello World"; //创建服务 var server = http.createServer(function(req,res){
//打印请求方法和请求头部
console.log(req.method);
console.log(req.headers);
//响应体
//写响应头部 res.writeHead(200,{'Content-Length':body.length,'Content-Type': 'text/plain;charset=utf-8','access-control-allow-origin':'*'}); res.end("Hello World\n"); }); server.listen(3000,function(){ console.log("sddsf"); }); open.exec("start http://127.0.0.1:3000");
运行结果 :Hello World
先从一个简单例子开始,创建一个叫client.js的文件,并写入以下代码(客户端):
var http = require("http"); var open = require("child_process"); var url = "http://www.alloyteam.com"; var options = { host:"pingfan1990.sinaapp.com/", port:'', path: '/', method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' } } //创建一个请求 var data = ""; var req = http.request(url,function(res){ //打印 响应状态码和头部 console.log(res.statusCode); console.log(res.headers); //设置显示编码 res.setEncoding("utf8"); // 数据是 chunked 发送,意思就是一段一段发送过来的 // 监听的'data'事件,是在数据流中监听的 我们使用 data 给他们串接起来 res.on("data",function(chunk){ data += chunk; }); //响应完毕时间出发,输出data res.on("end",function(){ //console.log(data); }); }); //设置超时 req.setTimeout(2,function(){ //故意把时间设置很短,触发超时事件。 console.log('请求超时!'); }); req.write('Hello World'); //发送请求 req.end();
要点分析:
1.调用http模块提供的函数:"createServer" 。这个函数会返回一个新的web服务器对象。
参数 "requestListener" 是一个函数,它将会自动加入到 "request" 事件的监听队列。
当一个request到来时,Event-Loop会将这个Listener回调函数放入执行队列, node中所有的代码都是一个一个从执行队列中拿出来执行的。
这些执行都是在工作线程上(Event Loop本身可以认为在一个独立的线程中,我们一般不提这个线程,而将node称呼为一个单线程的执行环境),
所有的回调都是在一个工作线程上运行。
2.HTTP请求本质上是一个数据流,由请求头(headers)和请求体(body)组成。例如以下是一个完整的HTTP请求数据内容。
POST / HTTP/1.1 User-Agent: curl/7.26.0 Host: localhost Accept: */* Content-Length: 11 Content-Type: application/x-www-form-urlencoded Hello World
3.HTTP响应本质上也是一个数据流,同样由响应头(headers)和响应体(body)组成。例如以下是一个完整的HTTP请求数据内容。
HTTP/1.1 200 OK Content-Type: text/plain Content-Length: 11 Date: Tue, 05 Nov 2013 05:31:38 GMT Connection: keep-alive Hello World

4.在回调函数中,除了可以使用response对象来写入响应头数据外response.writeHead方法写头部,还能把response对象当作一个只写数据流来写入响应体数据。
实例:
var body = 'hello world'; response.writeHead(200, { 'Content-Length': body.length, 'Content-Type': 'text/plain;charset=utf-8', //设置允许域,可以控制跨越 'access-control-allow-origin':'*'});
二、http.server的事件
http.Server是http模块的HTTP服务器对象,用 Node.js 做的所有基于 HTTP 协议的系统,如网站、社交应用甚至代理服务器,都是基于 http.Server 实现的。它提供了一套封装级别很低的 API,仅仅是流控制和简单的消息解析,所有的高层功能都要通过它的接口来实现。
1、http.Server 的事件
http.Server 是一个基于事件的 HTTP 服务器,所有的请求都被封装为独立的事件,开发者只需要对它的事件编写响应函数即可实现 HTTP 服务器的所有功能。它继承自EventEmitter,提供了以下几个事件。
①request:当客户端请求到来时,该事件被触发,提供两个参数 req 和res,分别是http.ServerRequest 和 http.ServerResponse 的实例,表示请求和响应信息。
② connection:当 TCP 连接建立时,该事件被触发,提供一个参数 socket,为net.Socket 的实例。connection 事件的粒度要大于 request,因为客户端在Keep-Alive 模式下可能会在同一个连接内发送多次请求。
③close :当服务器关闭时,该事件被触发。注意不是在用户连接断开时。除此之外还有 checkContinue、upgrade、clientError 事件,通常我们不需要关心,只有在实现复杂的 HTTP 服务器的时候才会用到。
在这些事件中, 最常用的就是 request 了, 因此 http 提供了一个捷径:http.createServer([requestListener]) , 功能是创建一个 HTTP 服务器并将requestListener 作为 request 事件的监听函数,这也是我们前面例子中使用的方法。
事实上它显式的实现方法是:
var http=require('http'); var server=new http.Server(); server.on('request',function(req,res){ res.writeHead(200,{'Content-Type':'text/html'}); res.write('<h1>Node.js</h1>'); res.end('<p>HelloWorld</p>'); }); server.listen(3000); console.log('HTTP SERVER is LISTENING AT PORT 3000.');
2、http.ServerRequest
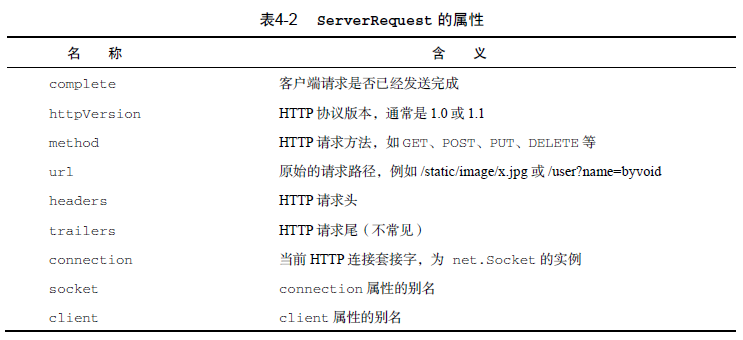
http.ServerRequest 是 HTTP 请求的信息,是后端开发者最关注的内容。它一般由http.Server 的 request 事件发送,作为第一个参数传递,通常简称 request 或 req。
HTTP 请求一般可以分为两部分:请求头(Request Header)和请求体(Requset Body)。以上内容由于长度较短都可以在请求头解析完成后立即读取。而请求体可能相对较长,需要一定的时间传输,因此 http.ServerRequest 提供了以下3个事件用于控制请求体传输。
①data :当请求体数据到来时,该事件被触发。该事件提供一个参数 chunk,表示接收到的数据。如果该事件没有被监听,那么请求体将会被抛弃。该事件可能会被调用多次。
②end :当请求体数据传输完成时,该事件被触发,此后将不会再有数据到来。
③close: 用户当前请求结束时,该事件被触发。不同于 end,如果用户强制终止了传输,也还是调用close。
3、 获取 GET 请求内容
注意,http.ServerRequest 提供的属性中没有类似于 PHP 语言中的 $_GET 或$_POST 的属性,那我们如何接受客户端的表单请求呢?由于 GET 请求直接被嵌入在路径中,URL是完整的请求路径,包括了 ? 后面的部分,因此你可以手动解析后面的内容作为 GET请求的参数。Node.js 的 url 模块中的 parse 函数提供了这个功能。
var http = require('http'); var url = require('url'); var util = require('util'); http.createServer(function(req,res){ res.writeHead(200,{'Content-Type':'text/plain'}); res.end(util.inspect(url.parse(req.url,true))); }).listen(3000);
在浏览器中输入http://localhost:3000/user?name=tome&age=23&home=yancheng
即可显示
{ protocol: null,
slashes: null,
auth: null,
host: null,
port: null,
hostname: null,
hash: null,
search: '?name=tome&age=23&home=yancheng',
query: { name: 'tome', age: '23', home: 'yancheng' },
pathname: '/user',
path: '/user?name=tome&age=23&home=yancheng',
href: '/user?name=tome&age=23&home=yancheng' }
通过 url.parse①,原始的 path 被解析为一个对象,其中 query 就是我们所谓的 GET请求的内容,而路径则是 pathname。
4、获取 POST 请求内容
HTTP 协议 1.1 版本提供了8种标准的请求方法,其中最常见的就是 GET 和 POST。相比GET 请求把所有的内容编码到访问路径中,POST 请求的内容全部都在请求体中。http.ServerRequest 并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作,譬如上传文件。而很多时候我们可能并不需要理会请求体的内容,恶意的 POST请求会大大消耗服务器的资源。所以 Node.js 默认是不会解析请求体的,当你需要的时候,需要手动来做。
var http = require('http'); var querystring = require('querystring'); var util = require('util'); http.createServer(function(req,res){ var post=''; req.on('data',function(chunk){ post += chunk; }); req.on('end',function(){ post=querystring.parse(post); res.end(util.inspect(post)); }); }).listen(3000);
5、http.ServerResponse
http.ServerResponse 是返回给客户端的信息,决定了用户最终能看到的结果。它也是由 http.Server 的 request 事件发送的,作为第二个参数传递,一般简称为response 或 res。http.ServerResponse 有三个重要的成员函数,用于返回响应头、响应内容以及结束请求。
response.writeHead(statusCode, [headers]):向请求的客户端发送响应头。statusCode 是 HTTP 状态码,如 200 (请求成功)、404 (未找到)等。headers是一个类似关联数组的对象,表示响应头的每个属性。该函数在一个请求内最多只能调用一次,如果不调用,则会自动生成一个响应头。
response.write(data, [encoding]):向请求的客户端发送响应内容。data 是一个 Buffer 或字符串,表示要发送的内容。如果 data 是字符串,那么需要指定encoding 来说明它的编码方式,默认是 utf-8。在 response.end 调用之前,
response.write 可以被多次调用。
response.end([data], [encoding]):结束响应,告知客户端所有发送已经完成。当要所有返回的内容发送完毕的时候,该函数 必须 被调用一次。它接受两个可选参数,意义和 response.write 相同。如果不调用该函数,客户端将永远处于等待状态。
三、http客户端
http 模块提供了两个函数 http.request 和 http.get,功能是作为客户端向 HTTP服务器发起请求。
http.request(options, callback) 发起 HTTP 请求。接受两个参数,option 是一个类似关联数组的对象,表示请求的参数,callback 是请求的回调函数。option常用的参数如下所示。
host :请求网站的域名或 IP 地址。
port :请求网站的端口,默认 80。
method :请求方法,默认是 GET。
path :请求的相对于根的路径,默认是“/”。QueryString 应该包含在其中。
例如 /search?query=byvoid。
headers :一个关联数组对象,为请求头的内容。
callback 传递一个参数,为 http.ClientResponse 的实例。
http.request 返回一个 http.ClientRequest 的实例。
var http=require('http'); var querystring=require('querystring'); var contents=querystring.stringify({ name:'TOM_SON', email:'gxhacx@gmail.com', address:'Changshu Dalian Load' }); var options={ host:'www.httpvoid.com', path:'/app/node/post.js', method:'post', headers:{ 'Content-Type':'application/x-www-form-urlencoded', 'Content-Length':contents.length } }; var req=http.request(options,function(res){ res.setEncoding('utf-8'); res.on('data',function(data){ console.log(data); }); }); req.write(contents); req.end();
http.get(options, callback) http 模块还提供了一个更加简便的方法用于处理GET请求:http.get。它是 http.request 的简化版,唯一的区别在于http.get自动将请求方法设为了 GET 请求,同时不需要手动调用 req.end()。
var http = require('http'); http.get({host: 'www.techman-mrge.com'}, function(res) { res.setEncoding('utf8'); res.on('data', function (data) { console.log(data); }); });
1. http.ClientRequest
http.ClientRequest 是由 http.request 或 http.get 返回产生的对象,表示一个已经产生而且正在进行中的 HTTP 请求。它提供一个 response 事件,即 http.request或 http.get 第二个参数指定的回调函数的绑定对象。我们也可以显式地绑定这个事件的监听函数:
//httpresponse.js
var http = require('http'); var req = http.get({host: 'www.byvoid.com'}); req.on('response', function(res) { res.setEncoding('utf8'); res.on('data', function (data) { console.log(data); }); });
http.ClientRequest 像 http.ServerResponse 一样也提供了 write 和 end 函数,用于向服务器发送请求体,通常用于 POST、PUT 等操作。所有写结束以后必须调用 end函数以通知服务器,否则请求无效。http.ClientRequest 还提供了以下函数。
request.abort():终止正在发送的请求。
request.setTimeout(timeout, [callback]):设置请求超时时间,timeout 为毫秒数。当请求超时以后,callback 将会被调用。此外还有request.setNoDelay([noDelay])、request.setSocketKeepAlive([enable], [initialDelay]) 等函数。
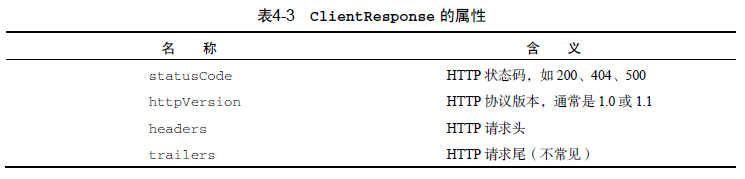
2. http.ClientResponse
http.ClientResponse 与 http.ServerRequest 相似,提供了三个事件 data、end和 close,分别在数据到达、传输结束和连接结束时触发,其中 data 事件传递一个参数chunk,表示接收到的数据。
http.ClientResponse 还提供了以下几个特殊的函数。
response.setEncoding([encoding]):设置默认的编码,当 data 事件被触发时,数据将会以 encoding 编码。默认值是 null,即不编码,以 Buffer 的形式存储。常用编码为 utf8。
response.pause():暂停接收数据和发送事件,方便实现下载功能。
response.resume():从暂停的状态中恢复。
参考资料:
Node.js学习(11)----HTTP服务器与客户端 http://blog.csdn.net/gxhacx/article/details/12433285
Nodejs使用request模块让http请求变简单 http://itbilu.com/nodejs/npm/NJLUyVB7.html
七天学会NodeJs http://nqdeng.github.io/7-days-nodejs/#4.2.1
大熊君大话NodeJS之------Http模块 http://www.cnblogs.com/bigbearbb/p/4213524.html
Node爬虫 :http://www.cnblogs.com/hustskyking/p/spider-with-node.html























 8688
8688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








