border-image用于给border(边框)贴上背景图像
类似于CSS中的background(背景)属性。
例如:background:url(xx.jpg) 27px no-repeat;指的是图片(url(xx.jpg)),位置(27px),重复性(no-repeat)。
border-image与此类似,border-image包括图片,剪裁位置(与background位置一样,也是数值,也支持百分值),重复性。
例如:border-image:url(border.png) 27 repeat; 指的就是图片(url(border.png)),剪裁位置(27),重复方式(repeat)。
语法:border-image:source slice repeat;
source:所用图像的url地址;
slice:1~4个长度值(或者百分比),用于设置图片在每一条边上的距离(区域);
repeat:1~2个关键字,用于设置图片在水平方向和竖直方向的重复方式。取值有以下四种:
stretch:默认值,将图片进行拉伸以填充边框的长
repeat:沿边框长平铺图片
round:沿着边框的长整数次的平铺图片(元素可能被自动调整大小以适应该要求)
space:沿着边框的长整数次的平铺图片(如果图片不能填满元素,则使用空白填充)
下面我们将border-image的复合写法分解描述,border-image的主要参数就是上面提到的三个:图片,剪裁位置,重复性。
其实还有另外两个,文章最后面再讲。更好理解
一、图片(border-image-source)
border-image的背景图使用url()调用,图片可以是相对路径或是绝对路径,也可以不使用图片,即border-image:none;
二、图片剪裁位置(border-image-slice)
1、没有单位,默认单位就是像素(px)。例如:border-image:url(border.png) 27 repeat;这里的27专指27px。
2、支持百分比值,百分比值大小是相对于边框图片的大小,假设边框图片大小为400px*300px,则20%的实际效果就是剪裁了图片的60px 80px 60px 80px的四边大小。
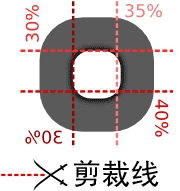
3、剪裁特性。类似于CSS中的clip属性。其有1~4个参数,代表上右下左四个方位的剪裁,符合CSS普遍的方位规则(与margin,padding等或border-width一致),举个简单的例子,前面提到,支持百分比宽度,所以这里“30% 35% 40% 30%”的示意可以用下图表示:

距离图片上部30%的地方,距离右边35%,距离底部40%,左边30%的地方各剪裁一下。也就是对图片进行了“四刀切”,形成了九个分离的区域,这就是九宫格,这是下面深入讲解border-image的基础。
三、重复性(border-image-repeat)
取值为repeat(重复),round(平铺)和stretch(拉伸)。其中,stretch是默认值。
参数0~2个,0则使用默认值 – stretch,例如:border-image:url(border.png) 30% 40%;就等同于border-image:url(border.png) 30% 40% stretch stretch;;1则表示水平方向及垂直方向均使用此参数;2个参数的话则第一个参数表水平方向,第二个参数表示垂直方向。例如:border-image:url(border.png) 30% 40% round repeat;表示水平方向round(平铺),垂直方向repeat(重复)。
关于round 和repeat 的区别。
round会凑整填充(进行了适度的拉伸)。repeat不进行拉伸,不凑整。 具体效果看文章后边的例子。
四、实际渲染规则
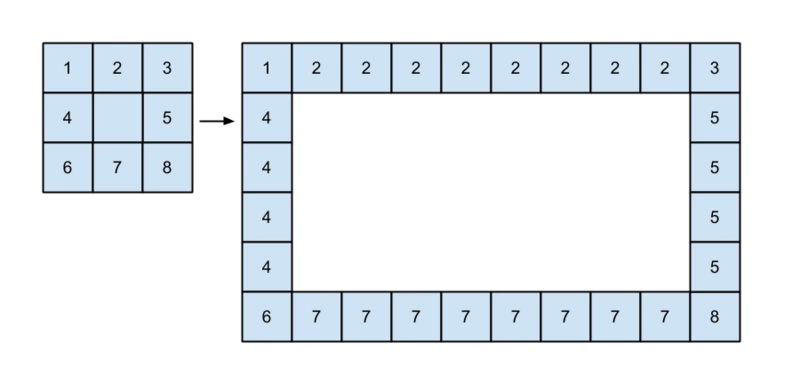
通过裁切属性值,将边框背景图切出了“九宫格”的模型,那这张背景图怎么对应地贴在div的边框上呢?
 =》
=》 
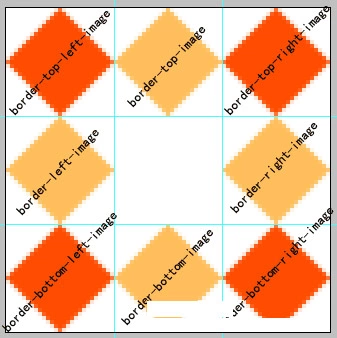
- 如图 在border-image中的橙红色的四个边角只会呆在border的四个角,并且水平和垂直方向均被拉伸来填充border的四个角。
- 如图 上下区域即border-top-image和border-bottom-image受到第一个参数——水平方向效果影响:如果为repeat,则此区域被水平重复(round水平平铺,stretch水平拉伸)来填充对应的上下border【该区域在垂直方向上首先会按所对应的border-image-width的值等比缩放,然后再按参数设置在边框水平方向上进行重复或平铺或拉伸】
- 左右区域border-left-image和border-right-image 的作用效果亦然【该区域在水平方向上首先会按所对应的border-image-width的值等比缩放,然后再按参数设置在边框垂直方向上进行重复或平铺或拉伸】

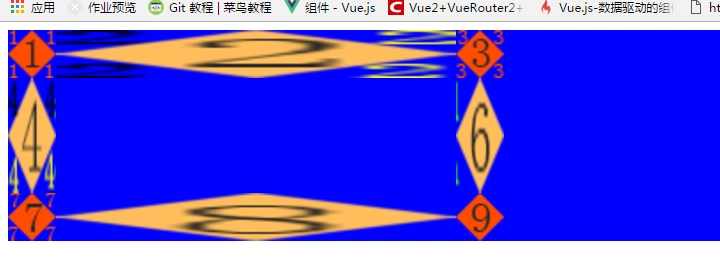
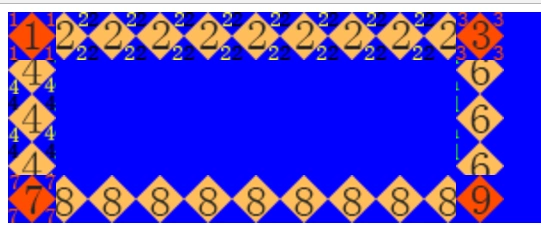
我们用下图(27×3)px *(27×3)pxpng 做实验,我给不同部位加了一个序号做标志,便于观察。

// 加一个蓝色背景的父级,便于我们分析效果。 .border_image { width: 400px; height: 115px; border: 3em double orange; -webkit-border-image: url(border.png) 27 round; border-image: url(border.png) 27 round; } .box { background: blue; } <div class="box"> <div class="border_image"></div> </div>
效果如下:

//去掉重复属性,即默认都为stretch
border-image: url(border.png) 27;
效果如下:

//使用repeat
border-image: url(border.png) 27 repeat;
效果如下:

//边框宽度改变
border-image: url(border.png) 27 repeat stretch;
border-width: 3rem 1rem;
效果如下:

五、(边框背景宽度)border-image-width
这个属性默认是边框的宽度,用来限制相应区域背景图的范围,
首先相应背景区域的图像会根据这个属性值进行缩放。然后再重复或平铺或拉伸。
在复合写法中应该位于 slice属性 和repeat属性中间 用“/”间隔
如:border-image:url(border.png) 27 / 6rem / repeat;
语法:border-image-width: [ <length> | <percentage> | <number> | auto ]{1,4}
length 带 px, em, in … 单位的尺寸值
percentage 百分比
number 不带单位的数字;它表示 border-width 的倍数
auto 使用 auto, border-image-width 将会使用 border-image-slice 的值
border: 3em double orange;
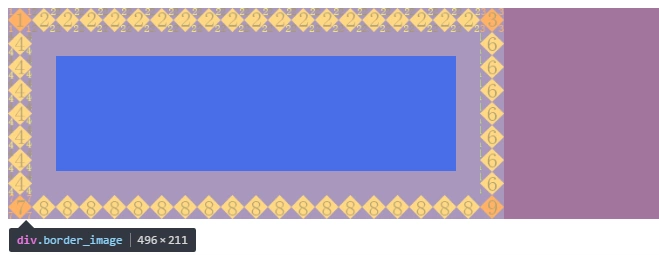
border-image: url(border.png) 27 round;
border-image-width: 6rem;
效果如下,(白框为border)

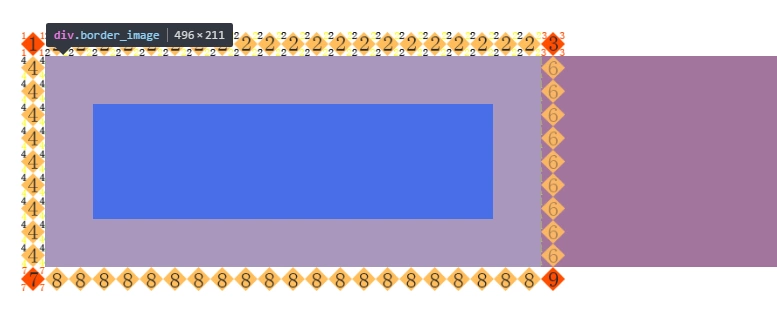
border-image-width: 1.5rem;
效果如下,(白框为border)

border: 3em double orange;
border-image: url(border.png) 27 round;
border-image-width: 6rem 1.5rem;
效果如下,(白框为border)

六、(边框背景扩散)border-image-outset
语法:border-image-outset: [ <length> | <number> ]{1,4}
相当于把原来的贴图位置向外延伸。不能为负值,试一下就知道。
在复合写法中应该位于 border-image-width 后面,用“/”间隔
如:border-image:url(border.png) 27 / 6rem / 1.5rem /repeat;
向外延伸1.5rem再贴图。。
border: 3em double orange;
border-image: url(border.png) 27 round;
border-image-width: 1.5rem;
border-image-outset: 1.5rem;
效果如下,(白框为border)

摘自:
html5+css3 WEB前端开发
https://segmentfault.com/a/1190000010969367?utm_source=tag-newest




















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








