上一篇,我们介绍了如何读取自定义的json文件,数据是读取出来了,只是处理的时候太麻烦,需要一遍一遍写,很枯燥.那么有没有很好的办法呢?经过钻研,办法有了.
既然一个一个读取比较麻烦,那么可以把它放入一个类里面么?当然可以.这样直接注入这个类,让控制器去读取,那么就不需要每次加载它了,一次加载就可以在任何地方使用了.
由于本文是接这上一篇文章的更新介绍,请先读取上一篇文章再浏览此篇文章
(1):在Models文件夹中添加类Class,并填写如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
namespace
CoreDemo.Models
{
public
class
Class
{
public
int
ClassNum {
get
;
set
; }
public
string
ClassName {
get
;
set
; }
public
List<Student> Students {
get
;
set
; }
}
public
class
Student
{
public
string
name {
get
;
set
; }
public
int
age {
get
;
set
; }
}
}
|
(2):更新Startup.cs脚本,更新函数ConfigureServices:
|
1
2
3
4
5
6
|
public
void
ConfigureServices(IServiceCollection services)
{
var
classSetting = JsonConvert.DeserializeObject<Class>(File.ReadAllText(
"JsonFile/class.json"
));
services.AddSingleton(classSetting);
//全局注入
services.AddMvc();
}
|
(3):更新Home控制器,将配置类注入进来并使用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
public
class
HomeController : Controller
{
private
readonly
Class _classSetting;
public
HomeController(Class classSetting)
{
_classSetting = classSetting;
}
public
IActionResult Index()
{
return
Content(
"班级编号="
+ _classSetting.ClassNum +
",班级名称="
+ _classSetting.ClassName +
"\r"
+
"学生名称="
+ _classSetting.Students[0].name+
",学生年纪="
+ _classSetting.Students[0].age
);
}
}
|
(4):运行项目,查看运行结果,成功:

总结:如果将配置文件一个一个读取的话是可行的,只是太麻烦,如果其他地方也需要用到的话又需要再次加载读取,浪费开发效率与运行效率.直接以类的方式加载并注入,可以让它在每个地方运行,消耗最少,效率最高.
让js调试更简单—console
一、显示信息的命令
- console.log 用于输出普通信息
- console.info 用于输出提示性信息
- console.error用于输出错误信息
- console.warn用于输出警示信息

最常用的就是console.log了。
二、占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):

<script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>

%o、%O都是用来输出Object对象的,对普通的Object对象,两者没区别,但是打印dom节点时就不一样了:
// 格式成可展开的的DOM,像在开发者工具Element面板那样可展开
console.log('%o',document.body.firstElementChild);
// 像JS对象那样访问DOM元素,可查看DOM元素的属性
// 等同于console.dir(document.body.firstElementChild)
console.log('%O',document.body.firstElementChild);
%c占位符是最常用的。使用%c占位符时,对应的后面的参数必须是CSS语句,用来对输出内容进行CSS渲染。常见的输出方式有两种:文字样式、图片输出。
三、显示某个节点的内容
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="info">
<h3>我的博客:http://www.cnblogs.com/chaoran/</h3>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>

四、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 ); </script>
1是非0值,是真;而第二个判断是假,在控制台显示错误信息

五、追踪函数的调用轨迹
console.trace()用来追踪函数的调用轨迹。
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>
控制台输出信息:

六、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>

七、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
console.profile('性能分析器');
All();
console.profileEnd();
}
</script>

参考:
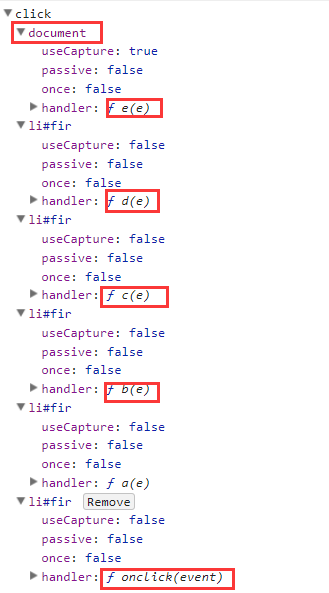
我测试了一下,chrome 的 event listener 应该是事件的执行栈,而不是执行顺序,事件从显示的最后一个开始执行;
单纯从代码解释,事件的运行顺序是,DOM0 级 > DOM2 级;
DOM0 级后面的覆盖前面的事件,DOM2 级按照监听的顺序执行
整体执行顺序按照 捕获-> 目标 -> 冒泡 的事件定义阶段
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!
DOCTYPE
html>
<
html
>
<
head
>
<
meta
charset="utf-8" />
<
meta
http-equiv="X-UA-Compatible" content="IE=edge">
<
title
>test</
title
>
<
meta
name="viewport" content="width=device-width, initial-scale=1">
</
head
>
<
body
>
<
ul
>
<
li
id="fir" onclick="console.log('dom0');">first</
li
>
<
li
>second</
li
>
<
li
>third</
li
>
</
ul
>
</
body
>
<
script
>
var $li = document.getElementById('fir')
$li.addEventListener('click', function a(e) {
console.log('dom2------1');
}, false)
$li.addEventListener('click', function b(e) {
console.log('dom2------2');
}, false)
$li.addEventListener('click', function c(e) {
setTimeout(() => {
console.log('dom2------3-----settimeout');
}, 1000);
}, false)
$li.addEventListener('click', function d(e) {
console.log('dom2------4');
}, false)
document.addEventListener('click', function e(e) {
console.log('dom2------5-----document----capture');
}, true)
</
script
>
</
html
>
|


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








