最近做的一个项目,原先没有要求兼容IE9以下,所以在写代码的时候也没有打开IE9以下去测试,这两天要去做IE9以下的兼容,在IE9以下打开本地的项目发现数据请求不成功,而通过发布道服务器上的链接打开是正常的,所以毫无疑问这是跨域请求的问题。
上网参考别人的解决方法,亲测下面这种方法是有效的:
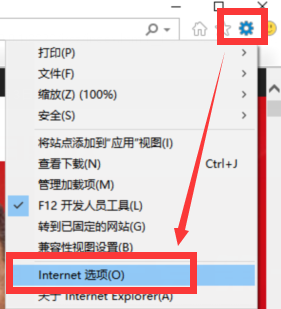
1. 设置浏览器安全属性,启用【通过域访问数据源】选项,如图:



2. 设置crossDomain为相反的值
$.ajax({ type: "post", url: BASE_URL, data: params, dataType: "json", crossDomain: true == !(document.all), //添加这一行代码 success: function(data){ }, error: function(){ } });
3. 最后一步很关键,记得重启电脑哦 : )
解决完跨域问题,让人头疼的事情也要开始了,要做IE8兼容 : (





















 3630
3630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








