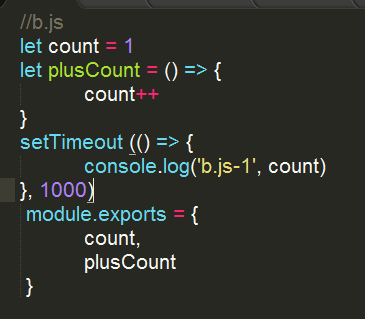
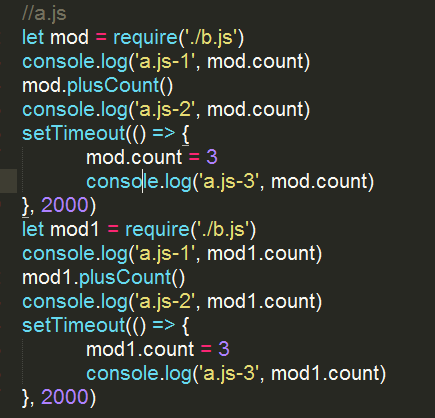
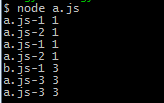
commonjs
- 对于基本数据类型属于复制;
- 对于复杂数据类型,属于浅拷贝。由于两个模块引用的对象指向同一个内存空间,因此对该模块的值做修改时会影响另一个模块;
- 当使用require命令加载一个模块时,会运行整个模块的代码;
- 当使用require命令加载同一个模块时,不会再执行该模块,取缓存中的值;
- 循环加载,加载的时候执行;



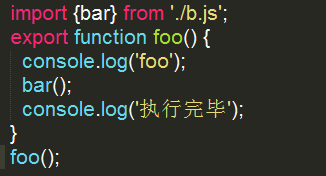
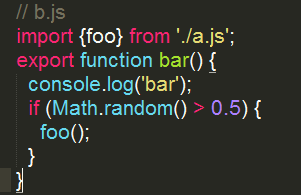
ES6 module
- es6模块中的值属于【动态只读引用】;



CMD
提前执行,依赖就近
define(function(require, exports, module){
})
AMD
define(['./a', './b'], function(a,b){//依赖必须一开始就写好
})
参考:
https://www.cnblogs.com/unclekeith/archive/2017/10/17/7679503.html
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








