接下来关于ajax中的return值最后没有办法是方法的最终返回值问题
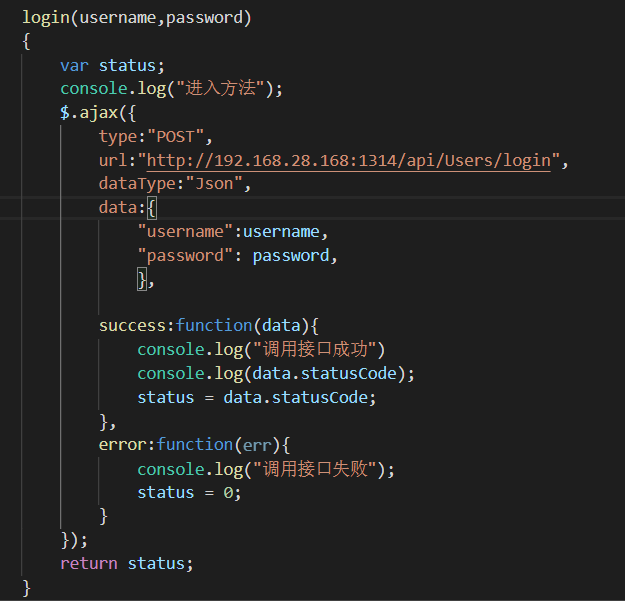
login(username,password) { console.log("进入方法"); $.ajax({ type:"POST", url:"http://192.168.28.168:1314/api/Users/login", dataType:"Json", data:{ "username":username, "password": password, }, success:function(data){ console.log("调用接口成功") console.log(data.statusCode); return data.statusCode; }, error:function(err){ console.log("调用接口失败"); status = 0; } }); }
我们能看到方法中明明return了但是 调试却发现 这个方法的返回值是defined
其实因为在ajax方法中return只是退出了ajax方法 并非是login方法的返回值
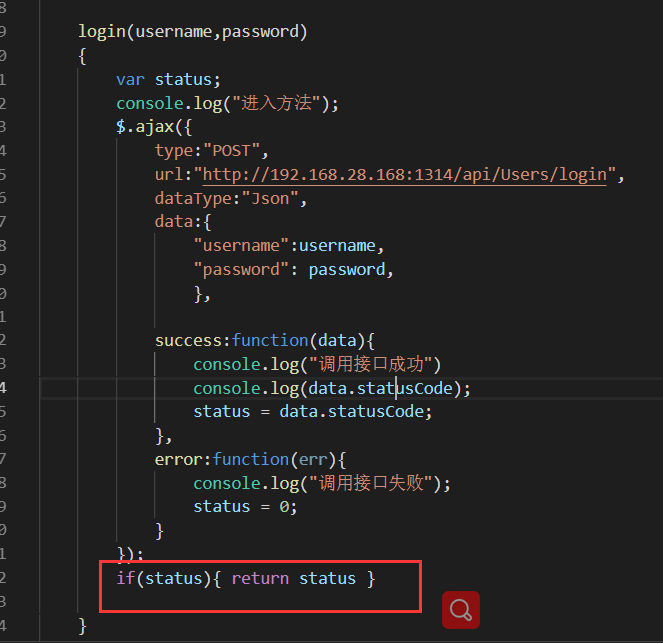
然后我们设置一个新的变量,然后在ajax内部赋值,最后在ajax方法外return试试

仍然不行
Ok这就涉及到ajax是异步行为,所以就是在return的时候ajax不一定拿到了值

我希望只有当status有数据的时候再返回
那其实这个思路就是错的因为是异步 的这个if只能判断一次不是反复判断的
也就是说在ajax拿到值之后也未必会在进入status判断
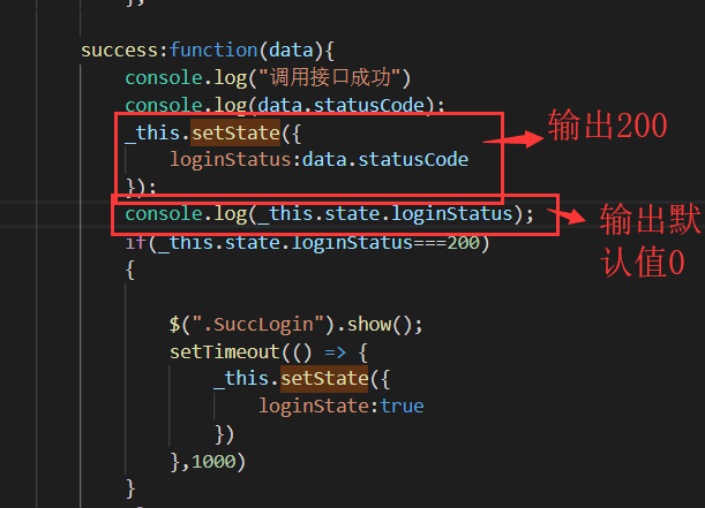
尝试用setState的方法结果发现setState 竟然打印的结果不同

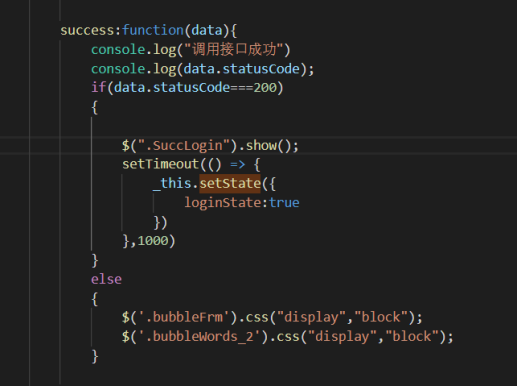
最后的解决方案,换个思路,你未必一定要让你的方法有返回值可以把方法写在ajax的success函数中去。






















 4011
4011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








