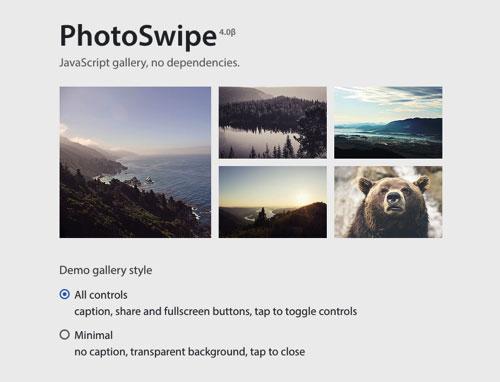
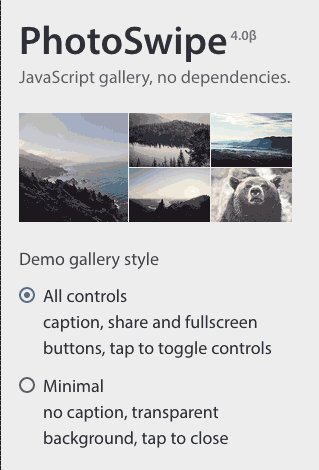
图像展示是比较常用的特效,但随着移动设备访问增加,这些特效移动设备上可能会失效或者体验不好,今天设计达人向大家分享个好用的图片展示JS插件:PhotoSwipe。

优点:
- 界面美观,简易的人性化操作
- 兼容移动设备,图像展示友好。
- 纯JS,不依赖其它JS库,轻量级!比FancyBox小太多太多了
下面来看看一些简单的介绍。
大图展示
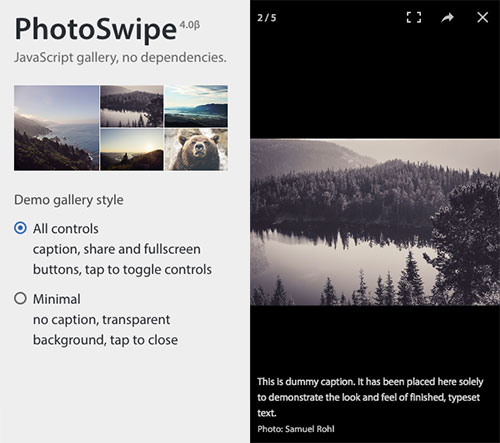
大图展示的操作很方便,支持键盘左右切换,按下箭头关闭,还有就是支持触屏来切换图像,很棒哦!

手势操作方便

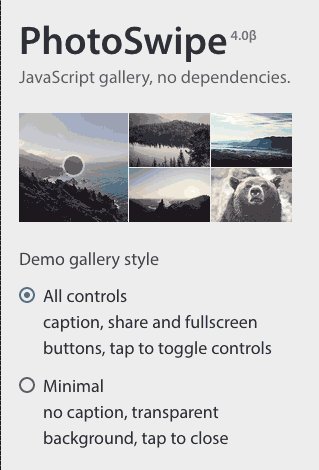
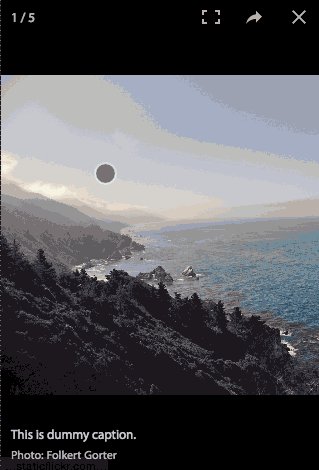
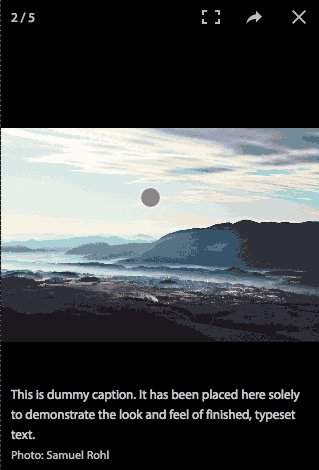
移动设备上展示效果
图像是水平垂直居中于手机屏幕,下放会显示图片信息

GIF演示(PS: 演示图像质量和帧数被压缩过)

演示文件:微盘下载
在线演示及下载:http://photoswipe.com






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








