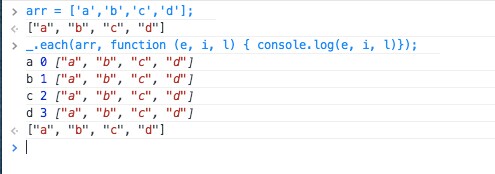
_.each()
_.each(list, iterator, [context]);
按顺序遍历输出每个元素。如果传递了context参数,则把iterator绑定到context对象上(这句话还未理解,希望大牛们留言,解答)。每次调用itrerator都会传递三个参数:(ele, index, list);
list为数组的时候 参数(ele, index, list);
list 为对象的时候 参数(val, key, obj);
源码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
var
ArrayProto = Array.prototype;
var
nativeForEach = ArrayProto.forEach;
var
each = _.each = _.forEach =
function
(obj, iterator, context) {
if
(obj ==
null
)
return
obj;
//判断浏览器是否支持ECMAScript5 forEach 方法。
if
(nativeForEach && obj.forEach === nativeForEach) {
obj.forEach(iterator, context);
//判断是否为数组,如果是数组则for循环遍历
}
else
if
(obj.length === +obj.length) {
for
(
var
i = 0, length = obj.length; i < length; i++) {
if
(iterator.call(context, obj[i], i, obj) === breaker)
return
;
}
//是对象的话
}
else
{
//_.key() 把对象的所有属性(key) 放入一个数组中
var
keys = _.keys(obj);
for
(
var
i = 0, length = keys.length; i < length; i++) {
if
(iterator.call(context, obj[keys[i]], keys[i], obj) ===
breaker)
return
;
}
}
return
obj;
};
|
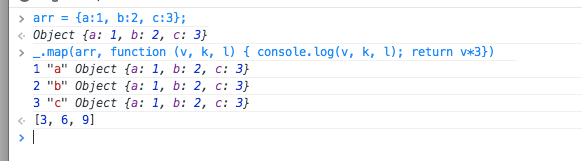
_.map()
_.map(list, iterator, [context]);
通过iterator把list的每个值 映射到一个新的数组中。如果list是对象,iterator参数是(value, key, list);
list为数组
list为对象
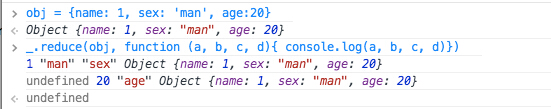
_.reduce()
_.reduce(list, iterator, memo, [context]);
memo是reduce函数的初始值,reduce的每一步都需要由iterator返回。每个迭代传递4个参数
此方法比较适合 数组从前到后运算
有些复杂,不如上图:
list为对象时:
list为数组时:
_.reduceRight()
与_.reduce()相似,从右像左运算





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








